-
JavaScript 입문 : 변수 개념 (let 과 const)과 조건문 if컴퓨터 알아가기/JavaScript 2021. 11. 10. 19:30728x90반응형
본 내용은 제로초 TV의 JavaScript를 기본으로 하고 있습니다.
저처럼 프로그래밍을 공부하고자 하는 분들은 한번 유투브에서 제로초 TV를 보시면 도움이 많이 될겁니다.
▒ Constant (상수)에 대힌 이해
조금 생각해 보니 변수에 대한 개념이 약간 이해되는 것 같습니다. 저는 이전까지는 변수라는 개념의 원뜻을 알고 있으면서도 프로그래밍 언어에서 응용을 하지 못했네요.
바로 이전시간 변수를 선언할 때 let 으로 선언한다고 해 놓고 게다가 let을 사용할 때는 수정이 가능하다고 해 놓고 또 무조건 외울려고 했네요.
즉, 변수는 변할 수 있는 수이고 변할 수 없는 수를 선언할 때는 항상 같은 수라는 개념인 상수를 사용해야 합니다.
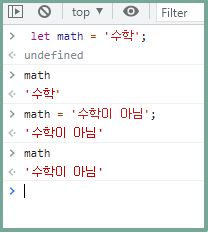
다음 내용을 보면

let 으로 math를 선언하고 그 결과값으로 '수학'이라고 했습니다만, let은 변수를 선언하기에 값을 '수학이 아님'으로 바꾸어 결과값을 유도할 수 있습니다. let이 가진 영어의 의미를 고려하면 허용이라는 뜻 을 담고 있기에 변수를 선언하는 용어로 쓰여진다고 볼 수 있겠네요.
그렇다면 결과값이 변하지 않도록 선언하는 것이 상수의 선언입니다. 영어 Constant를 const로 줄여 사용합니다. 다음을 보겠씁니다.

const로 선언하고나서 내용을 바꿀려고 하니 상수만 사용하라고 하는 TypeError가 난 갓을 볼 수 있습니다.
Q) a와 b에 있는 값을 서로 바꾸기
우선 정답을 보기전에 현재 수준에서 할 수 있는 것은 해봐야 내것으로 됩니다. 가장 쉽게 생각할 수 있는 게 다음이 아닐까 생각됩니다.

변수를 사용해서 두 값을 바꾸는 것을 고민해 보죠.

결과값은 같습니다. 또 어떤방법이 있을까요? 사실 위 첫번째와 두번째는 같은 개념입니다. 변수를 사용하는 방법이 필요합니다. 새로운 변수 c를 선언하고 다음과 같이 합니다.

▒ 조건문 if
이제 조건문을 공부해 볼 시간입니다. 사실 개인적으로는 조건문에 대한 이해도가 낮은게 사실입니다. 아니 정확히 말하면 일상 생활에서의 조건문들을 이해한다고 생각하면서도 프로그래밍의 조건문운 따로 생각했던것 같습니다. 차근 차근 이해하면서 공부해 봐야겠습니다.
기본적인 조건문의 형식은 다음과 같습니다.
if (조건) {
조건에 따른 동작 ;
} ;
다음시간부터 하나씩 풀어가 보도록 하겠습니다.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : if ~ else 문, else if 문, 중첩 if 문 (0) 2021.11.15 JavaScript 입문 : 조건문 if 기본 (0) 2021.11.12 JavaScript 입문 : 변수 선언, 변수 이름 짓기, 변수 내용 수정 (0) 2021.11.08 JavaScript 입문 : undefined, null, 비교 연산표 (0) 2021.11.05 JavaScript 입문 : 각종 값들의 비교, 자료형의 크기, 논리 연산자, 반대 연산자 (0) 2021.11.03