-
JavaScript 입문 : 반복문 활용 (1)컴퓨터 알아가기/JavaScript 2021. 12. 20. 19:30728x90반응형
이 글은 제로초 TV의 자바스크립트 강좌를 기본으로 하고 있습니다.
▒ 반복문 활용 (1)
이제 반복문 활용을 해 보고자 합니다. 콘솔로그를 이용하여 반복된 점이나 도형을 통하여 일정한 모양을 만들고자 합니다.
일단 함수중 반복되는 명령어를 하나 베우고 가야 합니다.
☞ .repeat()
.repeat() 함수는 반복을 해주는 함수입니다. 예를 들어
console.log('#'.repeat(3)); 을 하게되면 '#'을 3번 반복해서 출력하라는 이야기입니다. 아래와 같죠.

이러한 기능을 통해 반복문에서 활용할 수 있습니다.
그림을 완성하는 문제입니다.
1. 1개씩 늘어나는 모양 만들기.

'#'을 반복 시키는 문제입니다.

2. 5개까지 늘려서 하기 (i = 0에서 시작)

i = 0이 조건이면 console.log에서 반복시킬때 i+1을 적용해야 합니다. 다음과 같이 하면 됩니다.

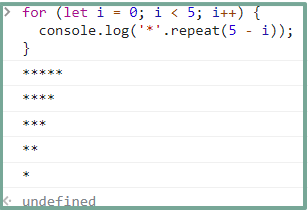
3. 5개에서 1개로 줄어지도록 거꾸로 하기

이런 경우는 5부터 내려오는 경우도 있겠네요.

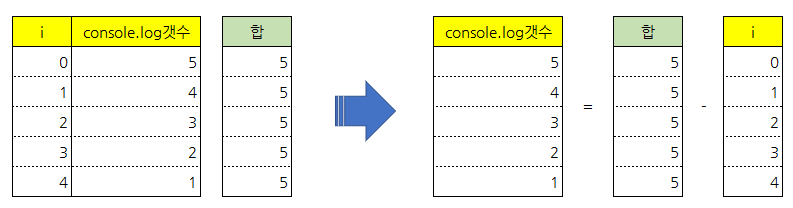
같은 그림인데 i = 0으로 고정시켜서 완성해 보는 것을 고민해 보겠습니다. 어떻게 해야할까요? 규칙을 찾아야 합니다. 아래와 같이 논리적으로 볼 필요가 있습니다.

위 그림에서 규칙은 둘을 더했을 경우 합이 5가 되는 규칙입니다. 즉, 다음 그림과 같이 규칙을 찾고 필요한 console.log의 갯수를 뽑기 위한 로직은 다음과 같을 겁니다.

따라서 다음과 같이 코딩을 하면 됩니다.

기본적으로 i = 0 부터 시작하는 습관과 거기에 맞는 규칙을 찾는 연습을 해 놓는것이 가장 좋은 방법이라고 하네요. 다음 시간에 연속으로 반복문 활용하는 예제를 풀도록 하겠습니다. (생각하면서 할려니 시간이 많이 걸립니다.)
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : 객체 - 배열 (Array) 기본 (1) - 기본형, 순서, 배열안 배역, length(), push(), unshift() (0) 2021.12.24 JavaScript 입문 : 반복문 활용 (2) - 별찍기 응용 (0) 2021.12.22 JavaScript 입문 : for 중첩반복문 (2), 구구단 만들기 (0) 2021.12.16 JavaScript 입문 : for 반복문 (3), continue문, 중첩반복문 (0) 2021.12.03 JavaScript 입문 : for 반복문 (2), break문 (0) 2021.12.01