-
React 기본 : 함수형 setState, < >태그, Fragment, 함수형 Ref컴퓨터 알아가기/React 2021. 7. 1. 19:30728x90반응형
본 내용은 ZeroCho TV의 React 무료강좌를 기준으로 작성되고 있습니다.
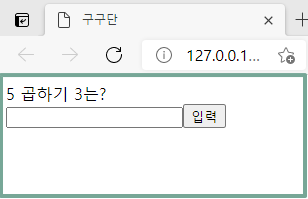
지난시간 아래와 같이 구구단 형식을 React를 통해 만들어 보았습니다.

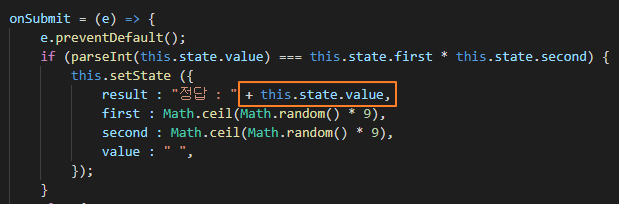
여기서 만일 15인 정답을 입력하면 정답: 15로 나오는 것을 숙제로 받았었는데 코딩에서 다음과 같이 써주면 됩니다.

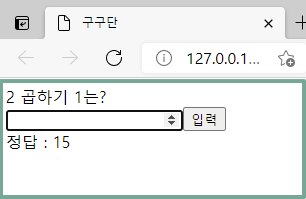
그럼 브라우저상에는 다음과 같이 나옵니다.

▒ setState함수 : prevState
상기 코딩을 보면 this.state.value는 예전값을 나타내고 나머지는 프로그램상 이루어지는 미래값이 같이 혼용이 되어 쓰이고 있습니다. 구구단 정도에서는 상관이 없는데 프로그램이 무거워지고 복잡해지면 예전값을 return받을 수 있는 로직으로 만들어 주는게 좋다고 합니다.
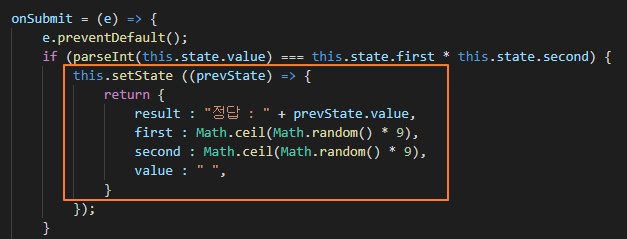
즉, 다음과 같이 코딩을 해줍니다. 중요포인트는 this.setState를 함수형으로 만들어 주고 return으로 반환값을 받도록 합니다.

여기서 사용된 prevState는 예전값을 의미합니다.
▒ < > 태그 또는 <Fragment> 태그
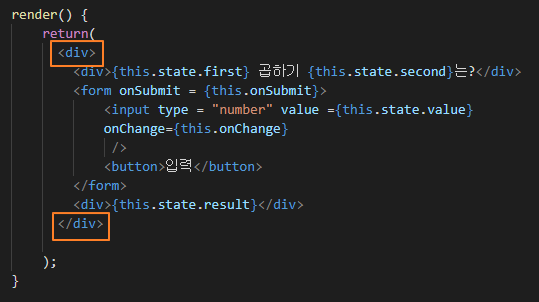
React를 배울때 render( ) 함수내 표시를 할때 다음과 같이 <div>태그가 필요합니다.

하지만 이 <div>태그는 문법적으로는 붙혀지지만 향후 CSS와 같이 사용될 경우 조금 골치가 아프다고 합니다. 왜냐하면 아무 기능을 가지고 있지 않은 <div>태그이기 때문이죠. 그래서 요즘 React에서는 빈태그인 < > 를 사용합니다. 만일 최신 Babel을 지원하지 않으면 <React.Fragment>라는 태그로 지정을 하면 React에서 에러가 나지 않고 HTML에서는 인식을 하지 않습니다.
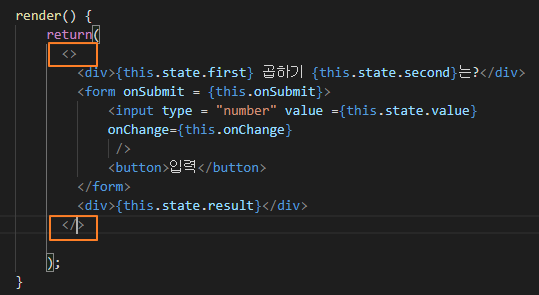
상기 < div>태그 대신에 다음과 같이 표시합니다.

만일 상기 빈껍데기 태그가 안되면 <React.Fragment> 태그를 사용해 보기 바랍니다.
▒ Ref 함수
예를 들어 값을 입력할때마다 input 에 focus기능을 넣고 싶다고 할 때 React에 render( ) 함수내 직접 함수형으로 지정해주고 값을 입력해 주는 프로그램인 onSubmit( )함수내에 지정을 해주면 됩니다.
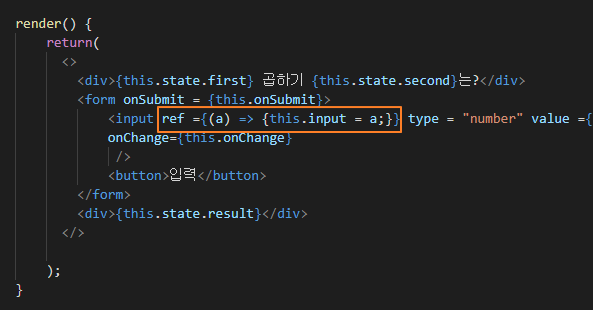
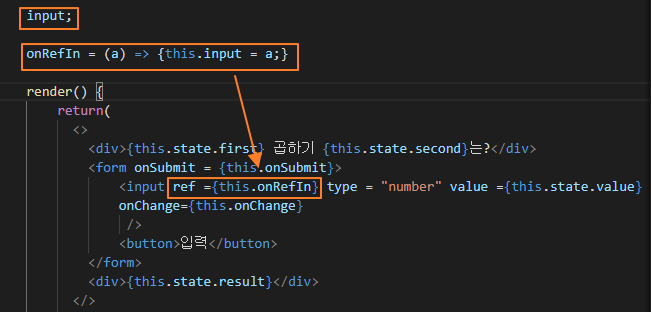
먼저 render( ) 함수내에서 input에 ref함수를 지정합니다.

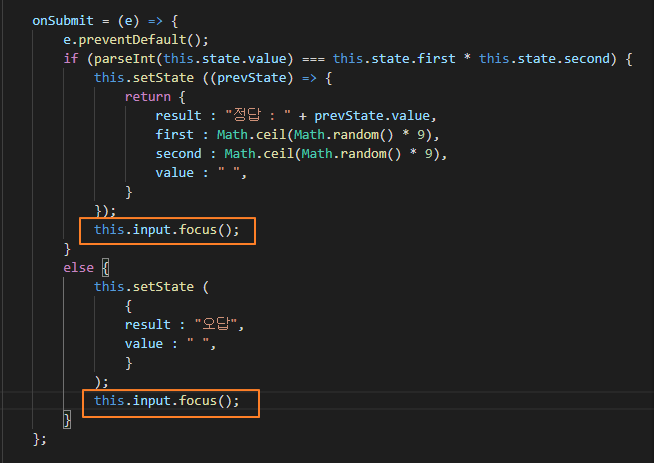
그리고 난 후 값을 입력하는 onsubmit( )함수에 focus( ) 함수를 다음과 같이 선언합니다.

그러면 브라우저에는 계속적으로 input 화면의 사각형이 focus되어 나타납니다. 여기서 중요한 점은 render( ) 함수는 setState가 될 때마다 작동이 되기 때문에 ref 함수로 만들어 준 내용도 render( )함수 밖으로 다음과 같이 빼주도록 합니다.

오늘은 중요한 점 한가지만 기억하면 될 듯 합니다.
setstate를 통해 이루어지는 로직들이 계속적으로 render( )함수를 거치기 때문에 가능한 render( )함수내 함수 로직을 사용하지 않고 class method 를 사용하여 외부에서 선언하는 방식을 염두해 두도록 하지요.
반응형'컴퓨터 알아가기 > React' 카테고리의 다른 글
React 기본 : React Hooks로 구구단 만들기 (0) 2021.07.12 React 기본 : React Hooks의 개념 (0) 2021.07.05 React 기본 : 구구단 프로그램을 통한 React State와 Class Method 개념 이해 (0) 2021.06.30 React 기본 : React State 개념, JSX문법, Babel (0) 2021.06.29 React 기본 : React Component에 대한 개념 (HTML속성과의 관계 및 State)과 Chrome React 확장 (0) 2021.06.28