-
React 기본 : 웹팩개발서버와 핫리로딩 설치컴퓨터 알아가기/React 2021. 8. 2. 19:30728x90반응형
본 글은 ZeroCho TV님의 React무료강좌를 기본으로 하고 있습니다.
지난시간까지 Webpack을 설치하여 끝말잇기에 대한 프로그램을 해 보았습니다. Webpack의 버전이 높아지면서 설치해야 할 플러그인들이 필요하다고 하네요. 그래서 이번 시간에는 지난시간까지 설치를 하지 않았던 부분을 같이 설치를 해 보도록 하고 개발을 하는데 필요한 개발서버도 같이 설치를 해 보도록 하겠습니다.
개발서버를 설정하는 주된이유는 React Webpack의 가장 중요한 기능중 하나인 핫리로딩이 되게 하기 위함입니다. 핫리로딩은 코딩과 동시에 서버에 반영이 되어 새로고침없이 웹에 바로 표시되는 기능으로 단계별 프로그래밍시 처음부터 재 수정하지 않고 수정되어야야 할 부분을 확인하여 해당 코딩만 수정을 할 수 있는 상당히 편리한 기능입니다.
package.json에 보면 개발에 필요한 모듈이 다음과 같이 설치가 되어 있는 것을 확인할 수 있습니다.

특히, webpack-cli 4이상인 버전에서는 추가적으로 플러그인을 설치를 해 줘야한다고 합니다.
▒ Webpack Refresh와 개발서버 설치
① React에서 Refresh를 개발자용으로 설치해줘야 합니다.

② 개발용 서버도 필요하기 때문에 다음과 같이 설치합니다.

③ 추가가 완료가 되면 package.json에서 개발자용 항목에 다음과 같이 설치가 완료가 된 것을 확인할 수 있습니다.

④ Package.json의 Script의 명령어 변경
지난시간까지는 Webpack 명령어로 사용된 Script의 내용을 다음과 같이 바꾸어줍니다.

▒ webpack.config.js 수정
① refresh plugin을 require 해줍니다.
require하는 경우 변수는 임의로 이해하기 쉬운 내용으로 사용합니다. 여기서는 RefreshWebpackPlugin으로 사용하도록 하겠습니다.

② Plugin 항목에 장착
새로만든 변수를 아래쪽 Plugin 항목에 다음과 같이 함수형으로 반영합니다.

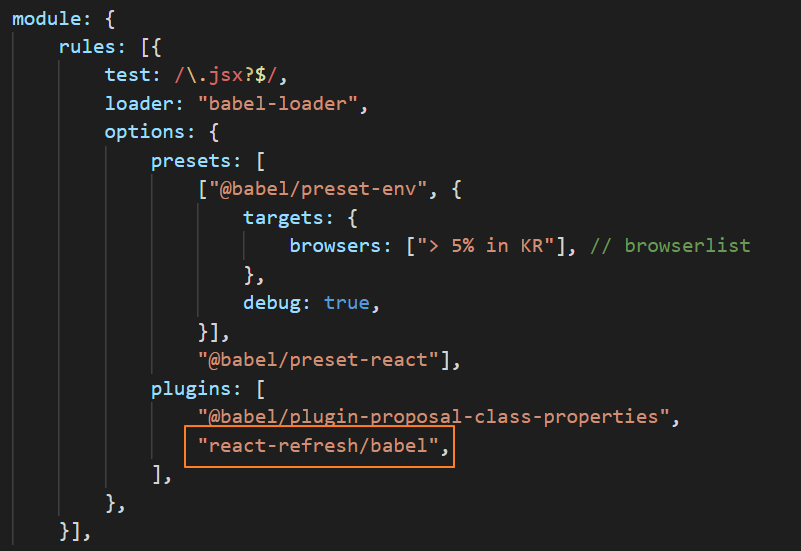
③ Module내 Plugin에 Refresh 반영

이렇게 추가를 해주면 옛날 버전의 JavaScript등에서 작성된 내용도 로딩시켜주는 기능을 수행하도록 만듭니다. 좀 더 정확히 말하면 핫리로딩은 변경된 내역을 실시간으로 표시하는 기능이라고 보면됩니다.
이를 위해서는 임시의 개발서버를 다음과 같이 설정해야 합니다. entry >> module >> plugin >> output의 순서에서 맨 마지막에 설정합니다.
④ 개발서버 설정

▒ 실행하기
npm run dev로 서버설정이 잘 되었는지 실행해 봅니다.
다음과 같이 localhost: 8080이 표시되면서 클릭해서 서버로 할용할 수 있습니다.


임시서버를 사용한 웹 Wordrelay.jsx의 시작단어를 '대한민국'에서 '중국집'으로 다음과 같이 바꾸고 localhost 내용을 보겠습니다.

Reload없이 바로 웹페이지는 중국집으로 바뀝니다. 이게 바로 핫리로딩입니다.

☞ VS Code의 GoLive와 비교
저는 임시 개발서버로 이용하고 있는게 VS Code에서 개발서버 역할을 하고 있는 Go Live를 설치하여 결과물을 보고 있습니다. 핫리로딩이 되는지 확인해 보겠습니다.
Go Live를 실행시키고 WordRelay.jsx의 word를 '중국집'을 '사탕'으로 바꾸고 핫리로딩이 되는지 보겠습니다.

아.. 이미 package.json에서 webpack serve --env development를 설정하였기때문에 이전 버전 내용만 Go Live가 되네요. 확실한 것은 핫리로딩은 위와같이 개발서버를 설치하고 진행하는게 맞네요. VS Code의 Go Live는 새로고침을 해야 변경이 됩니다. 편의에 따라 webpack에 개발서버를 설정할 지 아니면 Go Live로 대체할지는 프로젝트를 진행하면서 결정해야 될 것 같습니다.
정리를 하자면 핫리로딩 (Hot Reloading)은 수정된 코드의 단계별로 확인할 수 있는 장점이 있습니다. 프로젝트를 진행하는데 있어서 예를 들어 총 3개의 단계를 거치는 과정이라고 가정하면 1, 2단계는 성공했는데 3단계에서 새로 수정을 하는 과정이면 핫리로딩에서는 3단계만 수정을 해도 되지만 핫리로딩이 설치가 되어 있지 않으면 수정하는 과정에서 다시 1, 2단계부터 해야되는 경우가 생깁니다. (심지어는 1, 2단계가 맞게 되어 있다고 하더라도..)
☞ publicPath: "/dist/"
이 시간에 처음 본 거지만 개발서버에서 사용하는 가상경로라고 보면 됩니다. Node 언어라고 합니다. 어렵네요.. 이거는 크게 어렵지 않으니 외워야될 듯 합니다.
반응형'컴퓨터 알아가기 > React' 카테고리의 다른 글
React 기본 : Class형 끝말잇기 Hooks로 전환 (0) 2021.08.05 React 기본 : 끝말잇기 React Hooks로 전환 (CMD 명령어 익히기) (0) 2021.08.03 React 기본: 끝말잇기 프로그램 Webpack Build 및 에러 수정 (0) 2021.07.29 React 기본 : 끝말잇기 프로그램 만들기 (WordRelay.jsx 파일 만들기) (0) 2021.07.27 React 기본 : React Webpack 설치순서 정리 및 초보자에게 가장 많이 나오는 코딩 에러 (0) 2021.07.26