-
네이버 서치어드바이저 웹마스터 도구 : 검색엔진최적화 (SEO) 2탄컴퓨터 알아가기 2021. 1. 20. 19:30728x90반응형
다른 업무를 하다보니
검색엔진 최적화 (SEO) 마무리를 못한거 같아 부랴 부랴 글을 써 본다. (뭐 아직까지 초보 블로거라 그리 많이 방문하지 않아서 다행이긴 하다. ^^)
지난 시간에 검색엔진 최적화 첫번째 선호 URL 설정하는 방법을 알아 보았다. 이제 나머지 설정을 쭉 진행해 보고자 한다.
2021/01/19 - [컴퓨터 프로젝트] - 네이버 서치어드바이저 웹마스터 도구 : 검색엔진최적화 (SEO) 1탄
내 웹페이지 현황으로 가보자. 네이버 서치어드바이저로 가서 웹마스터 도구로 이동

웹마스터 도구 > 검증 > 웹페이지 최적화 > 내사이트 최적화 확인

출처: 네이버 
페이지 설명, Open Graph 제목, Open Graph 설명이 반영이 있지 않다고 나와 있다. (선호 URL은 지난 시간에 반영)
이 부분을 반영해 보자.

출처: 네이버 보통 과거에는 반영이 안된 항목 옆에 물음표에 마우스를 위치하면 반영방법이 나온다.

출처: 네이버 음... description의 메타정보라고 하는데 우리 처럼 초보들은 더 헷갈리기만 한다. 이럴때 필요한 거는? ---> 구굴링이다.

페이지설명 반영하기
구글에서 찾아보니 전부 네이버 웹마스터 가이드로 안내된다. 향후 모든 반영 방법은 웸마스터 가이드로 가서 검색하고 진행해 본다. 일단 구글링 예를 하나 들어보면
구글 검색을 '페이지 설명'을 치면 검색노출 제목 및 설명문 수정 사이트가 나온다. 참고로 파란박스가 웹사이트에 Description meta 정보를 반영하면 나오는 설명들이다. 우리 홈페이지는 이런 작업을 안 해 놓았기에 웹페이지 최적화에서 반영 필요성이 체크된 것이다.

출처: 구글 웹마스터 가이드로 들어왔다. 향후는 이 곳 검색창을 활용할 예정이다.

출처: 네이버 맨 밑으로 이동 하면 사이트설명(페이지설명) 하는 방식이 있다.
1탄에서 연습한 바와 같이 간단히 반영해 보자.

출처: 네이버 내용은 본인들의 홈페이지에 맞게 잘 고민해서 넣어주면 되고, 여기서는 연습용이기 때문에 나는 "페이지설명"안에 다음과 같이 간단하게 반영해 본다.
"페이지설명" => "행복군자의 홈페이지"
웹마스터 가이드에서 복사해서 변경 : <meta name="description" content="행복군자의 홈페이지"> 이 내용을 지난시간 연습한대로 코드편집기(Vscode)로 내 홈페이지 index.html에 붙혀놓고 저장.
여기서 주의할 점은 메타태그는 <head>와 </head>사이에 넣도록 하자. 대부분 이쪽에 반영이 되어 있다.

Open Graph 설명 반영하기
위 사이트설명 가이드북을 보면 Open Graph 설명 반영하기도 바로 안내되어 있다. 같이 반영해 보자. 복사하고 페이지설명만 변경한다.
<meta property="og:description" content="행복군자의 홈페이지"> 그리고 저장

Title 변경하기
이 부분은 에러가 나지는 않았으나 무료 템플릿을 가져왔기 때문에 무료템플릿 타이틀로 되어 있다. Vscode를 보니 알겠다. 이것도 "행복군자의 홈페이지"로 바꿔보자. 그리고 저장 (단축키는 거의 모든 프로그램에서 'Ctrl + S'다)
나중에 웹페이지를 이루고 있는 HTML 관련 내용을 별도로 다루겠다. (최소 알아야 할 내용만.. 개발하자고 하는 건 아님)
반영한 그림은 다음과 같다.


Open Graph 제목 반영하기
이제 하나 남았다. 웹마스터 가이드에서 찾아보자. 하 바로 위에 있었다. (여러분들은 이런 실수 없기를 ....)

출처: 네이버 역시 복사해서 "페이지 제목"만 바꾸고 index.html에 반영하고 저장하자.
<meta property="og:title" content="행복군자의 홈페이지">


웹호스팅에 반영하기
변경된 홈페이지 전체 폴더를 지난 시간에 연습했던 것처럼 웹호스팅 페이지에 Deploy 업로드 해보자.

출처: Netlify 
웹페이지 최적화 확인하기
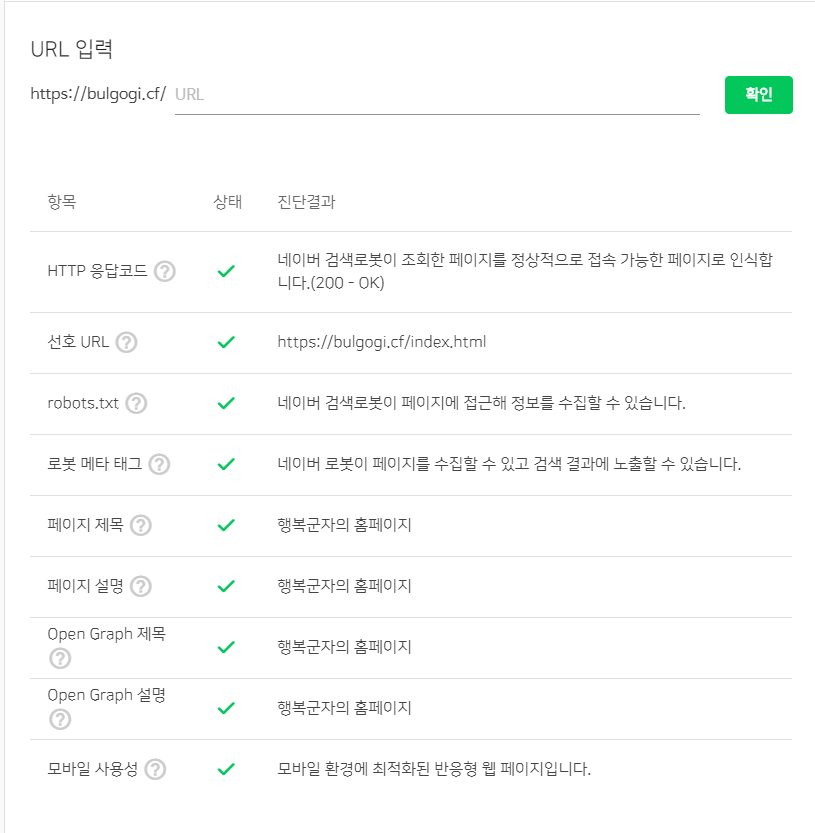
이제 다시 웹마스터 도구로 와서 잘 반영이 되었는지 확인해 본다.
전부 잘 반영이 되었다.

출처: 네이버 이렇게 검색엔진이 내 홈페이지를 찾을수 있록 최적화 작업을 완료하였다. 네이버에 반영되는 시간 (검색 로봇이 내 웹사이트를 찾는 시간)은 좀 걸린다고 하니 며칠 기다려 보고 한번 확인해 보자.
반응형'컴퓨터 알아가기' 카테고리의 다른 글
티스토리 블로그 네이버 서치어드바이저 웹마스터 도구 등록 (0) 2021.02.02 네이버 서치어드바이저 웹마스터 도구 RSS제출 사이트맵 제출 : 검색엔진 최적화 (SEO) 3탄 (0) 2021.01.21 네이버 서치어드바이저 웹마스터 도구 : 검색엔진최적화 (SEO) 1탄 (0) 2021.01.19 네이버 서치어드바이저 웹마스터 도구 : 네이버 검색 Yeti 설정 (0) 2021.01.18 사이트 검색엔진 설정 방법 (네이버 서치어드바이저 웹마스터 도구) : 내 사이트 소유확인 (0) 2021.01.16