-
JavaScript 입문 : 객체 - 배열 (Array) 기본 (2) - 배열수정, pop(), shift(), splice()컴퓨터 알아가기/JavaScript 2022. 1. 4. 19:30728x90반응형
본 글은 제로초 TV의 자바스크립트 강좌를 기본으로 하고 있습니다.
다시 자바스크립트에 대해 공부를 이어갈려고 합니다. 지난시간 배열의 기본을 공부한 내역을 한번 복습하고 시작해야 머리속에 남을 것 같습니다.
1. 배열의 기본형
const 변수명 = ['1', '2', '3'];
2. 배열의 순서
const 변수명 = ['1', '2', '3'];
위와 같은 배열에서 순서는 1, 2, 3이 아닌 0, 1, 2로 됩니다.
3. 요소의 개수
const 변수명 = ['1', '2', '3'];
위와 같은 배열에서 각 요소의 개수는 3개이며 개수를 확인하는 명령어는 변수명.length를 사용합니다.
4. 마지막 요소의 index 찾기
마직막 요소는 총 길이의 -1을 해주면 됩니다.
index 마지막 내용 = 변수.length - 1
5. 배열에 요소 추가
맨 앞에 추가 : 변수명.unshift( )
맨 뒤에 추가 : 변수명.push( )
다음 배열에서 맨앞에 '사과'를 맨 뒤에 '포도'를 추가해 보도록 하겠습니다.

이제 좀 더 다양한 방법을 배워보도록 하겠습니다.
1. 배열 수정
해당되는 Index 숫자를 직접 사용합니다. 'B'를 'E'로 다음과 같이 바꿀 수 있습니다.

2. 마지막 요소 제거
변수명.pop( )을 사용합니다.

3. 첫번째 요소 제거
첫번째 요소를 제거할 때는 변수명.shift()를 사용합니다.

4. 중간요소 수정
① 변수명.splice( );
중간요소 삭제 명령어인 변수명.splice( 1, 1)의 형태를 사용합니다. splice( )안에 들어가는 숫자는 첫번째는 index순서이며 뒤의 숫자는 삭제할 개수를 나타냅니다. 즉, splice(1, 1)의 의미는 1번째 index부터 1개만 삭제하는 명령어입니다.

index 2 부터 2개를 삭제하는 방법은 다음과 같겠죠.

② 2개요소 삭제후 맨뒤에 1개 요소 추가
그럼 위 예제에서 맨 뒤의 요소 'F'를 추가하고자 할 때는 다음과 같이 하면 됩니다.

③ 모두 지우기
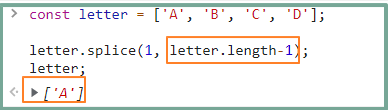
'A'만 남겨두고 모두 지우려면 앞의 index 숫자만 splice( )에 기입하면 됩니다.

'A'만 남겨두고 모두 지우는 것은 length를 사용해도 할 수 있습니다.

전부 지울려면 splice(0)하면 전부 삭제됩니다.

④ 내용바꾸기
'C', 'D'를 없애고 대신 'E', 'F'로 요소를 바꿀수 있습니다. 다음과 같이 splice( )를 사용합니다.

☞ Quiz
1. 다음 배열에서 결과가 ['사과', '포도'] 만 나오게 만들어 보시오.

정답은 여러가지 방법이 있겠지만 다음과 같이 하면 될 듯합니다.
① 다 지우고 추가하는 방법
이 방법은 약간 무식한 방법인 것 같습니다.

② splice( )를 이용하는 방법

좀 더 깔끔해 보이네요.
2. 다음 배열에서 '바나나' 다음에 '사과'가 나오도록 만들어 보시오.

역시 splice( )를 이용해서 하도록 하겠습니다. 하나도 지우지 않고 삽입하는 개념으로 이해하면 됩니다.

다음시간에 좀 더 공부하도록 하겠습니다.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaSript 입문 : 함수 기본구조 (0) 2022.01.10 JavaScript 입문 : 객체 - 배열 (Array) 기본 (3) includes(), indexOf(), lastIndexOf(), 배열반복 (0) 2022.01.06 JavaScript 입문 : 객체 - 배열 (Array) 기본 (1) - 기본형, 순서, 배열안 배역, length(), push(), unshift() (0) 2021.12.24 JavaScript 입문 : 반복문 활용 (2) - 별찍기 응용 (0) 2021.12.22 JavaScript 입문 : 반복문 활용 (1) (0) 2021.12.20