-
JavaScript 입문 : VS Code 마우스우측 클릭 메뉴 활성화 (Open with Code)컴퓨터 알아가기/JavaScript 2022. 1. 19. 19:30728x90반응형
지난시간 만들어 보았던 '끝말잇기' 순서도에 준해서 VS Code 에디터를 사용하여 하나씩 프로그래밍을 배워보고 처음 만들었던 순서도에서 좀 더 추가되어야 할 부분들을 체크해 가면서 진도를 나가고자 합니다.
VS Code는 무료 에디터중에서 많은 분들이 애용하고 있는 에디터이기 때문에 추천을 드립니다. 설치방법은 하나도 어려운 부분이 없기에 다운받고 설치하시면 됩니다. (단, VS Code의 글꼴을 한글로 하는것보다는 영어로 하는게 향후 훨씬 좋습니다.)
자바스크립트는 웹에서 동작할 수 있는 프로그래밍으로서 HTML과 CSS를 기본으로 알아야합니다. 제 블로그 카테고리에는 기본적 HTML과 CSS를 별도로 반들어 놓았기 때문에 이용하기를 추천 드립니다.
VS Code에서 작업을 할 폴더를 추가하고 시작합니다. 폴더내에 HTML 파일이나 CSS파일등을 연동시키기 위함입니다. 저는 JavaScrip라는 폴더안에 각 프로젝트 폴더를 만들고 시작을 할겁니다.
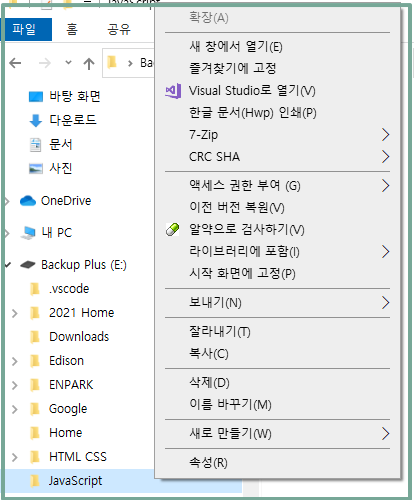
탐색기에서 JavaScript라는 폴더를 만들고 마우스 우측클릭을 해보니 VS Code로 열기가 없습니다. 일단 설정부터 해보겠습니다.
☞ 마우스 우측클릭 연결프로그램설정
① 폴더 마우스 우측클릭후 VS Code 연결 프로그램 없음 확인

상기와 같이 메뉴에 나오지 않는 경우는 최초설치할 때 설정을 Skip한 경우에 해당합니다.
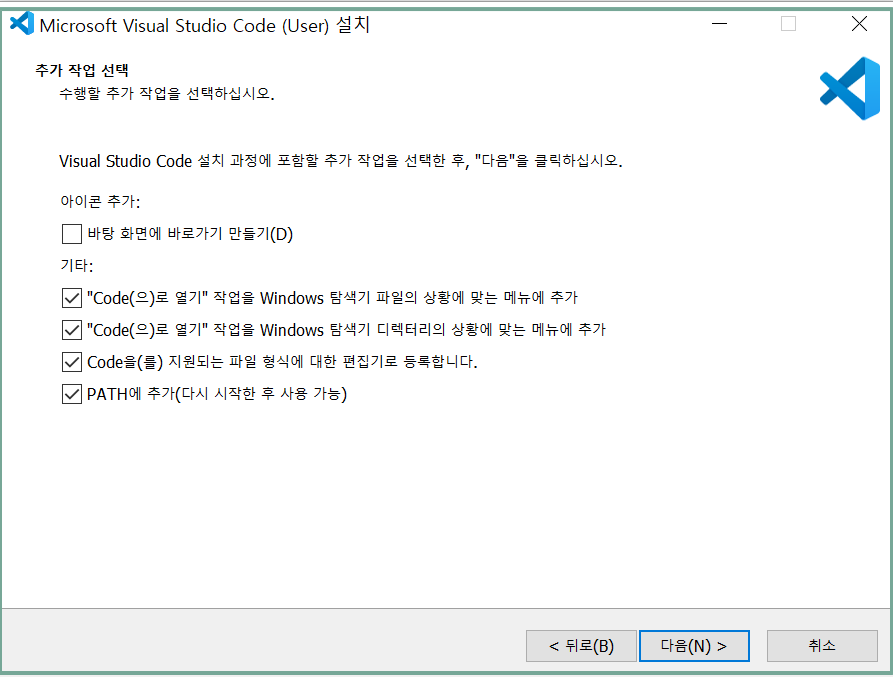
② VS Code 덮어쓰기 설치
레지스트리를 편집하거나 재설치를 해야됩니다만 재설치를 하면 필요한 업데이트 내용을 추가시켜 주기때문에 재설치가 좋습니다. 이는 처음부터 다시 설치하는 것이 아니라 필요한 부분만 덮어쓰기 설치를 하면 됩니다. 즉, 기존 설치된 VS Code 삭제후 설치를 하는게 아니라 설치된 상태에서 바로 다시 설치를 합니다.
설치시 다음 그림에서 Code로 여는 것을 체크만 해주면 됩니다.

설치되는데 30초도 채 안걸리는 것 같습니다.
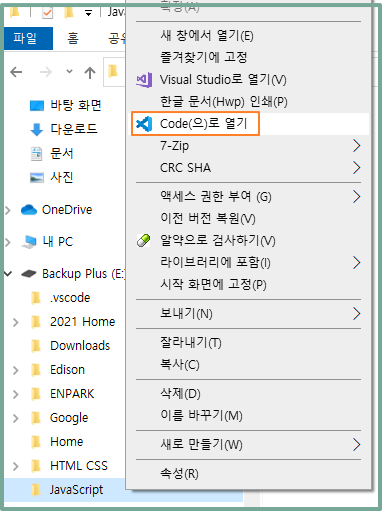
③ 설정된 폴더 마우스 우측 클릭 확인
이제는 탐색기를 통해 작업하고자 하는 폴더를 마우스 우측 클릭하여 바로 VS Code를 싱행할 수 있는지 확인합니다. 이제 프로그램이 연결이 되었습니다.

이제부터는 VS Code를 사용하여 웹게임 '끝말잇기' 프로그래밍을 연습해 보도록 하겠습니다.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 (끝말잇기 게임): prompt( ), alert( ), confirm( ) (0) 2022.01.21 JavaScript 입문 (끝말잇기 게임) : HTML 기본구조 (0) 2022.01.20 JavaScript 입문 (끝말잇기 게임): 프로그래밍 사고방식 (0) 2022.01.18 JavaScript 입문 : 객체의 비교 (0) 2022.01.15 JavaScript 입문 : 객체리터널 (Object Literal) - 속성 (0) 2022.01.14