-
JavaScript 입문 (끝말잇기 게임) : 마무리 하기 - 틀림표시컴퓨터 알아가기/JavaScript 2022. 2. 3. 19:30728x90반응형
이 글은 제로초 TV의 자바스크립트 강좌를 기본으로 하고 있습니다.
지난시간까지 사용된 자바스크립트의 필요한 명령어 또는 함수를 기억해 보면 태그를 선택하는 querySelector함수가 있었고 선택한 태그의 동작을 위하여 addEventListener 함수를 사용하였습니다. 글씨를 지정해주는 textContent 속성도 기억이 나네요.
물론 더 자세한 내용들이 있었던걸로 기억하지만 며칠이 지나더라도 핵심적인 내용들이 기억이 난다면 분명 향후 코딩하는데 있어 도움이 되리라 생각됩니다.
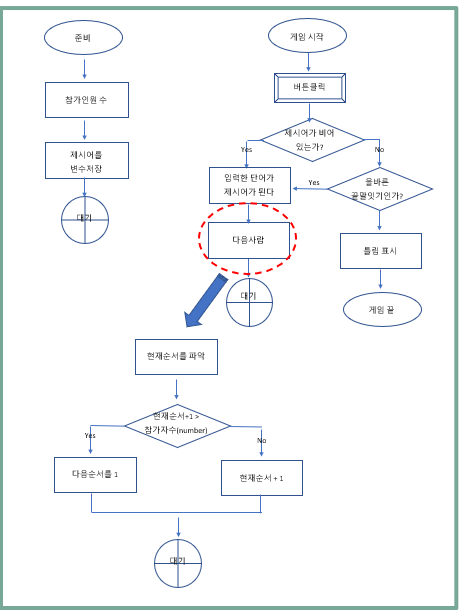
지난시간까지 끝말잇기를 위한 순서도는 다음과 같았습니다.

물론 상기 순서도가 정답이라고 말할수 없고 아주 구체적이라고도 말할수 없습니다만, 지속적인 훈련을 통해 스스로 고안해내고 만드는데 의미가 있다고 하겠습니다.
이제는 마지막 단계인 '틀림표시'에 대해 공부를 해봅니다.
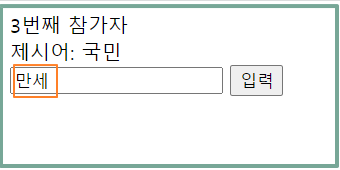
먼저 웹페이지에서 끝말잇기 게임을 진행해 봅니다. 이번에 순서를 조금 간단히 해서 대한 -> 한국 -> 국민 -> 만세로 다시 1번째 순서가 되었을때 틀림표시 기능을 공부해 볼겁니다.
다음과 같이 웹에서 표시가 되네요.

총 3명의 참가자 중 다시 1번째 순서가 되었을때 '만세'라고 틀린 값을 입력하면 변동이 없네요.
1. Alert 함수
Prompt 함수를 배울때 사용하였던 Alert함수를 사용합니다. 물론 다른 방식도 많이 있다고는 하지만 아직 우리는 입문자이기 때문에 더 학습을 해 나가면서 배우는 걸로 해야겠습니다.
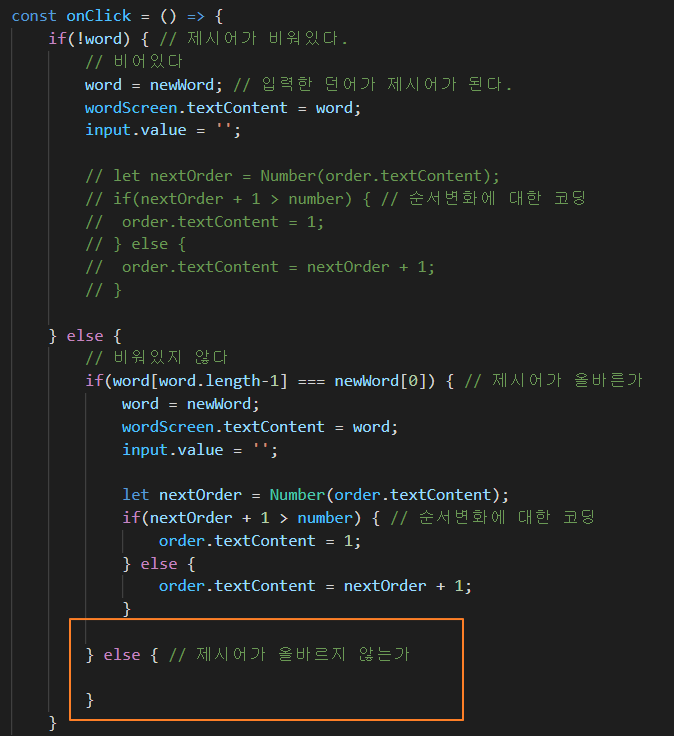
코드에서 보면 다음 빈칸에 넣아야 되겠죠.

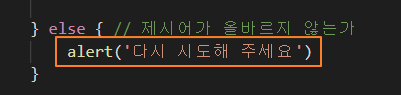
빈칸에 Alert함수를 다음과 같이 사용하면 됩니다.

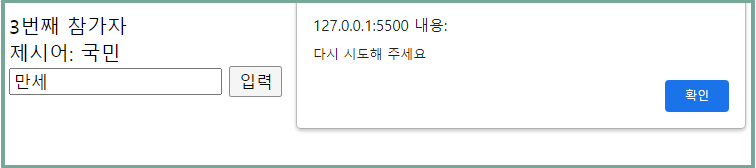
그러면 웹페이지에는 다음과 같이 나옵니다.

2. Focus 함수
Focus( )함수는 해당되는 동작을 움직이게 하는데 input 태그랑 붙혀쓰면 커서를 활성화(깜박깜박이게) 시켜줍니다.
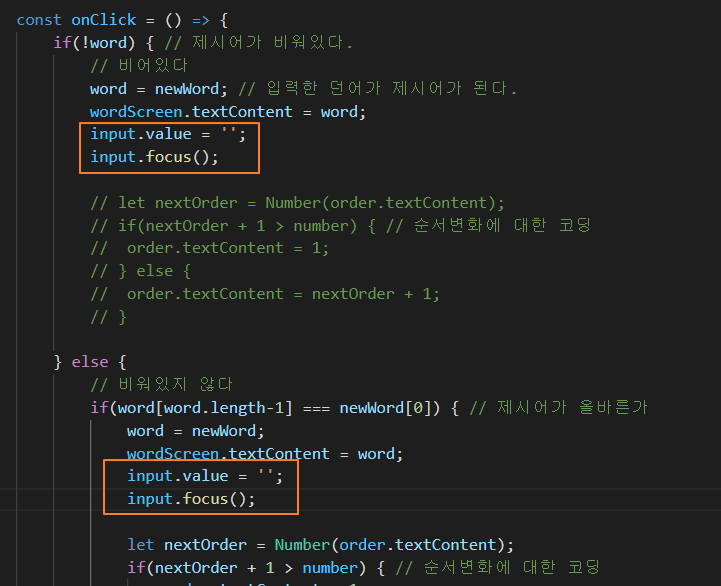
다음과 같이 사용할 수 있죠.

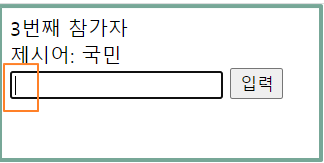
focus( ) 함수를 적용하면 웹페이지에는 커서가 깜박거리는 것을 확인할 수 있습니다.

☞ value와 textContent 속성을 취하는 요소들
input은 항상 input.value 속성을 사용하는 것처럼 기본적으로 value속성을 선택하는 요소로는 input, select, textarea가 있으며 textContent를 속성으로 선택하는 요소는 button, div, span 등이 있습니다.
☞ VS Code에서 같은 단어(문장) 선택 단축키
코드가 길어질 수록 문장이나 단어 수정시 같은 단어를 선택해야할 경우가 있습니다. 단축키는 Ctrl + Shift + L 입니다. 참고로 이전 작업으로 되돌리기 (실행 취소)는 Ctrl + Z 입니다.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : 쿵쿵따 게임만들기 (숙제) - 실수 및 보완 (0) 2022.02.08 JavaScript 입문 (끝말잇기 게임) : 코드 최적화, 순서도 최적화 (0) 2022.02.07 JavaScript 입문 (끝말잇기 게임) : 두번째 제시어부터 코딩하기 (2) - 틀린 단어 판단 및 다음 순서로 넘어가기 (0) 2022.02.02 JavaScript 입문 (끝말잇기 게임) : 두번째 제시어부터 코딩하기 (1) - 올바른 단어 판단 (0) 2022.01.31 JavaScript 입문 (끝말잇기 게임): 순서도 업데이트 및 첫번째 사람 판단하기 - 제시어 저장, 제시어 화면 변경, input창 Clear (0) 2022.01.28