-
JavaScript 입문 : 계산기 만들기 - event 객체와 textContent 이용 중복 제거카테고리 없음 2022. 2. 22. 19:30728x90반응형
이 글은 제로토 TV의 자바스크립트 강좌를 기본으로 하고 있습니다.
지난시간에 이어 계산기 만들기에 대한 자바스크립트 공부를 이어 가도록 하겠습니다.
다음과 같은 고차함수 개념을 생각해 보겠습니다.

위 그림은 클릭을 하였을 경우 a함수가 실행이 됩니다. 이럴경우 인수로 event를 자동으로 호출시켜 매개변수로 전달을 시킵니다.
따라서 event 매개변수가 자동으로 작동이 된다고 이해를 하면됩니다.

또 고차함수에서 다음은 같다고 눈에 익어야합니다.

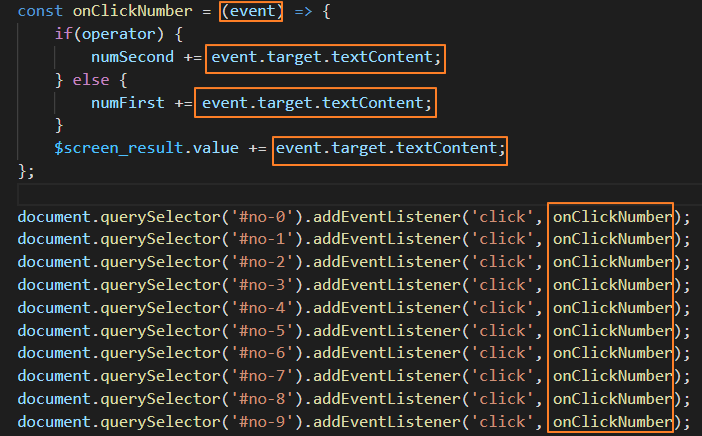
Button을 선택할 경우 textContent를 이용하여 text를 가져와도 됩니다. 이런 경우는 Click을 눌렀을 경우 onClickNumber( ) 함수가 실행이 되는 경우가 아니라 onClickNumber 변수가 실행이 되도록 만듭니다.

event.target을 하고 문자열을 불러오는 textContent를 사용하여 각 숫자를 불러옵니다. 이렇게 되면 고차함수를 사용하지 않고 최초 addEventListener( ) 함수에서 배웠던 모양이 나오는 것을 볼 수 있습니다. 여기서 숫자는 전부 문자열이기 때문에 가능한 것입니다.
반응형