-
JavaScript 입문 : 계산기 만들기 응용 - 연달아 계산하기 (1)컴퓨터 알아가기/JavaScript 2022. 3. 10. 19:30728x90반응형
이 글은 제로초 TV의 자바스크립트 강좌를 기본으로 하고 있습니다.
고차함수의 기본형은 눈에 익히게 사용할 필요가 있습니다. 아래 함수식을 가끔 머리속에 그려 두시기 바랍니다.
const function ( ) => {
return ( ) => {
console.log('JS');
};
};
중괄호와 return( ) 함수가 같이 있으면 생략도 가능합니다.
const function ( ) => ( ) => {
console.log('JS');
};
▒ 연달아 계산하기 (1)
지금까지 만든 계산기는 연달아서 하는 계산이 되지 않습니다. 그냥 기본적인 숫자 두개를 가지고 하는 계산기의 역할을 만들어 보았는데 지금부터는 연달아 계산이 되는 코딩을 하고자 합니다.
저도 초보자인 관계로 연달아 계산하는 과정을 만들어 가는 과정에서 첫번쨰 식 계산을 등호를 이용해서 하는 방법으로 먼저 하고자 합니다.
즉, 앞 계산한 결과값을 등호('=')를 이용하여 먼저 계산하고 그 결과값이 다시 첫번째 수가 되고 이어서 오는 수는 두번째 수라는 개념으로 하고자 합니다.
다음 그림에서는 계산이 되어가는 과정을 하나하나 뜯어서 볼겁니다. 1 + 2가 계산이 되고 등호를 눌러서 3을 만들고 다시 3 + 5가 되는 과정을 나타내어 집니다.

크게 이론적으로 보면,
첫번째 수와 두번째 수까지 계산된 내용이 첫번째 변수에 들어가고
이미 계산된 연산자 태그(화면에 나타내는 값)를 빈값으로 만들고
연산자변수와 두번째수 변수는 빈값으로 만듭니다.
말로 하는 것은 이해하기가 어렵기 때문에 다음과 같이 실제 예를 들어 코팅을 연결해 보겠습니다.
예를 들어 위 그림과 같이 1 + 2 + 5를 계산하는 경우를 생각해 봅니다.
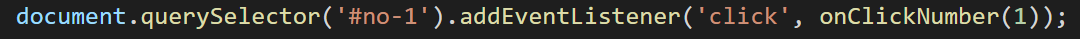
① 첫번째 수 1을 입력하는 경우 아래와 같이 동작 (화면에 표시)


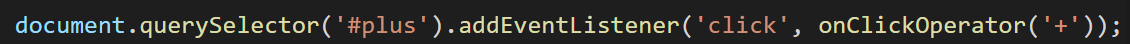
② 연산자 매개변수인 + 가 나오고 화면에 표시


③ 두번째 수 2를 입력하고 화면에 표시


④ 더한값이 3이 나오는 식은 아래와 같이 동작

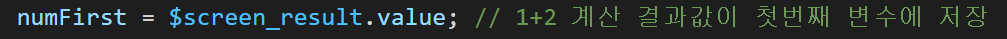
⑤ 다시 3은 첫번째 변수에 저장이 되고

⑥ 연산자 매개변수 결과값(화면)을 빈값으로 만들어 주고

⑦ 연산자 변수값을 빈값으로 만들어 주고 (두번째 어떤 연산을 할지 모르니)

⑧ 기 사용된 두번째수를 빈값으로 만들고

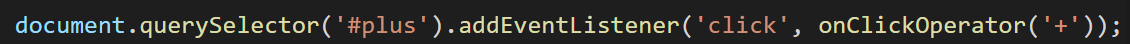
⑨ 연산자 매개변수 + 가 다시 나오고


⑩ 다시 두번째 수인 5가 나오고


⑪ 더한값인 8이 나온다.

상기와 같은 과정을 따릅니다.
따라서 두번째 결과값이 나오는 코드는 다음과 같이 나타냅니다.

상기와 같은 과정은 완벽한 연달아서 계산하기의 코딩이 아닙니다.
1을 누르고 + 누르고 2를 누르고 결과값을 나타내기 위해 =를 누루고 나서 다시 +를 누르고 5를 누르는 과정입니다. 중간에 =를 누르지 않고 계속적으로 사칙연산이 될 수 있는 방법을 다음 시간에 해보도록 하겠습니다.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : 숫자 야구 게임 - 룰과 순서도 (0) 2022.03.28 JavaScript 입문 : 계산기 만들기 응용 - 연달아 계산하기 (2) (2) 2022.03.11 JavaScript 입문 : 계산기 만들기 - 결과 계산, switch문을 if문으로, Clear 적용 (0) 2022.03.08 JavaScript 입문 : 계산기 만들기 - if문 중첩 줄이기 (0) 2022.03.03 JavaScript 입문 : 계산기 만들기 - 연산자 함수 및 중간점검 (0) 2022.03.02