-
JavaScript 입문 : 계산기 만들기 - 연산자 함수 및 중간점검컴퓨터 알아가기/JavaScript 2022. 3. 2. 19:30728x90반응형
이 글은 제로초 TV의 자바스크립트 강좌를 기본으로 하고 있습니다.
지난시간 고차함수를 이용하여 숫자버튼 클릭에 대한 코딩을 하였습니다. 이제 연산자 버튼에 대한 코딩을 하도록 하겠습니다.
▒ 연산자 함수 만들기
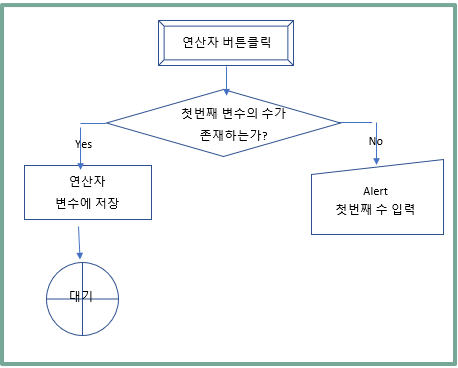
먼저 순서도를 기준으로 만들도록 하겠습니다.

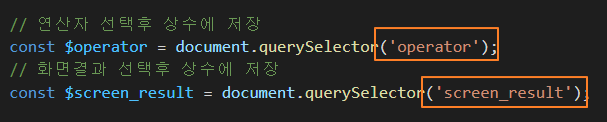
연산자 변수는 operator고 연산자태그를 선택한 변수는 $operator입니다.
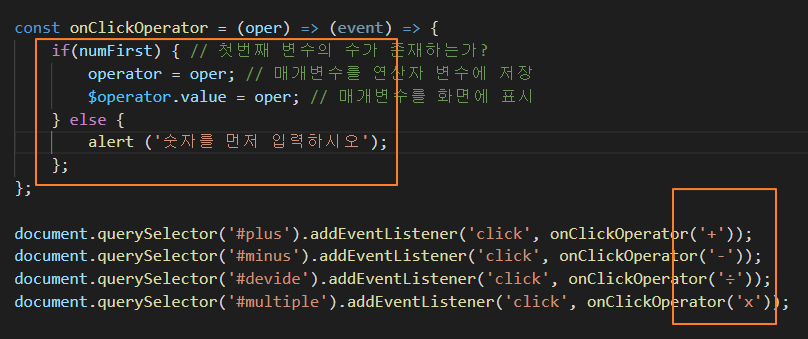
1. 고차함수 이용하여 연산자 함수 만들기

매개변수를 oper로 만들고 매개변수를 연산자 변수인 operator에 자징을 하고 화면에 표시를 해주는 $operator.value = oper; 명령어를 입력합니다.
2. 중간 에러 찾아내기
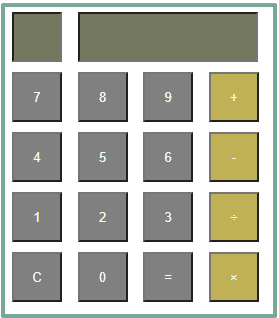
브라우저를 실행하여 계산기가 작동하는지 보겠습니다.

작동을 하지 않습니다. 어디서 에러가 나있는지 확인이 필요합니다.
① 태그 선택 검사
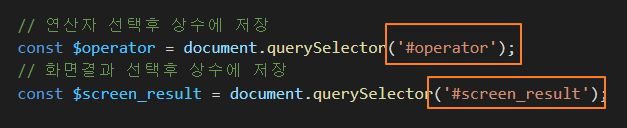
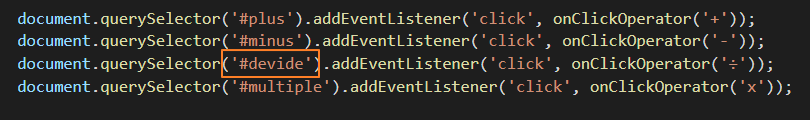
숫자가 눌리지 않는다는 것은 태그선택자가 잘못되었다는 것으로 확인이 필요합니다. 아래 그림과 같이 id를 선택하는 '#'이 빠져 있네요.

잘못된 태그 선택 
id를 지정하여 태그선택 다시 브라우저를 확인해 봅니다.

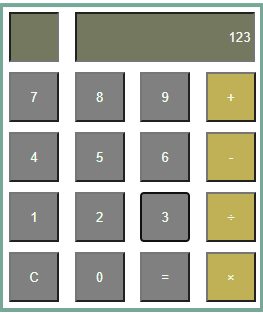
스크린에 숫자입력이 잘 됩니다.
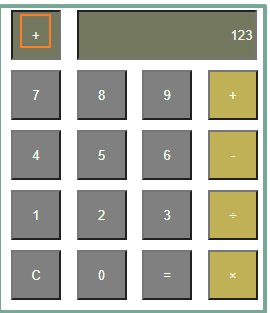
그런데 연산자 선택이 '+'와 '-'는 잘 되는데 나눗셈과 곱셉이 되지 않네요.

② 연산자 에러 찾기
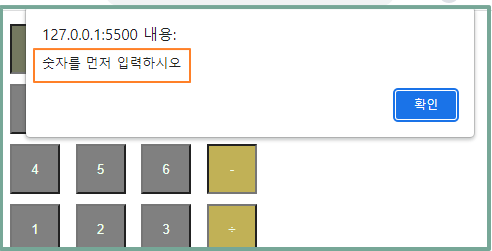
연산자코딩에서 첫번째 숫자를 입력하지 않고 연산자를 먼저 누르면 경고창이 뜨게 만들었습니다. '+'와 '-'는 잘되는데 나눗셈과 곱셈은 다음과 같은 경고창이 뜨지 않습니다.

연산자 먼저입력시 에러 이런 경우 대부분 오탈자가 있는 경우입니다.

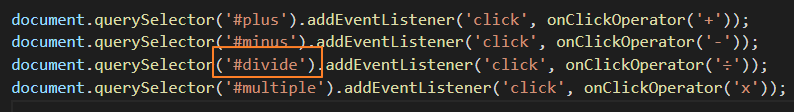
나눗셈에서 id 오탈자 발견 HTML id에 맞게 고쳐줍니다.

수정된 id ③ 첫번째 숫자가 사라지지 않음
입력창에 숫자가 입력이 되고 연산자창에 연산자가 입력이 잘 됩니다. 그런데 버그가 하나 더 발견이 되었네요. 숫자를 입력하고 연산자를 입력하고 다시 숫자를 입력할려고 하니 앞 숫자가 사라지지 않습니다.
예를 들어 5 + 4를 입력했는데 54로 나오는 경우를 말합니다.
이러한 경우 연산자(operator)가 존재하는지 여부를 고민하면 될 듯 합니다.
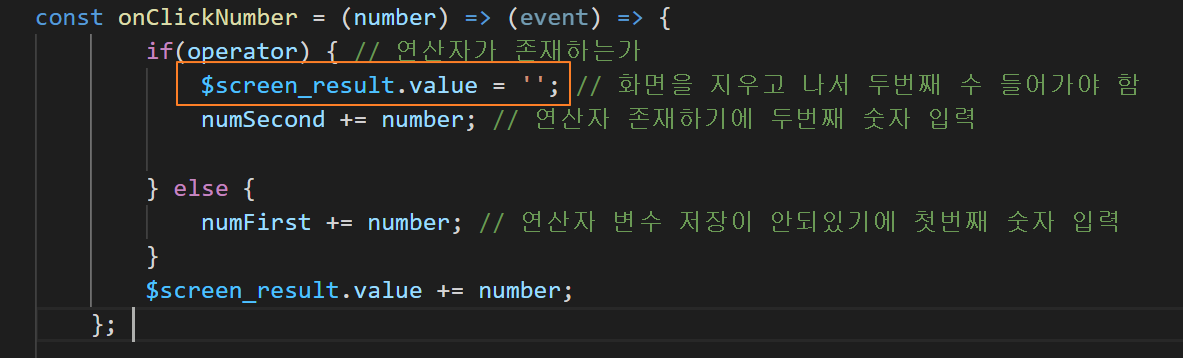
연산자(operator)가 존재하면 numSecond에 number 매개변수를 적용하기 전 스크린의 숫자를 사라지게 하면 될 듯합니다.
다음과 같이 해봅니다.

그리고 작동하면 잘 됩니다.
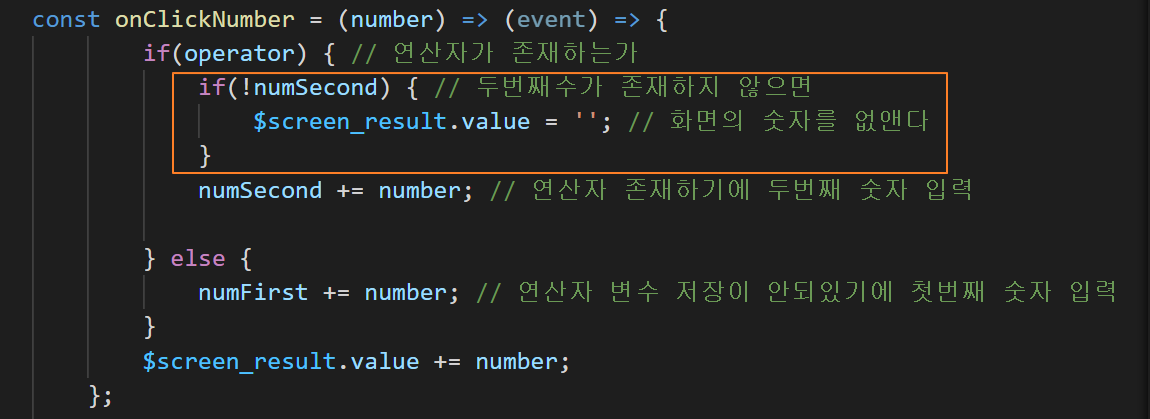
강의에서는 다른방법으로 안내해 줍니다. if문안에 if문을 사용하는 군요.
"두번째 수가 존재하지 않으면 화면을 지워라"를 다음과 같이 나타낼 수 있습니다.

상기 그림과 같이 하여도 잘 작동이 됩니다. 아마 두번째와 같은 방식으로 하는 것이 정석으로 보여집니다. 그런데 코드를 읽어가면서 if문안에 if문이 계속해서 나올수밖에 없는데 이런 경우는 코드를 간단히 하여 프로그램의 무게를 가볍게 하는게 원칙입니다. 다음시간에는 이 부분을 공부해 보도록 하겠습니다.
<Quiz>
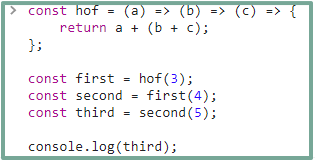
다음 고차함수 연산에서 console.log(third)값을 나타내시오.

풀이는 다음과 같습니다. first부터 차례대로 하면 됩니다.
 반응형
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : 계산기 만들기 - 결과 계산, switch문을 if문으로, Clear 적용 (0) 2022.03.08 JavaScript 입문 : 계산기 만들기 - if문 중첩 줄이기 (0) 2022.03.03 JavsScript 입문 : 계산기 만들기 - 숫자버튼 함수 및 고차함수 이용 중복제거 (0) 2022.02.21 JavaScript 입문 : 계산기 만들기 - CSS활용 계산기 그리기 (0) 2022.02.16 JavaScript 입문 : 계산기 만들기 - 순서도 (0) 2022.02.15