-
JavaScript 입문 : 숫자 야구 게임 - 무작위 숫자 4개 뽑기 (출제자 입장)컴퓨터 알아가기/JavaScript 2022. 3. 30. 19:30728x90반응형
이 글은 제로초 TV의 자바스크립트 강좌를 기본으로 하고 있습니다.
지난시간 0부터 9까지 정수를 Math.random( )이라는 함수를 이용해서 추출해 보았습니다. 이제는 이 방식을 이용해서 출제자 입장에서 숫자 4개가 필요한데 숫자 4개를 뽑고 어딘가에 저장을 하고 대기까지 하는 코딩을 공부하도록 하겠습니다.
다시 순서도를 보도록 하겠습니다.

<Thinking Note>
이 순서도처럼 하기 위해서 필요 항목을 고민해 볼 필요가 있습니다.
① 전체 범위인 1 ~ 9까지 모집단을 만들고
② 모집단에서 4개의 임의의 숫자를 뽑고 저장
③ 모집단에서 뽑힌 숫자는 중복이 되지 않게
입니다.
모집단 만들때 배열(Array)을 사용하고, 임의의 숫자를 뽑을 때는 Math.random( )함수를 사용하고 중복이 되지 않게 뽑힌 수는 splice( )함수를 사용하여 없앱니다.
1. 모집단 만들기
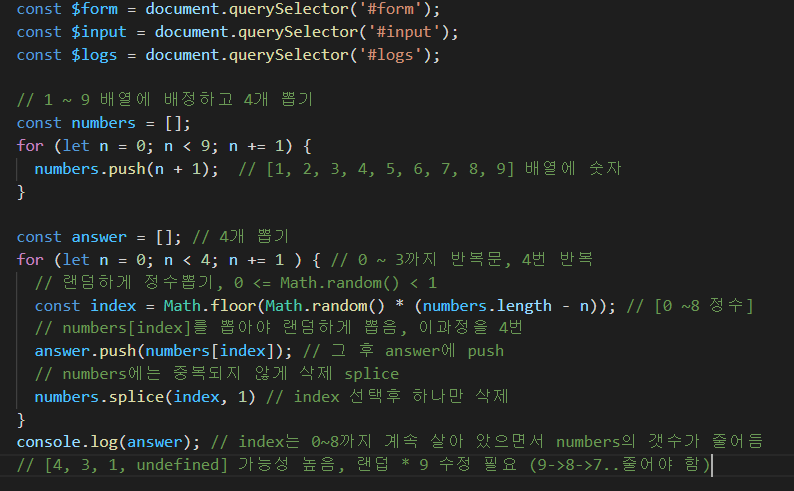
반복문을 이용하여 1 ~ 9까지 숫자를 push 메소드를 이용해 배열에 배정합니다.

2. 임의의 숫자 4개 뽑기
① 반복문 4번 이용

무작위로 뽑힌 4개의 숫자는 answer라는 변수에 저장이 되고 향후 answer에 저장된 값과 비교될 예정입니다.
② 0 ~ 8까지 정수 정의 및 임의의 수 추출
numbers라는 모집단의 숫자는 1 ~ 9까지 정수가 배정이 되어 있습니다. numbers에서 4개의 숫자를 추출하기 위해서는 index 수를 이용하는데 index는 0 ~ 8까지 사용하면 됩니다.

※ 여기서 numbers.length를 사용한 이유는 numbers에서 이미 뽑힌 숫자를 고려하기 위함입니다. 그렇지 않으면 numbers는 줄어 드는데 index는 계속해서 0 ~8까지 유지가 되기 때문에 일부 결과값이 undefined가 나올 수 있습니다.
③ 중복된 숫자 제거

이제는 1 ~ 9사이 정수 중에서 임의의 숫자 4개를 뽑아 저장하는 코딩을 완료할 수 있었습니다.
전체를 다시 보면 다음과 같습니다.

브라우저에서 무작위 숫자가 다음과 같이 잘 나옵니다.


향후 게임을 진행할 경우는 이 숫자는 모르고 진행을 합니다.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : new Set( ) 함수 (0) 2022.04.01 JavaScript 입문 : 배열(Array) Method 정리 - 복습 (0) 2022.03.31 JavaScript 입문 : 숫자 야구 게임 - 무작위(랜덤) 숫자 만들기 (0) 2022.03.29 JavaScript 입문 : 숫자 야구 게임 - 룰과 순서도 (0) 2022.03.28 JavaScript 입문 : 계산기 만들기 응용 - 연달아 계산하기 (2) (2) 2022.03.11