-
JavaScript 입문 : 배열(Array) Method 정리 - 복습컴퓨터 알아가기/JavaScript 2022. 3. 31. 19:30728x90반응형
배열에 관련된 Method를 다시 정리해 볼 필요가 있습니다. 지속적으로 기억에서 사라지니 그때 그때마다 다시 정리를 해 나가면서 기억 저장장치에 억지로라도 새겨 넣을 필요가 있습니다.
let a = [1, 2, 3]; 인 경우를 예로 들어 공부해 가도록 합니다.
① 배열의 순서
숫자는 1, 2, 3 이지만 순서는 0, 1, 2 입니다.
a[0]; 으로 명령어를 쓰면 콘솔에는 1이 표시됩니다.
지난 시간 numbers에 1 ~ 9까지 숫자 중 index 순서를 사용히여 숫자 4개를 뽑는 코딩도 같은 맥락에서 이루어 집니다.
② 배열 항목 삽입
a[2] = 5;
console.log(a); 하면 1, 2, 5가 출력됩니다. 3대신 5로 대체되는 개념입니다.
③ 배열인지 확인 : Array.isArray( )

④ pop( ) / shift( ) / unshift( ) / push( )
공부를 했지만 다시 한번 복습합니다.
pop( ) : 맨 뒤 요소 제거 및 제거된 요소 리턴
shift( ) : 맨 앞 요소 제거 및 제거되 요소 리턴
unshift( ) : 맨 앞 요소 추가 및 배열의 크기 리턴
push( ) : 맨 뒤 요소 추가 및 배열의 크기 리턴

⑤ 빈 배열에 뒤부터 요소 채움: push( )

특히 숫자 야구 게임시 사용한 push( ) 메소드는 위 이론에 따르면 unshift( )도 가능합니다. 직접 다음과 같이 바꿔도 작동이 잘 되는 것을 볼 수 있습니다.

⑥ 인덱스 지정 후 요소 제거 및 추가 기능 : splice( )
기본 명령어는 다음과 같습니다.
splice(인덱스 위치, 제거 개수, 추가할 요소);

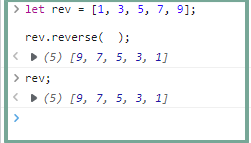
⑦ 배열 요소의 역순 : reverse( )

⑧ 정렬 : sort( )

우선 급한대로 정리하여 보았습니다. 머리속에 잘 보관해야 될 것 같습니다.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : 숫자 야구 게임 - 정답 여부 확인 (4개 숫자 검증 하기 1) (0) 2022.04.02 JavaScript 입문 : new Set( ) 함수 (0) 2022.04.01 JavaScript 입문 : 숫자 야구 게임 - 무작위 숫자 4개 뽑기 (출제자 입장) (0) 2022.03.30 JavaScript 입문 : 숫자 야구 게임 - 무작위(랜덤) 숫자 만들기 (0) 2022.03.29 JavaScript 입문 : 숫자 야구 게임 - 룰과 순서도 (0) 2022.03.28