-
JavaScript 입문 : 숫자 야구 게임 - 스스로 공부하기컴퓨터 알아가기/JavaScript 2022. 4. 12. 19:30728x90반응형
이 글은 제로초 TV의 자바스크립트 강좌를 기본으로 하고 있습니다.
지난 시간까지 숫자 야구 게임에 대한 자바스크립트 공부를 해 보았습니다. 기본적인 자바스크립트 코딩은 완성을 했기에 좀 더 보기 편하게 꾸밀 수 있는 방안이 있는지 고민해서 반영을 하는 시간을 갖도록 하겠습니다.
이런 고민들이 결국 코딩에 대한 실력을 키울 수있고 자신의 것으로 만들 수 있다고 생각이 드네요.
1. 3 out 표시하기
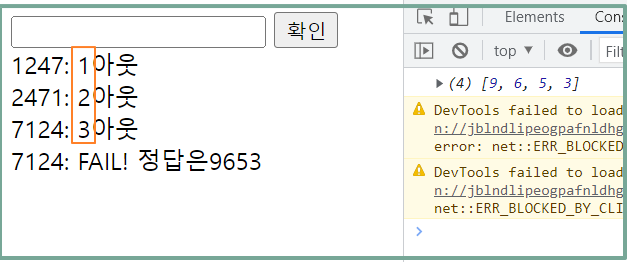
지난 시간 브라우저 결과를 보면 아웃이 3번 나오는데 아웃이라는 글자앞에 1, 2, 3이라는 숫자를 반영하고자 합니다.
아웃카운트 1씩 증가인데 증가는 out += 1;로 표현을 하였습니다.
이 부분이 화면에 나올 수 있게 하는 것이 key-point로 보여지네요.

상기 순서도에서 아웃카운트 1씩 증가하는 경우에서 반영을 해야 합니다.
다음 코드에서 1씩 증가하고 있는 변수 out을 화면에 반영을 하면 될 듯 합니다.

반영을 하고 브라우저에서 확인을 해 보겠습니다.

3 아웃까지 반영이 잘 됩니다.
2. 중복된 코드 함수화
out 변수를 선언하면서 strike나 ball 변수 위치보다 훨씬 위에다 out 변수를 선언 하였습니다. 중복된 코드를 사용하기 때문입니다.
항상 염두에 둘 포인트는 중복된 코드를 사용하면 함수화 시켜 외부로 빼 준다고 생각해야 합니다. FAIL을 나타내는 값으로 10번 이상 시도시 실패 그리고 3 아웃일때 실패로 같은 코드입니다. 이 부분에 대한 정리를 다음과 같이 할 수 있습니다.
failed( )라는 함수를 만들어서 위에 배치하고 중복되는 위치에 failed( )라는 함수를 반영 하였습니다.

failed( ) 함수를 만든 모양 
10번 이상 실패시 failed( ) 함수 
3아웃인 경우 failed( ) 함수 더 다듬을 숙제가 있는데 아직 실력이 안되네요.
스트라이크, 볼, 아웃, 홈런이 나올때 마다 색상을 변경하고 싶고 FAIL이 된 이후 더 입력이 안되게 하고 싶은데...
좀 더 공부를 해야 겠습니다.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : map( ) 함수 메소드 (0) 2022.04.14 JavaScript 입문 : forEach( )함수 메소드 (0) 2022.04.13 JavaScript 입문 : 숫자 야구 게임 - 아웃 표시 하기 : 순서도에 맞게 코딩 (0) 2022.04.11 JavaScript 입문 : 숫자 야구 게임 - 아웃 표시 하기 : 순서도 만들기 (0) 2022.04.08 JavaScript 입문 : indexOf( ) (0) 2022.04.07