-
JavaScript 입문 : 숫자 야구 게임 - 아웃 표시 하기 : 순서도에 맞게 코딩컴퓨터 알아가기/JavaScript 2022. 4. 11. 19:30728x90반응형
이 글은 제로초 TV의 자바스크립트 강좌를 기본으로 하고 있습니다.
▒ 순서도에 맞게 코딩 : 아웃 표시 하기
각 순서도별로 코딩의 방향성을 고민해 보았습니다. 직접 VS Code에 코딩을 추가한 후 브라우저에서 확인한 결과를 먼저 보고 코드를 보겠습니다.

결과를 보게되면 3번째 잘못된 숫자 6915를 입력함으로써 3번째 아웃과 동시에 정답은 2743으로 표시되도록 했습니다.
코드를 살펴 보겠습니다.
1. 변수선언
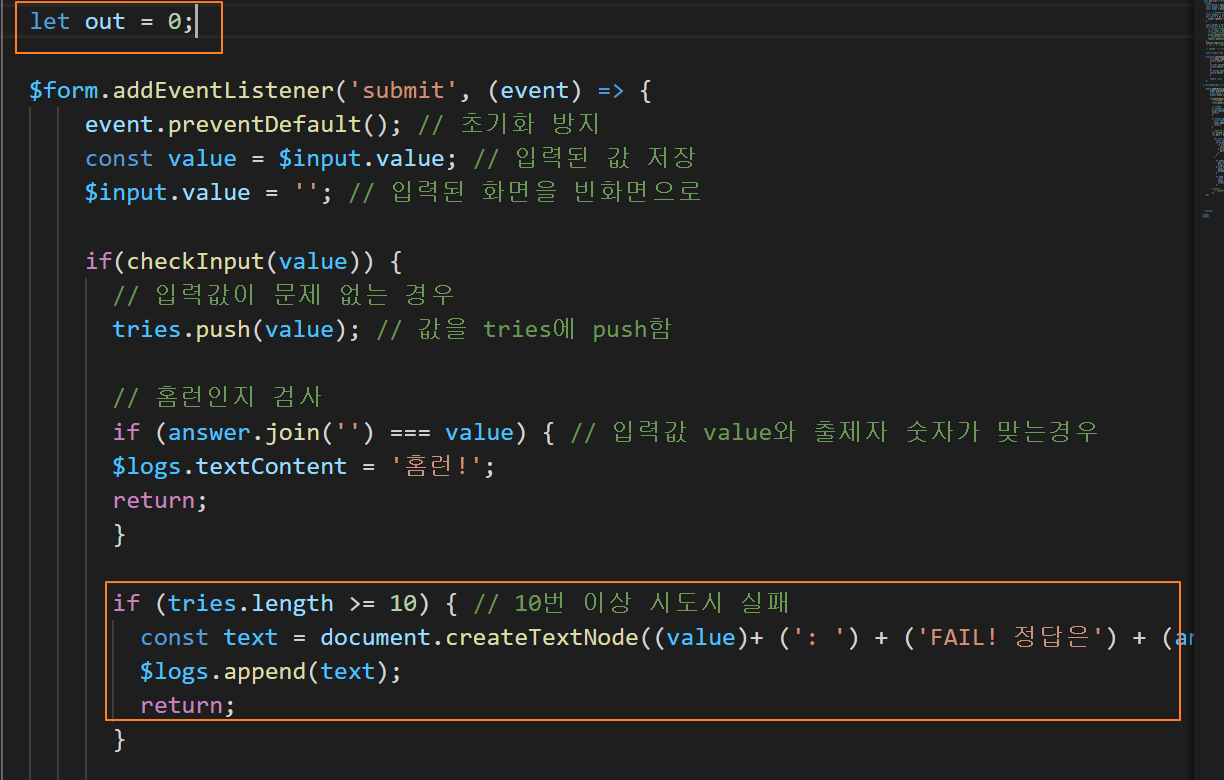
out에 대한 변수를 선언해야 되는데요. 변수 선언위치에 대해 어디에서도 제대로 가르쳐 주는 데를 찾지 못하겠어요. 시행착오를 거친 후 내린 결론은 해당 변수가 중복으로 사용되는 코드 위에 위치해야 합니다.
따라서, out에 대한 변수선언은 strike나 ball이 있는 위치보다 훨씬 더 위에서 선언되야 합니다. 이유는 FAIL을 같이 사용하기 때문이죠.

위 그림에서 FAIL에 대한 코딩을 3out에서도 밑에서 사용할 예정으로 그 위에 let out = 0;이라는 아웃에 대한 변수를 선언 하였습니다.
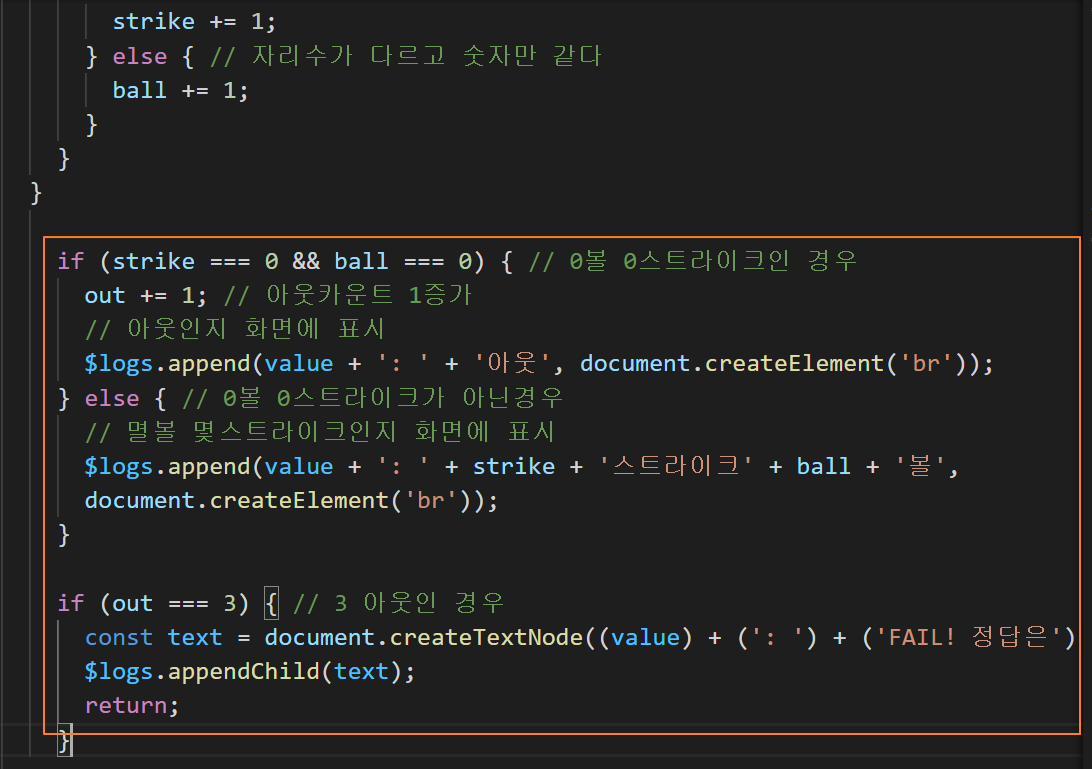
2. 0스트라이크 0볼인 경우와 3아웃인 경우

상기 코딩을 보면 3 아웃인 경우 FAIL코드가 10번이상 시도시 실패했을 경우와 코딩이 같기 때문에 out 변수를 같이 공유할 수 있는 위에다 선언한 겁니다.
여기까지 숫자 야구 게임에 대한 코딩을 마쳤습니다. 강좌등을 보면 쉽고 빠르게 진도가 나가지만 가끔 시간을 내어 공부를 해나가면서 하니 상당한 시간이 흐르네요.
이러다 1년이 훌쩍 지나갈 것 같습니다. 전문 개발자가 되고자 하는 젊은이들은 공부할 시간을 내어 속도를 낼 수 있지만 그러지 못한 나 자신의 입장에서는 조금 안타까운 마음이 있는 것도 사실이지만 앞으로 천천히 20년이상 가질 취미로서는 그렇게 시간에 쫒길 필요도 없어 보입니다.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : forEach( )함수 메소드 (0) 2022.04.13 JavaScript 입문 : 숫자 야구 게임 - 스스로 공부하기 (0) 2022.04.12 JavaScript 입문 : 숫자 야구 게임 - 아웃 표시 하기 : 순서도 만들기 (0) 2022.04.08 JavaScript 입문 : indexOf( ) (0) 2022.04.07 JavaScript 입문 : appendChild( ), append( ) (0) 2022.04.06