-
JavaScript 입문 : 로또추첨기 - 공 모양 만들기컴퓨터 알아가기/JavaScript 2022. 5. 3. 19:30728x90반응형
이 글은 제로초 TV의 자바스크립트 강좌를 기본으로 하고 있습니다.
로또추첨기에 대한 순서도를 임의로 작성을 해 보았습니다. 배워가면서 순서도 수정이 필요하거나 한 경우 반영하면서 진행하도록 하겠습니다.
먼저 CSS측면에서 공 모양을 만들어 보는 연습을 해 볼 필요성이 있습니다.
▒ 공 모양 만들기
직접 HTML과 CSS만으로 공을 만들 수 있으나 자바스크립트 분야이기 때문에 같이 연동해서 만들어 보는것도 같이 공부 하도록 하겠습니다.
① 기본적 HTML과 CSS
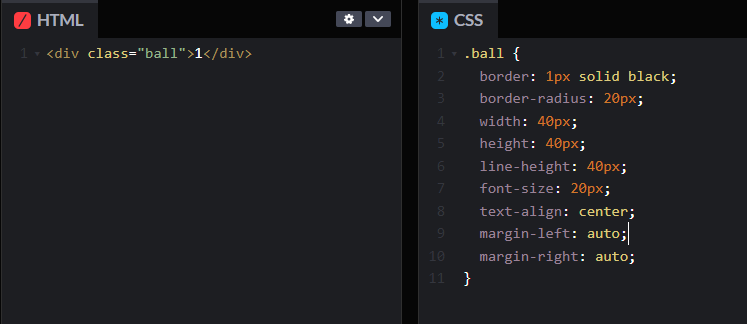
1번볼을 만들어 볼건데 HTML과 CSS를 이용한 볼 만들기 연습니다. 높이와 넓이를 40px로 같게하고 중간맞춤 글씨크기를 절반인 20px로 class를 이용해서 만들어 보도록 하겠습니다.
간단한 작업이기에 Codepen을 이용해서 기본 모양만 보도록 하겠습니다.

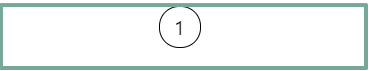
결과값은 화면 중앙(왼쪽과 오른쪽 같은 여백)에 1번 공이 보입니다.

② 공 색칠하기
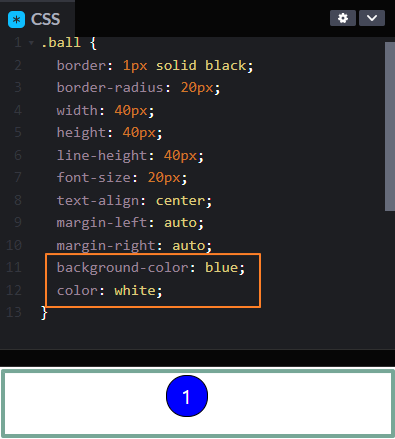
공에 색을 입히는 작업은 간단합니다. 공은 '요소, element'로 보면 됩니다. 따라서 class내 공의 색은 background-color로 지정해 주고 숫자와 같은 글씨의 색은 color로 지정해주면 되겠습니다.

공의 모양을 만들고 색을 칠하는 과정은 자바스크립트 명령어를 사용해서도 만들 수 있습니다. Style sheet에 상기 CSS만 입력을 해놓고 필요시 class 이름을 선택하여 볼을 만들고 함수를 이용하여 1번부터 9번까지는 빨간색, 10번부터 19번까지는 주황색, 20번부터 29번까지는 노란색, 30번부터 39번까지는 초록색, 40번부터 45번까지는 파란색을 지정할 수 있습니다.
자바스크립트를 이용한 공 만들고 색을 입히는 과정은 지속적으로 배워나갈 예정입니다.
본격적인 로또추첨기를 코딩하기전 애니메이션을 이용한 공이 튀기는 연습을 해보도록 하겠습니다.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : 로또추첨기 - 무작위 섞기 2단계 (피셔예이츠 셔플) (0) 2022.05.10 JavaScript 입문 : 로또추첨기 - 무작위 섞기 1단계 (배열로 공 45개 준비) (0) 2022.05.09 JavaScript 입문 : 로또추첨기 - 순서도 (0) 2022.05.02 javaScript 입문 : fill( )함수 메소드 (0) 2022.04.15 JavaScript 입문 : map( ) 함수 메소드 (0) 2022.04.14