-
JavaScript 입문 : 가위바위보 게임 - 승부내기, 점수 계산하기컴퓨터 알아가기/JavaScript 2022. 7. 13. 19:30728x90반응형
이 글은 제로초 TV의 자바스크립트 강좌를 기본으로 하고 있습니다.
이제는 본격적으로 가위바위보 게임의 규칙을 찾아서 승부를 내고 승부 결과에 따라 점수를 계산하는 프로그램을 고민해 보는 시간인데요. 조금 어렵긴해도 천천히 진행하면서 이해해 볼려고 합니다.
1. 조건부 연산자를 사용하여 내가 선택하는 게임 연결
무슨말이냐 하면 가위바위보 3가지 경우를 컴퓨터와 게임을 하는데 내 선택도 필요합니다. 현재까지는 가위 바위 보에 대한 HTML 버튼만 만들어 놓은 상태에서 내가 선택하는 기능을 추가해야 합니다.
HTML 구문을 보면 다음과 같이 되어 있습니다,

여기서 JS상에서 연결 시켜줄 수 있는 방법은 event target을 사용하는 방식인데 '가위', '바위', '보'는 textContent 이므로 evnt.target.textContent라는 명령어로 3가지 경우를 하나의 변수로 만들 수 있습니다.
사용할 수 있는 방식이 조건연산자를 통하여 진행할 수 있습니다. 조건연산자란 "주어진 조건에 따라 두 값중 하나를 반환"하는 연산자를 뜻하는데 주어진 조건이 참이면 첫번째 값을 거짓이면 두번재 값을 반환합니다.
예를 들어 test에 대한 조건을 나타내면 기본형은 다음과 같습니다.
const test = 주어진 조건 ? A (참) : B (거짓);
그럼 내가 선택한 게임에 대한 변수를 다음과 같이 만들수 있습니다.

2. 승부 내기
① 가위바위보 규칙
이제 내가 선택하는 내용을 myGame이라는 변수에 담았으니 myGame과 comGame을 비교하며서 승부를 낼 수 있을겁니에. 내가 가위를 내고 컴퓨터가 가위를 내면 비기는 규칙을 if문으로 작성할 수 있습니다. 총 9가지 경우가 생깁니다.

② 계산하기
이제는 코드가 완성이 되었으니 게임별 계산을 하도록 하겠습니다.
우선 고려해야할 사항은 각 경우의 수에 따라 승패결정과 점수계산입니다. 점수는 이기면 1점, 지면 -1점, 무승부는 0점 기준으로 누적 점수를 표현하면 됩니다.
방금 만든 if문에 결과값을 표시하면 되겠습니다. 점수결과와 승패를 나타내는 변수를 score와 message로 만들어 주고 진행을 하겠습니다.

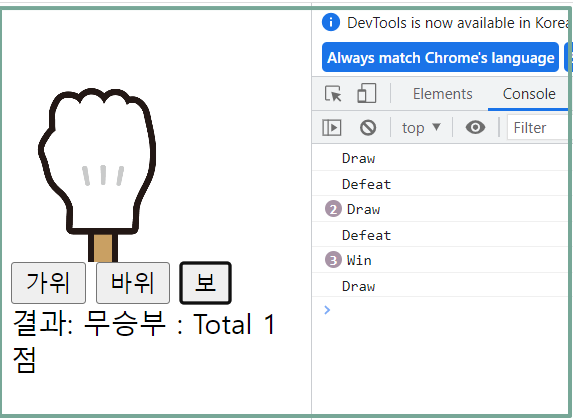
중간 중간 오타가 있어서 프로그램이 돌아가지 않는 경우가 있었습니다만, 수정해서 잡았고 결과값도 다음과 같이 잘 나옵니다.

실력이 될지 모르지만 다음 시간에 강좌의 도움을 받아 전체코드에서 줄일 수 있는 부분을 확인해 보도록 하겠습니다.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : 가위바위보 게임 - 3판2승제 만들기 (0) 2022.07.19 JavaScript 입문 : 가위바위보 게임 - 코드 줄이기 (0) 2022.07.14 JavaScript 입문 : 이벤트 타겟 (event.target) 요소, textContent 사용 이해 (0) 2022.07.12 JavaScript 입문 : 가위바위보 게임 - addEventListener와 removeEventListener / if문으로 버그 해결 (0) 2022.07.09 JavaScript 입문 : 가위바위보 게임 - clearInterval(), clearTimeout() (0) 2022.07.08