-
JavaScript 입문 : 이벤트 타겟 (event.target) 요소, textContent 사용 이해컴퓨터 알아가기/JavaScript 2022. 7. 12. 19:30728x90반응형
자바스크립트를 공부하면서 웬만한 사람들은 쉽게 이해하지만 돌아서면 잊어바리는 저로서는 시간이 날때마다 찾아보고 복습해야합니다.
아직까지는 지치지 않는 제 모습에 스스로 고마워하며
금일은 알듯말듯한 event 요소를 클릭하여 함수를 발생시키는 event target에 대한 이해를 해보고자 합니다. 이것저것 일부 사례로 공부를 하고자 합니다.
1. Event target 이란
Event target을 사용한다는 의미는 이벤트가 발생한 요소를 연다는 뜻입니다. 좀 더 풀어설명하면
event target 요소는 브라우저에 표시되는 HTML을 말하고 이러한 event target 요소를 발생시키는 행위를 클릭이나 스크롤로 보면됩니다. 이러한 행위가 발생하였을 경우 함수가 실행이 됩니다. 보통 함수실행을 event handler라고 합니다.
2, Event target을 사용하는 예
일부 예제를 가지고 이해를 해보도록 하겠습니다.
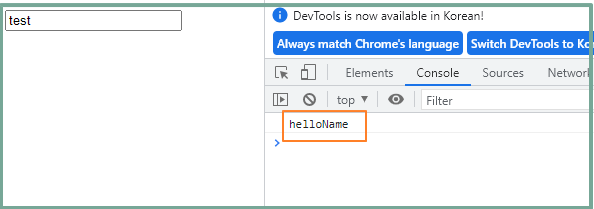
▶ event target을 통해 콘솔로그에 name 나타내기
다음과 같이 input창에 임의의 text를 쓰고 콘솔에 지정된 이름(name)을 나타내게 만들어 보고자 합니다. 나타내게 하는 event handler 함수를 별도로 만들어야 겠지요.

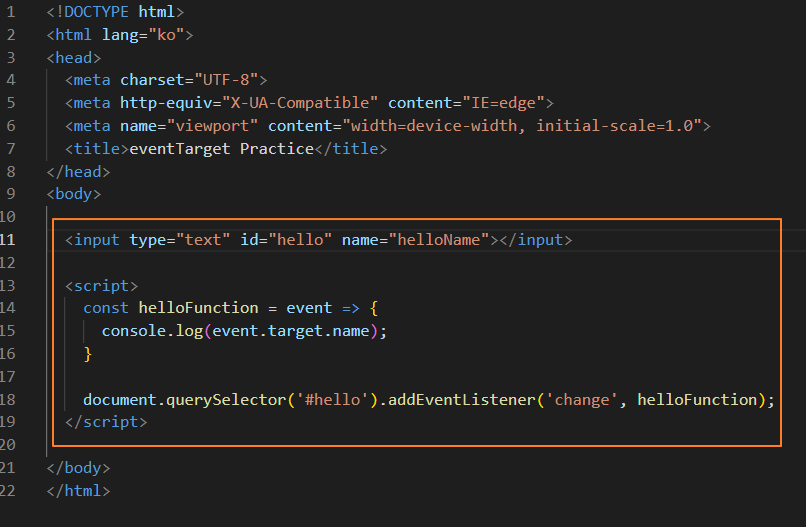
코드는 다음과 같이 쓸 수 있습니다. name에 연결되는 addEventListener는 'change' 를 사용합니다. 여기서는 event target의 요소를 name으로 하는 경우입니다.

3. textContent 사용 이해
이제는 event target에는 요소를 name뿐 아니라 많이 사용하는 textContent에 대해 예제를 볼겁니다. HTML 요소에 text를 집어 넣는 이벤트 핸들러를 만든다고 보면 됩니다.
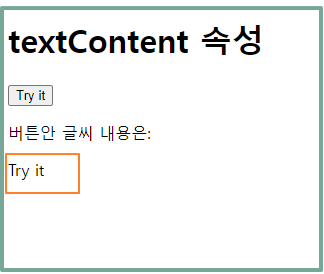
① textContent를 이용한 버튼 글씨 내용 쓰기
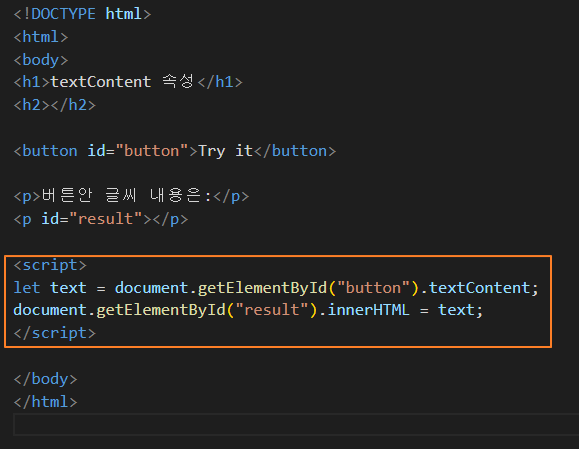
HTML상 버튼을 하나 주가하고 <p>태그를 이용하여 버튼안에 들어가는 글씨 내용을 다음과 같이 추가해 보겠습니다. 주황색 네모친 부분이 textContent를 이용한 내용입니다.

HTML내 자바스크립트는 다음과 같이 나타냅니다 .

특히 textContent 요소는 향후 event.target.textContent 형식으로 종종 사용이 됩니다.
② 함수를 이용한 textContent 사용
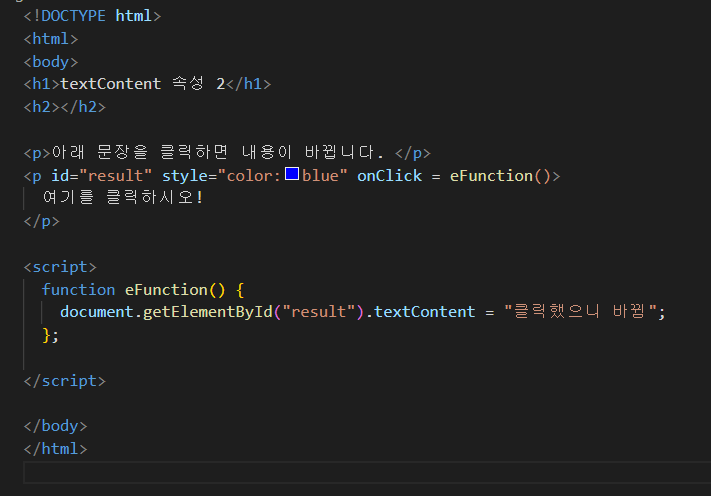
이번에는 함수를 이용하여 글씨 내용을 바꾸는 예제를 볼텐데요. 문장을 클릭하면 textContent 내용으로 변경하도록 하겠습니다.
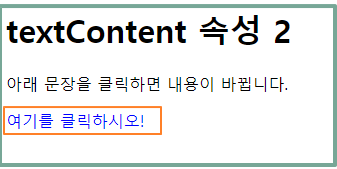
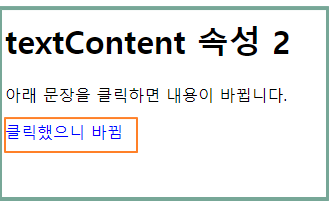
다음 그림에서 파란 문장을 누르면 그 다음 그림처럼 바꾸는 코딩을 해보면 다음과 같습니다.

클릭하기 전 
클릭 후 
코딩내용 이제 조금은 이해가 되었으니 원래 가위바위보 게임을 다시 공부해 봐야 겠습니다.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : 가위바위보 게임 - 코드 줄이기 (0) 2022.07.14 JavaScript 입문 : 가위바위보 게임 - 승부내기, 점수 계산하기 (0) 2022.07.13 JavaScript 입문 : 가위바위보 게임 - addEventListener와 removeEventListener / if문으로 버그 해결 (0) 2022.07.09 JavaScript 입문 : 가위바위보 게임 - clearInterval(), clearTimeout() (0) 2022.07.08 JavaScript 입문 : 가위바위보 게임 - setInterval함수와 setTimeout함수 (0) 2022.07.07