-
JavaScript 입문 : className과 classList 사용법 - 기본문법컴퓨터 알아가기/JavaScript 2022. 7. 23. 19:30728x90반응형
저같이 초보인 경우 자바스크립트를 배우는 과정에서 어렴풋하게나마 이해하고 있는 clasName과 classList에 대하여 좀 더 명확하게 정의하고 갈 필요를 느끼게 되어 이 기회에 정리를 하고자 합니다.
사실 저는 HTML / CSS에서 class를 자바스크립트에서는 className으로 불리운다는 사실만 알았고 그 쓰임새를 별로 신경쓰지 않았는데 기초 과정에서 조차 여러가지 쓰임새가 발견이 되어 예제를 가지고 이해를 해보도록 하겠습니다.
아울러, 각종 예에서 사용되는 경우가 있으면 Case by Case로 그때 그때 정리하고자 합니다.
▒ className
1. 기본형
자바스크립트에서는 className은 HTML/CSS에서 class와 같은 개념입니다.
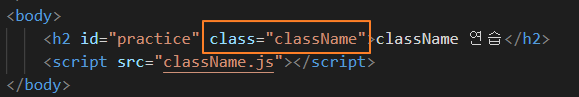
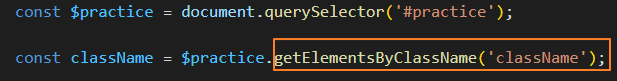
가장 기본적인 사용법은 HTML상 class 이름이 className이라고 가정할 때 자바스크립트상에서 className을 지정하여 코딩할 때 다음과 같이 사용합니다.


2. 클래스 변경
HTML상 클래스 속성을 변경합니다. 즉, 클래스명을 변경하고 기존 클래스명의 속성을 초기화 시킵니다.
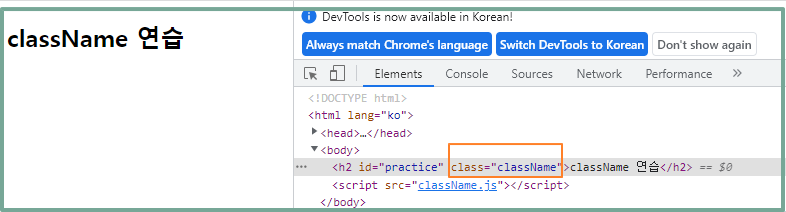
브라우저 개발자도구에서 현재는 다음과 같이 나옵니다 .

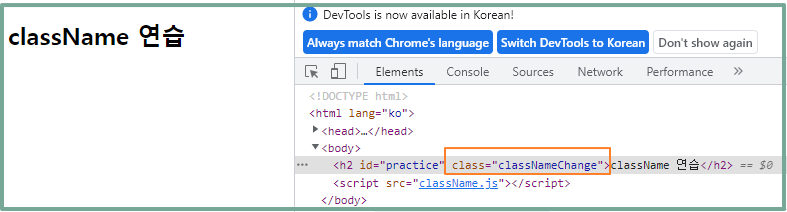
현상황에서 다음과 같이 클래스명을 변경하고 브라우저를 보면 클래스명이 바뀐 상태를 볼 수 있습니다.


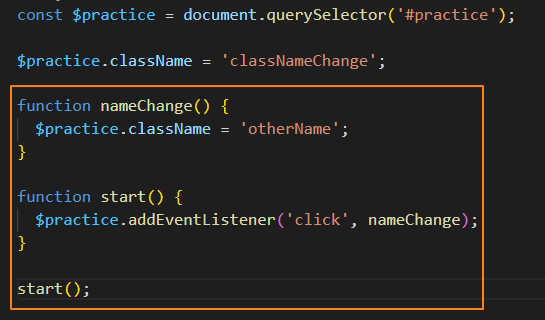
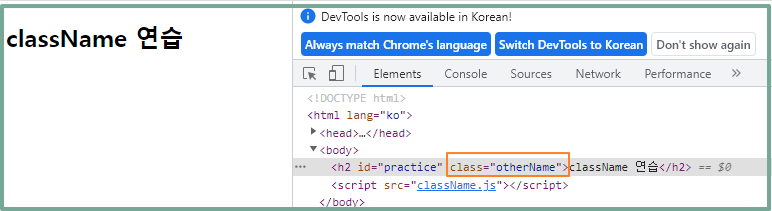
이 과정을 함수화 시켜 만들어 보면 다음과 같이 간단하게 만들수 있습니다. 클릭하면 classNmae이 'otherName'으로 바뀌게 할 수 있습니다.


결론적으로 className의 역할은 기존 클래스명을 변경하고자 할 때 사용됩니다.
▒ classList
그렇다면 classList는 무엇인지 알아보면 class관련 다양한 기능을 가지고 있습니다. 심지어는 className의 기능도 가지고 있습니다.
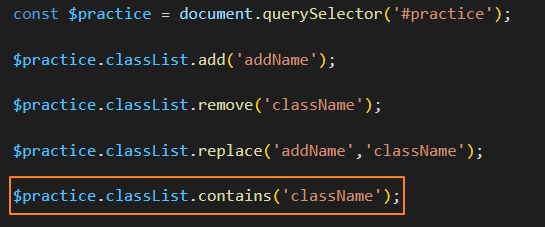
1. 클래스 추가
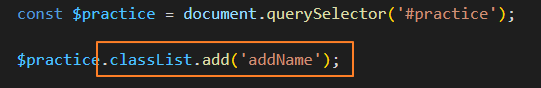
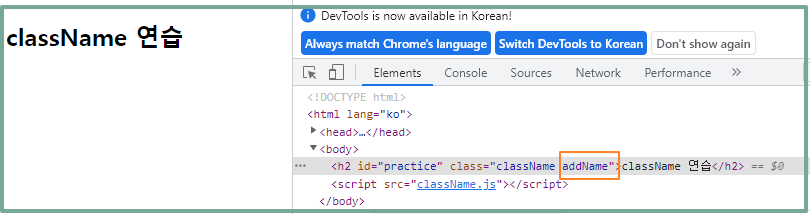
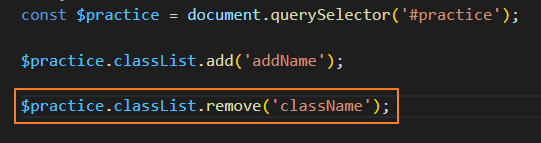
클래스추가를 할 경우 .classList.add( ) 명령어를 사용합니다. 추가라는 개념이기 때문에 기존 속성도 그대로 유지합니다.


2. 클레스 제거
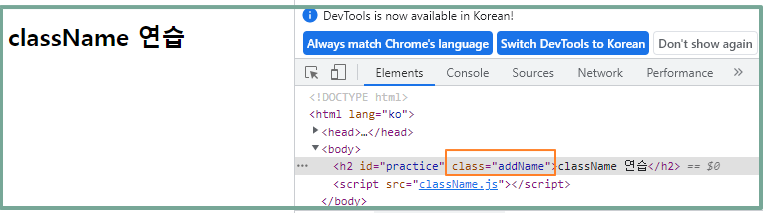
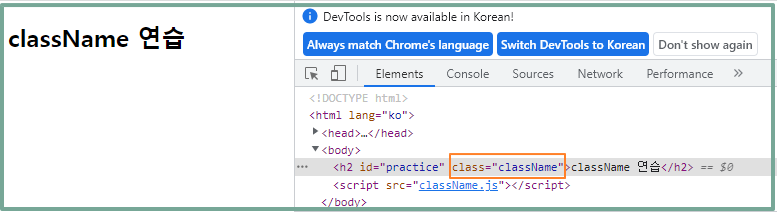
클래스명을 제거할 수도 있습니다. classList.remove( )를 사용합니다. 이번에는 원래 있던 clssName이라는 클래스명을 제거해 보겠습니다.


3. 클래스 교체
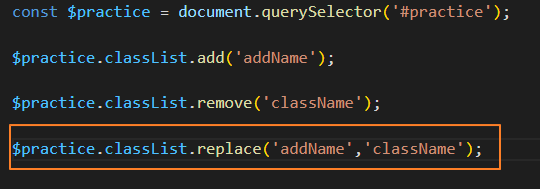
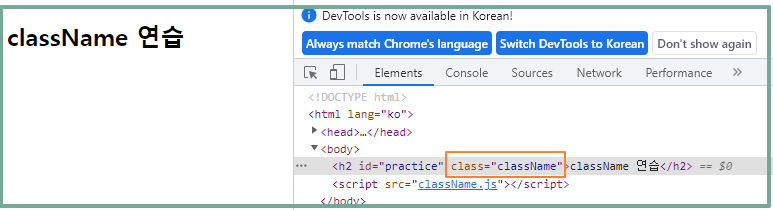
이 부분은 clssName 속성과 비슷합니다. 사용법은 classLIst.replace( '기존 클래스명', '교체하고자 하는 클래스명')을 사용합니다.


다시 원래 클래스명으로 돌아왔습니다.
4. 클래스 확인
HTML요소 중 class를 확인하는 과정이 필요한데 classLIst.contains( ) 로 사용하여 클래스 값이 존재하는지를 확인할 수 있습니다.
존재한다면 Boolean값을 True로 존재하지 않으면 false로 반환합니다.

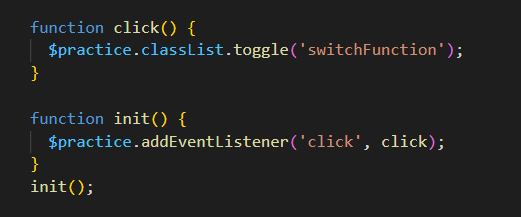
5. 토글 (Toggle)
스위치를 켰다가 끄는 동작을 토글(toggle)이라고 합니다. classList도 토글기능이 있어서 특정 동작을 할 경우 클래스 값이 추가되었거나 삭제되는 동작을 합니다.
클릭을 할 경우 클래스명이 추가되었다가 다시 클릭할 경우 제거되는 기능입니다.
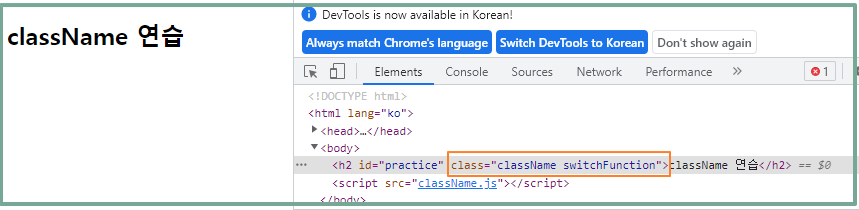
click 함수를 만들어서 내용을 보겠습니다. 글씨를 클릭하면 toggle기능에 의해 클래스값이 switchFunction이 추가 됩니다.


한번 더 className 연습을 클릭해 보면 사라집니다.

어느 기능에 사용할지는 몰라도 우선 기억해 두고 실전에 응용하도록 하겠습니다.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : reduce( ) 메소드 (0) 2022.07.25 JavaScript 입문 : className과 classList 사용법 - 응용 (0) 2022.07.24 JavaScript 입문 : 클릭 반응 속도 체크 - 기본 HTML / CSS 및 JS 구조 (0) 2022.07.22 JavaScript 입문 : 클릭 반응속도 체크 - 개요 및 순서도 (0) 2022.07.21 JavaScript 입문 : 가위바위보 게임 - 3판2승제 만들기 (0) 2022.07.19