-
JavaScript 입문 : className과 classList 사용법 - 응용컴퓨터 알아가기/JavaScript 2022. 7. 24. 19:30728x90반응형
자바스크립트에서 className과 classList에 대한 간단한 문법을 익혀 보았는데요. 간단한 예제를 통해서 응용을 해 보도록 히겠습니다.
브라우저상에 문장을 클릭하면 글씨색이 변하는 내용을 자바스크립트를 통해서 만들고자 합니다. HTML상 클래스명을 지정하지 않고 색이 변할때마다 클래스명을 추가하면서 자바스크립트 명령어를 사용하고자 합니다. 이럴경우 classList에 add명령어를 사용하여 진행해야 하는데 단순하게 className을 사용하여 진행하는 실수를 법하게 되는데 다음 예를 통하여 확인할 수 있습니다.
1. className을 잘 못 사용하는 예
기본 HTML / CSS 및 JS를 다음과 같이 만들어서 브라우저 변화를 보도록 하겠습니다.

<h2>태그에 class명이 없이 사용한 경우 
글씨색 변하게 afterClick과 nothing 클래스명 CSS에 지정 JS에서는 className을 사용하여 <h2>태그상 클래스명을 추가하도록 해봅니다. 이 경우 클래스명이 없기 때문에 클래스명을 추가하는 것 처럼 보입니다. 미리 배운바와 같이 className의 속성은 클래스명을 변경할 때 사용하며 원 클래스명의 속성을 초기화 시킵니다.

브라우저를 보게되면 다음과 같이 보이며 검은 글씨를 클릭하면 클래스명이 afterClick이 생기게 되고 CSS속성에 의하여 1초후 빨간색으로 변하게 됩니다. 다시 클릭하면 클래스명은 nothing으로 변경되어 1초후 파란색으로 글씨색이 변경이 됩니다.

id만 있는 경우 
(첫번째 클릭시) 클래스명 afterClick이 생성되고 문장은 빨간색으로 변한 모습 
(두번째 클릭시) 클래스명 nothing으로 변경되고 문장은 파란색으로 변한 모습 상기와 같이 className을 사용하여 클래스명을 변경해 가면서 함수를 이용하여 글씨색이 변하는 코딩을 해 보았으며 이는 문제가 없어 보이는 것처럼 보입니다. className의 기능은 기존 클래스명을 변경할 때 사용한다고 배웠는데 새롭게 추가도 할 수 있는 것처럼 보입니다.
하지만 좀 더 구체적으로 볼 때 상기와 같은 코드는 완벽한 코드가 아닙니다. 예를 들어 기존 <h2>태그에 클래스명을 지정해 놓고 className을 이용하여 상기 예제를 만들고자 하면 에러가 나겠지요. className의 속성때문에 그렇습니다
문장에 커서를 갖다대면 손가락 모양으로 바꾸는 CSS를 클래스명을 이용해 만들어 봅니다. HTML과 CSS를 다음과 같이 사용합니다.


브라우저를 보면 다음과 같이 나타납니다.

이제 클릭을 하면 글씨가 빨간색과 파란색으로 바뀌어야 합니다.
두번째 클릭한 후 글씨색은 파란색으로 변했으나 손가락 모양의 커서는 기능을 하지 않습니다. 이유는 손가락 모양의 클래스명인 finger가 사라지고 nothing이라는 클래스명으로 변경되었기 때문입니다.

2. classList를 사용하여 바르게 코딩 한 예
상기와 같은 에러를 수정하기 위해서는 classList의 추가기능을 사용해야 합니다. 추가기능을 사용하기 위하여 기존 클래스를 확인하는 과정도 같이 이루어집니다.
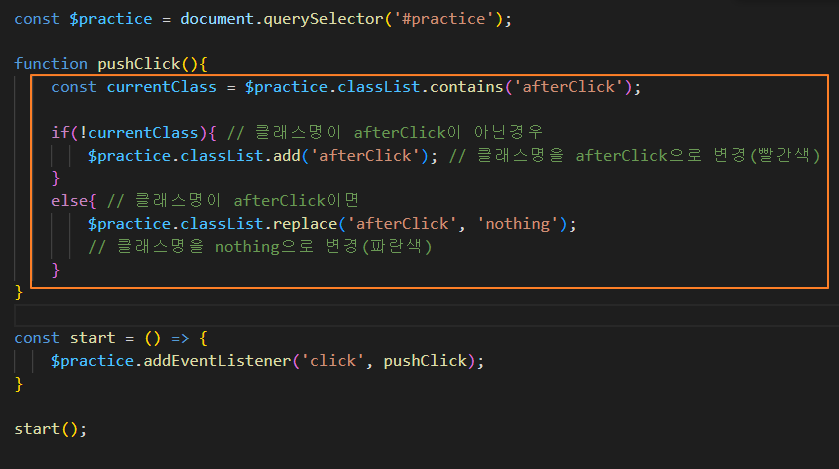
다음과 같이 JS를 수정해 보도록 하겠습니다.

작동이 잘되는 군요. 물론 3번째 클릭시 다시 검은글씨로 돌아가는 코딩도 가능하리라 보여집니다. 만일 최초 검은 글씨에서 한번 클릭하면 빨강 다시 클릭하면 원래색인 검은색으로 돌아가는 코딩을 하고자 하면 toggle 기능을 사용하면 될 듯 합니다.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : 화면 클릭 반응 속도 체크 - 순서도상 필요한 보충작업 (0) 2022.07.26 JavaScript 입문 : reduce( ) 메소드 (0) 2022.07.25 JavaScript 입문 : className과 classList 사용법 - 기본문법 (0) 2022.07.23 JavaScript 입문 : 클릭 반응 속도 체크 - 기본 HTML / CSS 및 JS 구조 (0) 2022.07.22 JavaScript 입문 : 클릭 반응속도 체크 - 개요 및 순서도 (0) 2022.07.21