-
JavaScript 입문 : .filter( ) 및 .map( ) 복습컴퓨터 알아가기/JavaScript 2022. 8. 23. 19:30728x90반응형
자바스크립트에서 많이 사용되는 함수 메소드가 map( ), reduce( ), filter( )라고 합니다. 예제가 나올때 마다 정리하고 기록하고 기억해야 할 메소드라고 보여지네요.
1. filter( ) 메소드
말 그대로 필터링해서 주어진 함수 조건을 만족시키는 새로운 배열을 만들어 내는 메소드라고 보면됩니다.

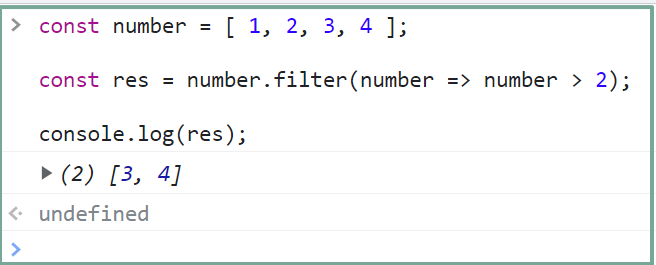
다른 예를 들어 좀 더 이해하도록 하겠습니다.

filter( ) 메소드의 콜백함수의 기본구성은 다음과 같습니다.
array.filter( (value, index, array) => {return } );

같은 형태의 콜백함수를 가지는 함수메소드는 every( ) 메소드가 있습니다.
2. map( ) 메소드 복습
map( ) 메소드는 한번 정리한 적이 있습니다.
다시한번 복습의 개념을 잡은 이유는 콜백함수의 기본구성이 filter( ) 메소드와 동일해서입니다.array.map( (value, index, array) => {return } );
즉, 콜백함수를 사용할 경우 3가지 요소를 다 활용할 수 있습니다. 다음과 같은 예로 이해를 하도록 하겠습니다.

다음은 한번 더 복습을 위하여 기존에 정리하였던 map( ) 메소드를 링크합니다.
2022.04.14 - [컴퓨터 알아가기/JavaScript] - JavaScript 입문 : map( ) 함수 메소드
JavaScript 입문 : map( ) 함수 메소드
이 글은 제로초 TV의 자바스크립트 강좌를 기본으로 하고 있습니다. 지난 시간 for 반복문을 요소와 인덱스 성질을 이용한 forEach( ) 함수 메소드로 변경을 해 보았습니다. 아직 정확한 함수의 기능
happygunja.tistory.com
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : 컴퓨터와 함께하는 틱택토 게임 (TicTacToe) (0) 2022.08.25 VS code에서 JavaScript 실행하기 : Node.js 및 Code Runner (3) 2022.08.24 JavaScript 입문 : .entries( ), .next( ), .every( ), .some( ) (2) 2022.08.22 JavaScript 입문 : concat( ) 메소드 (0) 2022.08.21 JavaScript 입문 : 키(key)와 값(value) - 객체와 배열 (0) 2022.08.20