-
VS code에서 JavaScript 실행하기 : Node.js 및 Code Runner컴퓨터 알아가기/JavaScript 2022. 8. 24. 19:30728x90반응형
자바스크립트를 배우면서 VS code 편집기를 사용하는데 기본적으로 자바스크립트는 웹에서 그 결과를 확인할 수가 있어서 웹이 기반인 HTML과 같이 사용할 수 밖에 없었습니다.
혹은 웹에서 개발자도구(F12)를 통하여 확인할 수 있었는데 VS Code에서도 확인할 수 있게 필요 소프트웨어를 설치하도록 하겠습니다.
이를 위해서는 Node.js를 설치해야 합니다. 구글에서 Node.js를 검색하면 설치할 수 있는 홈페이지로 연결됩니다. 기본적으로 VS code 포함 소프트웨어들은 영어버전으로 다루는게 많은 도움이 됩니다.
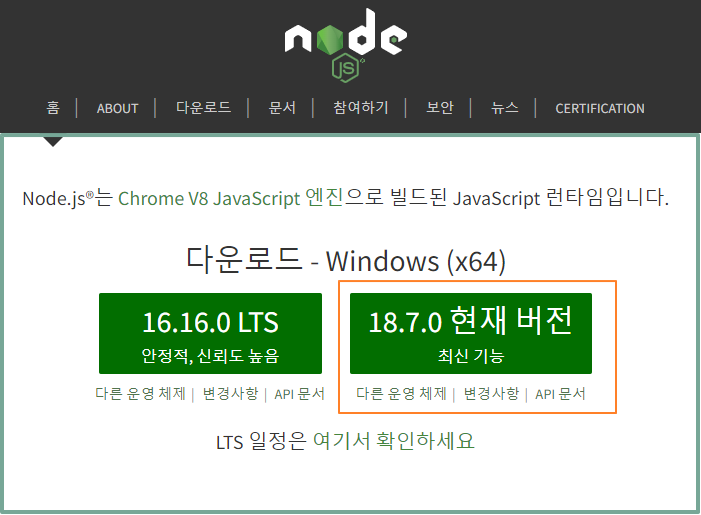
1. Node.js 설치
보통 안정적인 LTS (Long Term Support)보다 현재버전을 설치해도 문제는 없더라구요.

다운로드 후 설치합니다.

이후 동의하고 계속 Next를 누르시면 됩니다.
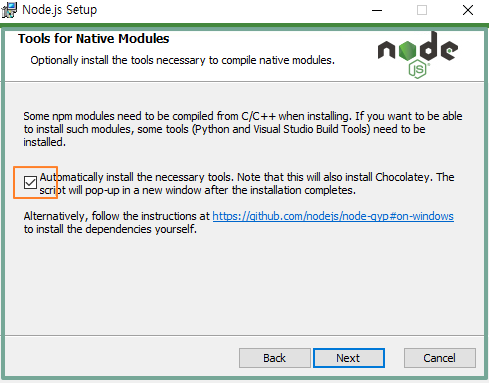
다음 창에서 체크를 안해도 되지만 저는 체크를 하고 진행할 예정입니다. 자동적으로 필요한 툴을 설치해 준다고 하니

금방 인스톨이 완료되어 Node.js를 실행할 수 있는 환경으로 만들어 줍니다.

필요한 툴을 추가로 클릭했기에 windows PowerShell을 통해 Python등 다양한 툴이 인스톨되고 있습니다. 다른 공부를 하고자하면 필요한 툴이니 다 인스톨 될때까지 기다리면 될 듯 합니다.
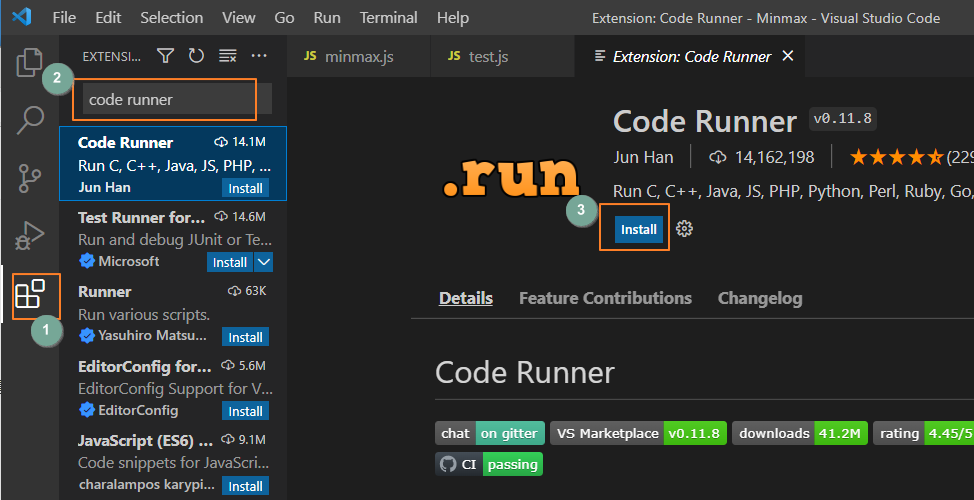
2. VS Code 확장
자바스크립트가 실행될 수 있도록 확장프로그램을 설치합니다.
확정 프로그램은 code runner입니다.

3. test 실행하기
간단한 자바스크립트 언어를 실행해 보도록 하겠습니다.
사용방법은 밑으로 내리다보면 설명서(Usage)에 기재되어 있네요.

야침차게 code runner 를 다음과 같은 간단한 JS 출력물로 돌렸는데 희한한 에러가 뜨네요.

이는 Node.js가 설치되는 동안 VS Code가 켜 있었기 때문입니다. VS Code를 재 실행하고 시도해 보면 수정이 됩니다.

이제 편안하게 사용하면 됩니다.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문: 틱택토 게임 - 코딩 단순화 (이차원배열을 일차원배열로) (0) 2022.08.27 JavaScript 입문 : 컴퓨터와 함께하는 틱택토 게임 (TicTacToe) (0) 2022.08.25 JavaScript 입문 : .filter( ) 및 .map( ) 복습 (2) 2022.08.23 JavaScript 입문 : .entries( ), .next( ), .every( ), .some( ) (2) 2022.08.22 JavaScript 입문 : concat( ) 메소드 (0) 2022.08.21