-
JavaScript 입문 : JSON이란 도대체 무엇인가? (기본 개념)컴퓨터 알아가기/JavaScript 2022. 8. 29. 19:30728x90반응형
자바스크립트를 알아가면 갈수록 재미 있기도 하지만 괜히 공부를 시작했나 하는 마음도 있습니다. 하나의 학문이란 정말 무궁무진 합니다. 년말에 내가 만들고 싶은 프로젝트가 있는데 이렇게 짬짬이 한다면 과연 이루어 낼 수 있을지도 모르겠습니다. 또한 중간중간 분명히 바쁜일이 생길텐데요...
공부를 하다보니 JSON이라는 단어를 접하게 되었습니다. 해서 이 기회에 기본적인 내용은 정리를 하고 가는게 좋을 듯 해서 정리를 하고자 합니다.
1. JSON이 도대체 무엇인가?
JSON은 JavaScript Object Notation의 약자입니다. 쉽게 말해 '자바스크립트 객체 표기법' 정도로 해석이 되네요. 웹 어플리케이션에서 데이터를 전송할 때 일반적으로 사용하는 문자기반의 표준 포맷입니다.
자바스크립트 객체표기법이라고 해서 자바스크립트 객체문법과 아주 유사하지만 다른 언어에서도 JSON 읽고 쓸 수 있도록 호환이 가능한 표기법입니다.
참고로, 문자열에서 객체형태로 변환하는 과정을 파싱(Parsing)이라고 하고 이 변환된 객체를 네트워크를 통해 전달할 수 있게 문자열화 시키는 작업을 Stringification이라고 합니다.
2. JSON 구조
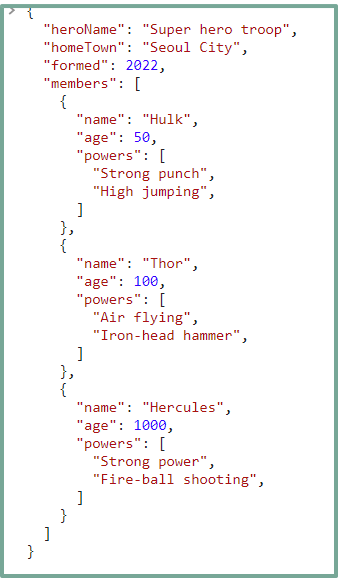
일단 임의로 만든 객체 구조를 보겠습니다.
형식은 MDN web doc에서 참조 했습니다.
헐크, 토르 그리고 헤라클레스의 기본 내용을 임의로 적어 보았습니다.

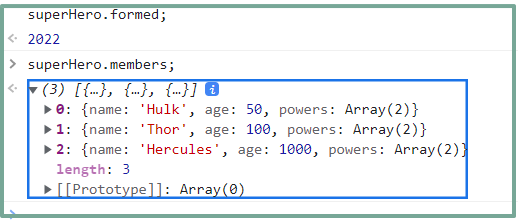
이를 보면 다음과 같이 콘솔에서는 나타납니다.

이러한 객체형태를 하나의 변수로 만들고 (Parsing) 객체내 데이터에 접근할 수 있습니다.

하위 객체를 찾아가는 방법은 대괄호를 사용하며 배열의 방식과 같습니다.
예를 들어 헐크의 Power중 Strong Punch를 찾고자하면

상기 예제를 좀 더 설명하자면 객체중 members로 접근하고 배열로 이루어진 첫번째 영웅을 찾아내고 그중에서 powers로 접근한 후 배열의 첫번째인 Strong punch를 찾아낼 수 있습니다.
3. JSON 문자열
JSON에서는 문자열을 나타낼 때 큰 따옴표 (" ")를 사용해야 합니다. 자바스크립트에서는 작은 따옴표(' ')나 큰 따옴표(" ") 어느 것을 사용해도 무방하나 JSON 문법체계에서는 다릅니다.
예를 들어 다음과 같이 씁니다.
{ "이름" : "이순신" }향후 JSON을 활용하고 조작하는 시간이 되면 좀 더 심화시켜 보도록 하겠습니다.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : JSON.parse( ) 메소드 이해 (0) 2022.08.30 JavaScript 입문 : JSON.stringify( ) 메소드 이해 (0) 2022.08.30 JavaScript 입문: 틱택토 게임 - 컴퓨터와 게임 (무작위 순서 이용) (0) 2022.08.28 JavaScript 입문: 틱택토 게임 - 코딩 단순화 (이차원배열을 일차원배열로) (0) 2022.08.27 JavaScript 입문 : 컴퓨터와 함께하는 틱택토 게임 (TicTacToe) (0) 2022.08.25