-
JavaScript 입문 : Canvas Animation VI - hue를 통한 무지개 색상으로 마우스 이동시마다 애니메이션 발생컴퓨터 알아가기/JavaScript 2022. 11. 12. 19:30728x90반응형
Canvas를 활용한 애니메이션 6번째 시간입니다. 이제는 다양한 색상을 통하여 마우스이벤트가 발생할 때 마다 아름다운 무지개 꼬리가 따라다니는 과정을 공부하겠습니다.
역시 Animation 학습은 'Franks laboratory의 Master HTML Canvas 2021'을 기본으로 공부하고 있습니다.
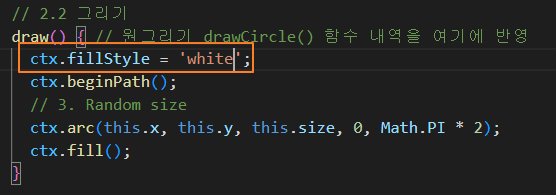
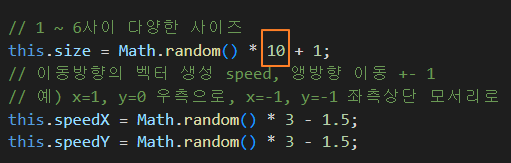
우선 원의 색을 하얀색으로 바꾸어 봅니다. draw( ) 함수에서 적용하면 되겠죠.

1. Color Hue 설정
컬러를 나타내는 방법은 여러가지가 있습니다. RGB숫자와 Hex 코드로 구분하거나 직접 컬러이름을 기입하는 방식으로 지금껏 사용했었는데 Hue 컬러도 있습니다.

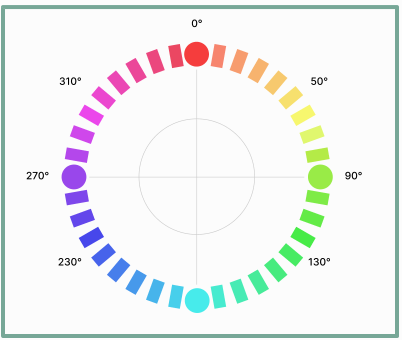
Hue Circle (출처 : summerdoesstuff) 간단히 말해 표준 색상을 0도부터 360도까지 표현할 수 있습니다.
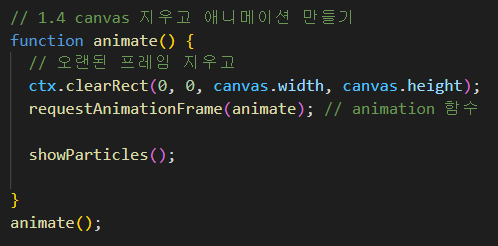
Hue 컬러를 마우스를 클릭하거나 움직일때 형성되는 입자에 반영을 할 예정이고 입자들이 사라지는 모습을 보기 위해 animate( ) 함수에서 다음처럼 입력하고 입자의 수를 줄여 봅니다. 그러면 마치 얼음꽃처럼 퍼져나가는 것을 볼 수 있습니다.



움직임에 대한 부분을 확실히 이해 하였기에 색조 (Hue) 조정을 해 봅니다.
hue를 나타내는 방식은 hsl(h, s, l)을 사용합니다. h는 hue의 약자로 컬러의 Degree를 나타내는데 빨간색이면 0입니다. s는 saturation으로 포화도를 나타냅니다. 100%면 full color의 의미입니다. l은 light 로 밝기를 나타냅니다.
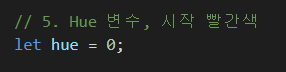
최초 변수를 만들어 0 (빨간색)으로 시작하고 루프를 돌면서 360까지 돌면 무지개 색을 만들어 낼 수 있습니다.
① 변수 설정

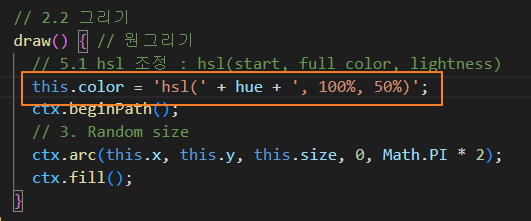
② draw( ) 함수에 반영
Hue 색상을 draw( )함수에 적용해 줍니다.

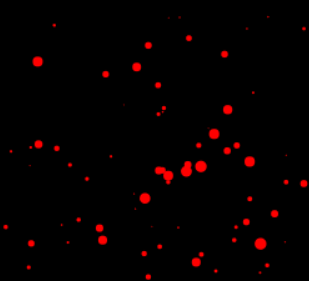
이렇게 적용해 주면 브라우저는 빨간원으로 바뀝니다. (하얀색을 없앴기 때문이죠.)

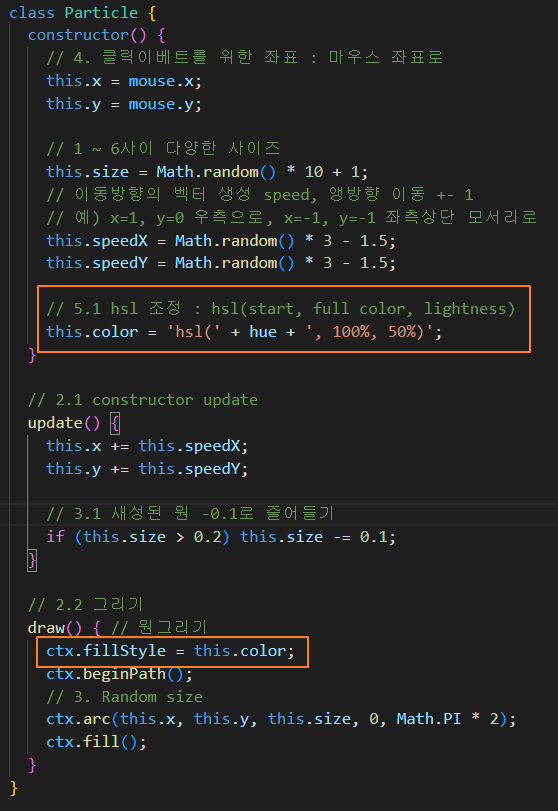
③ class 생성자에 반영
다양한 컬러를 적용하기 위해 draw( )함수에 적용하였던 내용을 공통적으로 사용할 수 있도록 constructor안에 반영합니다. 다음과 같이 class Particle을 완료핣니다.

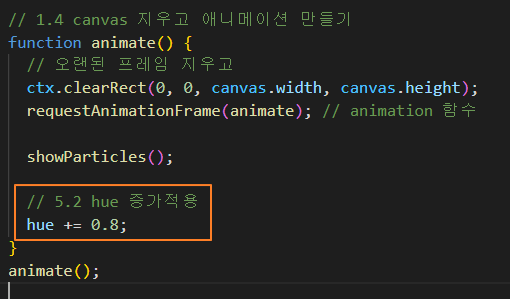
④ 무지개색 적용
hue변수가 증가하면 무지개색으로 적용이 되겠죠. animate( ) 함수내 다음과 같이 적용해 줍니다.

2. 걸과 보기
결과는 아래에서 확인할 수 있습니다. 아름답지 않습니까?
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글