-
JavaScript 입문 : Canvas 이론 정리 - Canvas 기본 구조 및 사이즈 설정에 대한 이해컴퓨터 알아가기/JavaScript 2022. 11. 16. 19:30728x90반응형
Canvas 에 대한 이론 정리를 하고 있습니다. 내 브라우저가 Canavs를 지원하는지에 대하여 Modernizr의 기능을 활용하여 알아 보았구요. 조금 더 기초를 다져보도록 하갰습니다.
이 글은 '1분코딩의 HTML5 Canvas 라이브 강좌'를 기본으로 공부하고 있습니다.
1. Canvas 기본 구조
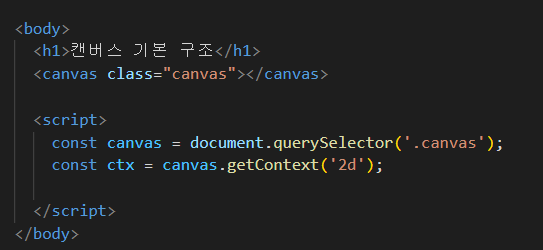
<Canvas> 태그에 id를 지정해서 할 수 있지만 이는 클래스명을 지정해서 할 수도 있다는 말입니다. 또한 캔버스 자체 역시 색이 없기 때문에 약간의 색(#eee)을 넣어주는 것이 좋구요.
그리고 지정된 캔버스 태그를 선택하고 getContext로 연결해 주는 것이 기본이지요. 다음 <body>태그안에 필요한 기본 구조입니다.

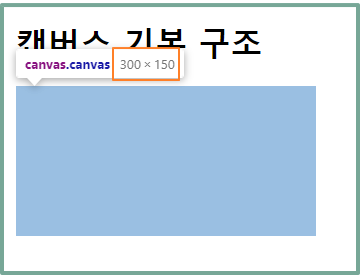
<style> 태그에 색 #eee를 지정하고 브라우저를 보면 캔버스의 기본 크기는 300 X 150 입니다.

이 사이즈를 변경시키면서 캔버스에 대한 사이즈 설정등을 확인해 보도록 하겠습니다.
2. Canvas 사이즈 설정에 대한 이해
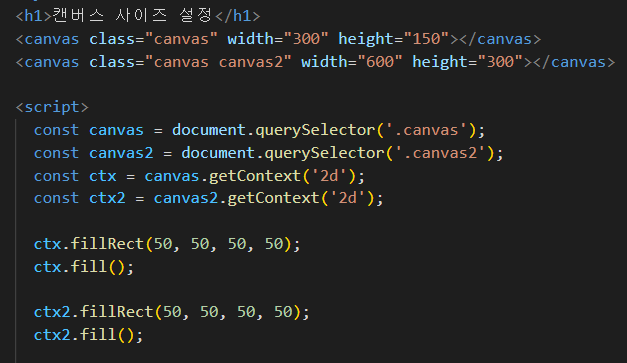
하나의 사이즈와 그 사이즈의 2배인 2개의 Canvas를 각각 만들고 사각형을 그리도록 하겠습니다.

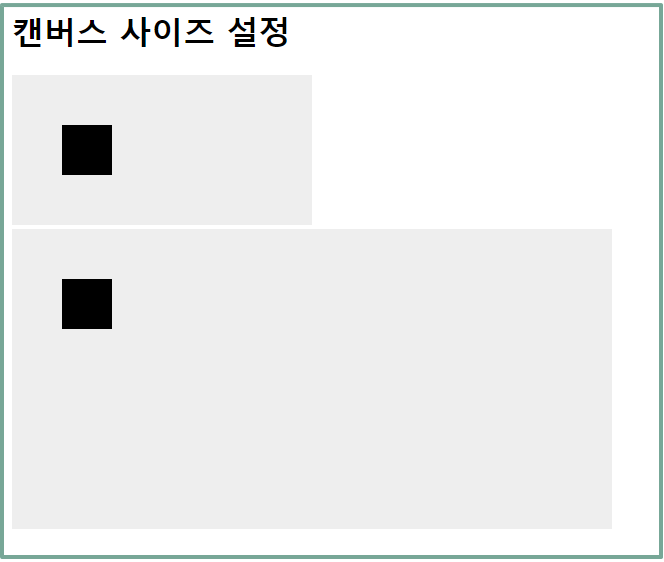
브라우저를 보면 다음과 같이 2배의 캔버스 크기가 보이겠지요.

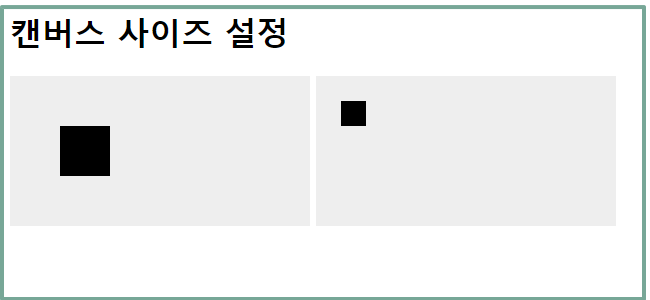
이제 전체 사이즈를 CSS를 통해서 강제적으로 300 X 150으로 설정을 하고 브라우저를 보겠습니다.

상기 그림을 보면 Canvas2의 사이즈가 CSS에 의해 강제적으로 50%축소됨으로 사각형의 크기도 절반으로 줄었습니다. 이렇게 절반으로 줄여서 쓰는 경우도 많은데 이는 고해상도를 표현하기 위해 캔버스의 크기를 CSS에 의해 강제적으로 줄인 방식입니다.
정리하면 기본적인 Canvas 크기를 최초 2배로 만들어 작업을 하고 마지막에 CSS로 절반을 줄여 표현을 하는 방식도 많이 사용합니다. 결국 Canvas는 Display이자 그래픽이기 때문이죠.
보통 Canvas 작업은 full screen으로 하기때문에 Canvas의 크기를 자바스크립트에서 2배로 만들고 CSS에서 100%로 합니다.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글