-
JavaScript 입문 : Canvas 이론 정리 - 마우스 이벤트로 좌표 이해 및 (clientX, clientY, offsetLeft, offsetTop) 클릭되는 지점 원 그리기컴퓨터 알아가기/JavaScript 2022. 11. 25. 19:30728x90반응형
이번 시간에는 캔버스 위에 마우스로 작은 원을 찍는 개념을 보고자 합니다. 이를 위해서는 캔버스와 화면에서 위치를 나타내는 속성에 대한 이해가 필요한데 강좌의 내용과도 다른 내용도 있어 자신만의 환경에 맞는 상황들을 분석해 가면서 위치에 대한 개념을 잡는게 중요하다고 봅니다.
역시 본 내용은 '1분코딩 HTML5 캔버스 라이브 강좌'를 기본으로 공부해 보고자 합니다.
1. 원 그리기 함수 만들기
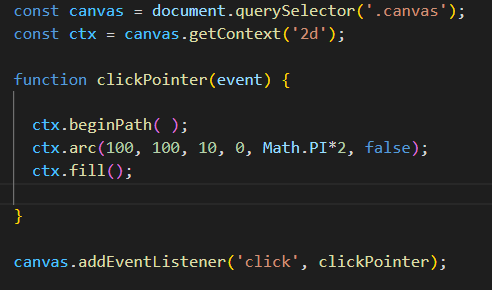
캔버스 위에 클릭이벤트를 활용한 원 그리기 함수를 만들어 봅니다.

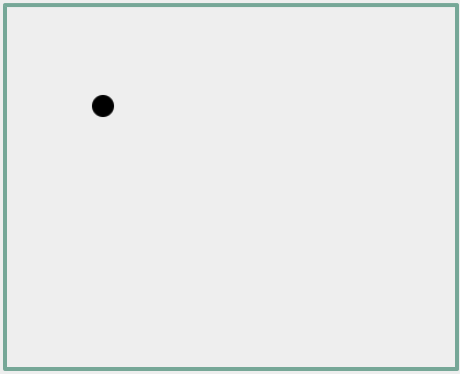
마우스를 클릭하면 x, y축으로부터 100씩 떨어진 반지름 10인 원이 다음과 같이 그려집니다.

여기까지야 쉽게 만들수 있습니다.
2. 매개변수(event) 속성 확인
궁극적 목적은 마우스를 클릭하는 지점마다 원을 그리는 것이기 때문에 매개변수로 잡은 event에 대해 좀 더 알 필요가 있습니다.
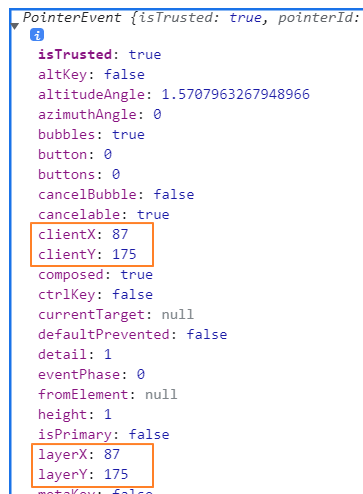
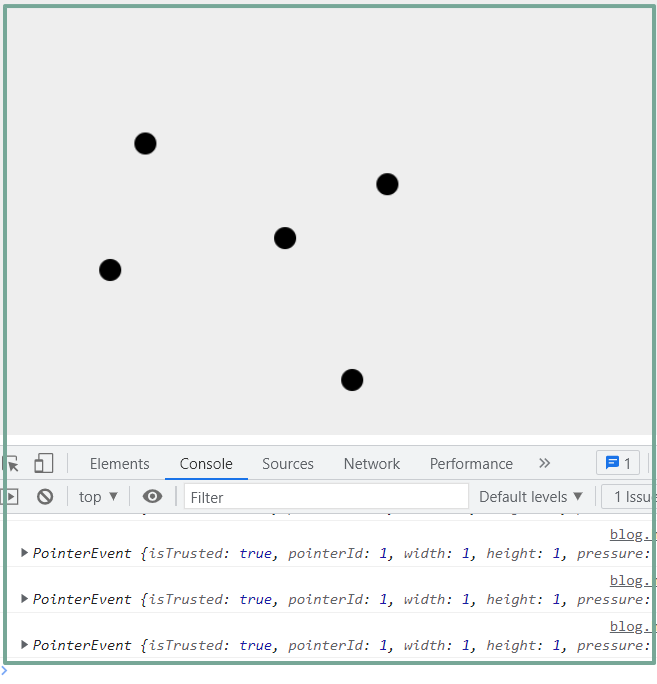
콘솔에서 확인해 보도록 합니다. console.log(event)로 확인하면 됩니다.

상기 콘솔에서 네모친 2가지 속성이 있습니다. 강좌에서는 clientX나 Y는 전체 화면을 기준으로 클릭되는 지점을 말하고 layerX나 Y는 캔버스내 위치를 말한다고 하는데 제 컴에는 클릭된 위치가 client나 layer나 같습니다. 이 부분을 해결하기 위해서는 offset이라는 개념이 등장하는 것을 한참 헤맨후에 알았습니다.
어찌되었던 위 속성을 기준으로 클릭이벤트를 만들어 가 보겠습니다.
여기서는 둘 다 같은 속성이기에 client로 진행해 보겠습니다.
3. 클릭되는 지점 변수 만들기
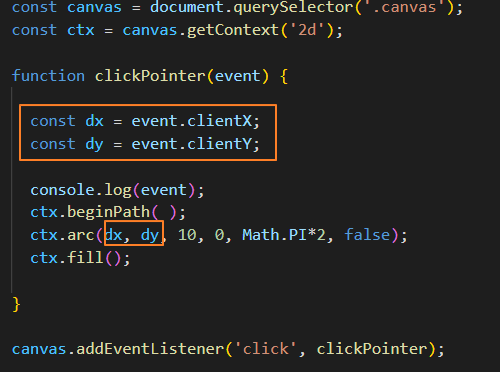
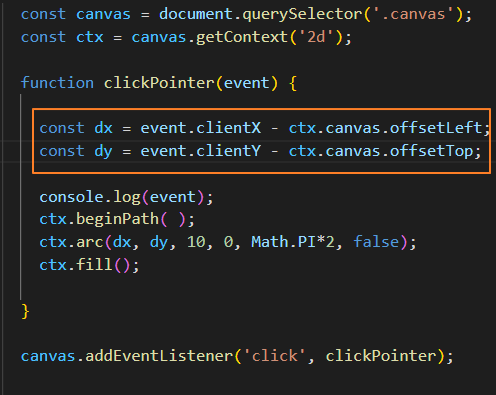
마우스가 클릭되는 지점을 clentX와 Y가 필요하기때문에 변수를 만들어 사용합니다.

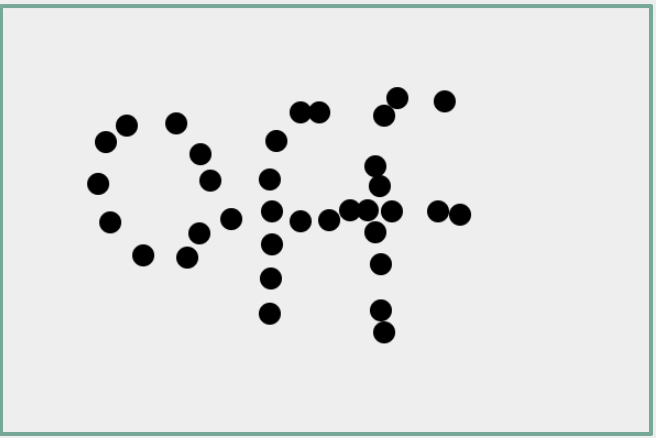
상기와 같이 변수를 적용하면 캔버스에 마우스로 원을 그릴 수 있습니다. 다섯번 클릭해 보았습니다.

상기 원을 보면 원하는 곳에 클릭한 것처럼 보이지만 마우스 클릭하는 지점과 실제 캔버스 위치가 차이가 나서 한참 먼곳에 그려지는 현상이 발생됩니다.
4. 회면위치에 대한 이해 (offset 개념)
아마도 강좌가 조금 오래되어서 업데이트가 안된 것으로 이해하고 스스로 문제를 해결해야 합니다. 많은 자료를 확인한 결과 기본적인 화면위치에 대한 이해가 필요합니다.
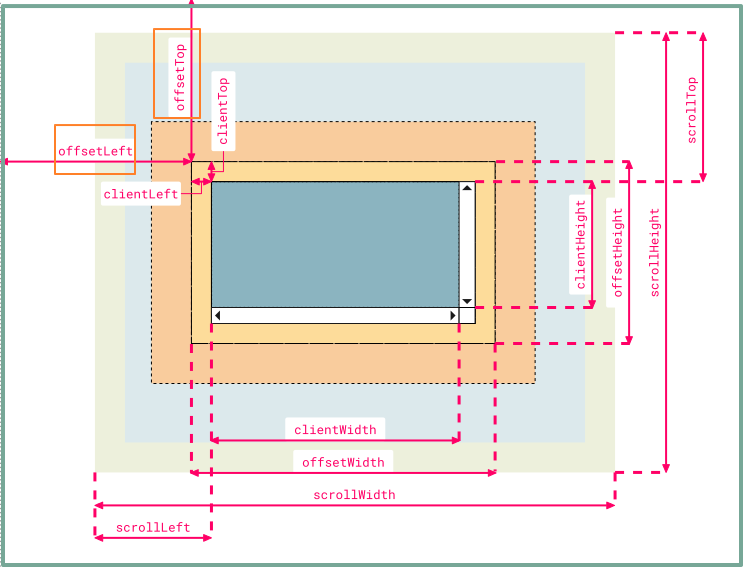
글로 되어진 설명을 아무리 읽어도 이해가 되지 않았지만 그림으로 된 일본 사이트가 있어서 유용하게 이해가 될 수 있었습니다.

상기 그림은 전체 화면에 대한 이해도인데 쉽게 보면 정확히 위치를 잡고자 하면 현재 거리위치가 client기준으로 되어 있기때문에 X축은 offsetLeft를 제외해 주고 Y축은 offsetTop을 제외해 주면 client 영역으로 위치가 통일이 됩니다.
다음과 같이 Canvas에 적용을 해주면 됩니다.

이제는 원하는 마우스 클릭지점에 원을 그릴 수 있습니다.
 반응형
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : Canvas 이론 정리 - 그림판 만들기 (컬러버튼 만들고 색상별 선 그리기) (0) 2022.12.25 JavaScript 입문 : Canvas 이론 정리 - 마우스이벤트 활용하여 선 그리기 (0) 2022.11.26 JavaScript 입문 : Canvas 이론 정리 - 이미지 적용하기 drawImage(변수, x거리, y거리) (0) 2022.11.24 JavaScript 입문 : Canvas 이론 정리 - 애니메이션 (RequestAnimationFrame : x축으로 공 움직이기) (0) 2022.11.19 JavaScript 입문 : Canvas 이론 정리 - 그리기 (사각형, 선, 원, 별, 스마일) (0) 2022.11.18