-
JavaScript 입문 : Canvas 이론 정리 - 이미지 적용하기 drawImage(변수, x거리, y거리)컴퓨터 알아가기/JavaScript 2022. 11. 24. 19:30728x90반응형
Canvas에 대한 이론을 정리하면서 일반적으로 도형을 직접 그려서 사용하는 것 보다 이미지 퍼일을 이용하여 그림을 나타낸다든지 또는 애니메이션 기능을 사용하는 경우가 훨씬 더 많다고 합니다. 이를 위해서 이미지를 직접 대입하는 원리를 공부해 보고자 합니다.
역시 본 내용은 '1분코딩의 HTML5 Canvas 라이브강좌'를 기본으로 공부하고 있습니다.
1. 이미지 객체 만들기
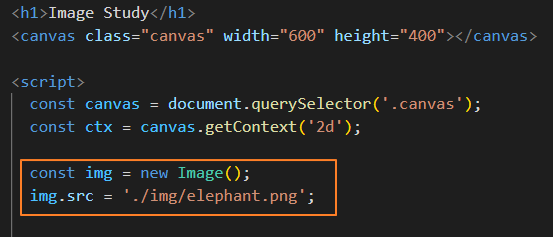
캔버스 기본구조를 설정하고 이미지 객체를 자바스크립트에서 만듭니다. 이미지 객체를 만드는 방법은 createElement( ) 메소드를 이용할 수도 있고 new Image( ) 메소드를 이용할 수도 있습니다.
캔버스 위에 나타낼 무료이미지를 준비하여 다음과 같이 연결시킵니다.

2. 이미지 로드(Load)하기
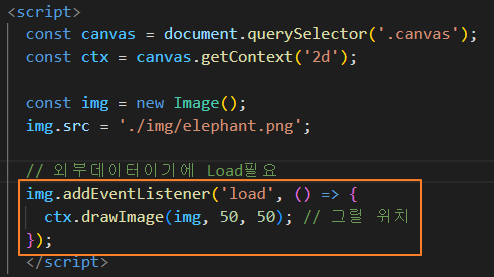
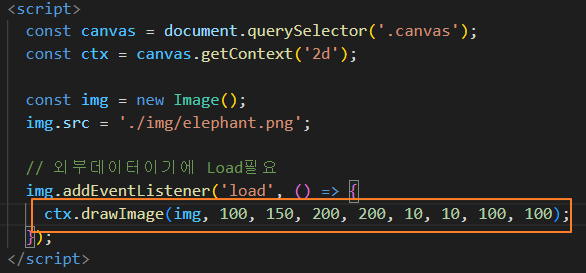
이미지를 캔버스에 나타내기 위하여 해당 이미지를 로드해야 합니다. addEventListener의 'load'이벤트를 사용합니다. 아울러 이미지를 그려주기 위한 메소드인 drawImage( )를 다음과 같이 사용합니다.

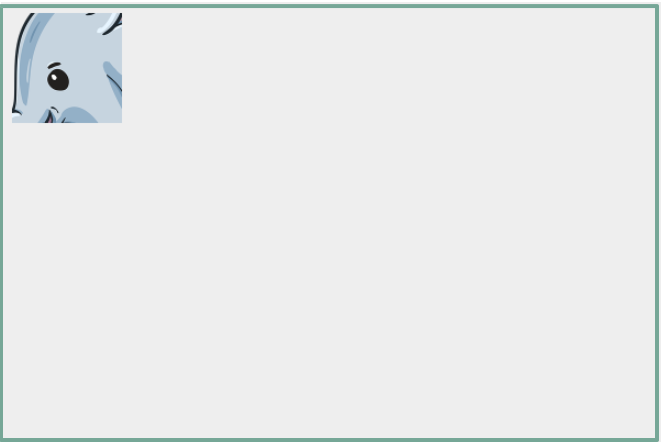
상기 코드를 설명하자면 drawImage(이미지 변수, x축거리, y축거리)를 표시하게 됩니다. 캔버스내에서는 다음과 같이 나타납니다.

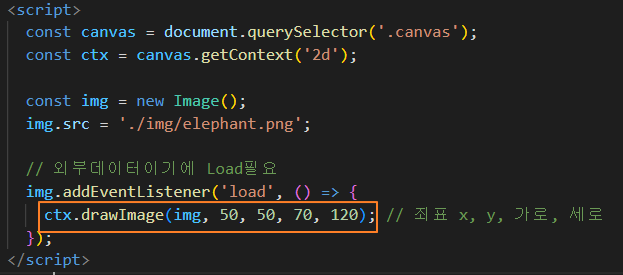
drawImage( ) 메소드를 이용하여 사이즈를 줄이거나 늘릴수도 있고 일정부분을 offset하여 해당 그림만 나타낼 수도 있습니다.
먼저 전체 코끼리의 크기를 가로 70 세로 130정도로 만들면 다음과 같이 x, y 위치 다음에 사용할 수 있습니다.


만일 원본에서 특정 위치와 크기를 따와서 그릴 위치와 크기를 재지정하고자 하면 다음과 같이 나타냅니다.


상기와 같은 기본으로 좀 더 업그레이드 된 결과물들을 하나씩 적용해 보고자 합니다.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글