-
[React 기초] React 간단 예제 - 구구단 게임 : React Hooks컴퓨터 알아가기/React 2023. 12. 25. 19:30728x90반응형
구구단 게임은 임의의 랜덤한 두개의 숫자가 화면에 보이면 답을 입력하여 정답 또는 오답을 나타내는 간단한 웹게임입니다. 지난 시간 자바스크립트로 구성을 복습 하였기에 이제 본 목적인 React로 만들어 보도록 합니다. 본 내역은 제로초 TV의 리액트 강좌를 기본으로 하고 있숩니다.
▒ React Hooks 구구단 게임
처음으로 React Hooks라는 말을 사용하는데 사실 함수Component로 되어 있는 React를 React Hooks라고 칭합니다.
1. React Hooks의 기본 구조
이전 시간 Class Component와 함수 Component의 기본구조를 보았습니다. 거기서 차용을 해오면 아래와 같은 기본틀을 기억해야 합니다.

2. React 특성
우리가 만들고자 하는 결과물은 지난시간 자바스크립트로 만들어 본 것 처럼 다음과 같습니다.

React는 변하는 포인트를 state로 연결시키는 특성이 있습니다.
상기 결과물을 보고 state 즉, Hooks에서는 Reactg.useState를 선언하는 데이터 영역에서 변하는 것을 확인하면 됩니다
그럼 변하는 내용은 총 몇개일까요?
첫째 <div>태그에서 3과 7이라는 숫자가 변하는 데이터고, input창에서 직접 입력을 하는 곳이기 때문에 변하는 곳이고 결과를 나타내는 두개의 <div>태그들도 변하는 데이터입니다. 따라서 총 5개의 state를 고려할 수 있습니다.
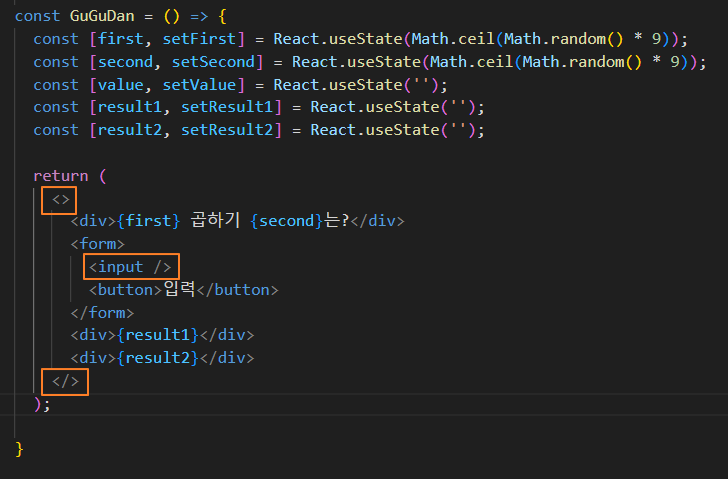
이제 함수Component의 데이터 영역을 다음과 같이 만들어 볼 수 있습니다. 변하는 데이터 중심으로 변수를 만든다고 생각하면 됩니다.
1) 데이타 영역

2) 화면영역
이 곳은 <body>태그 처음에 구성된 id가 root인 <div> 태그에 그려지는 영역입니다. return에서 만들어집니다.
우선 3개의 <div> 태그와 하나의 <form>태그를 먼저 반영해 주고 그 후 작동되는 함수를 만들어 줍니다.
① 기본 HTML 만들기
return(coding area, event area)에서 작업합니다. 기본적으로 <HTML>구문을 사용하는데 에디터에서 에러가 나고 consoile에서 확인하면 Babel Script에 맞지 않는다고 나오는군요.

Editor 에러 
콘솔 에러 이 에러에 대한 원인은 앞에서 설명한 바와 같이 React에서 작성되는 HTML과 자바스크립트는 JSX문밥 규칙에 따라야 합니다. JSX문법 규칙을 별도로 공부할 필요는 없으나 기본적 개념으로는 HTML을 사용하고자 하면 관련 구문을 Fragment로 묶어주어야 합니다.
Fragment(파편)는 꺽쇠 괄호만 필요합니다. <></>와 같이. 그리고 input창처럼 단독으로 쓰이는 곳에는 역슬래쉬로 마감을 합니다. <input />과 같이.
한번 적용해 보도록 하죠.

Babel적용 (JSX 문법) ② <form>태그 이벤트핸들러: onSubmit, <input>태그 이벤트핸들러: onChange
이제는 중요한 이벤트핸들러들의 역할을 부여할 차례입니다. 즉, input창에는 아무것도 없이 시작해서 입력을 하는 순간 변하는 onChange핸들러를 사용합니다.
React에서는 중괄호를 사용하여 자바스크립트 문법을 사용할 수 있는점은 꼭 기억해 두어야 합니다.
입력된 숫자의 답(value)이 <form>태그에 의해 제출이 되면서 구구단 로직이 반영이 됩니다. <form>태그 안에서 onSubmit 함수에 적용시킵니다.
다음과 같이 input창은 type을 숫자로만 한정시켜주고 <form>태그안에서 구구단 제출 함수를 만들어 줍니다. set변수가 state를 수동으로 바꾸어 주는 역할을 합니다.

이제 웹에서 작동이 되는지 확인이 필요합니다. 다음과 같이 작동은 되는데 정답을 입력해도 오답이 나오는 에러가 나옵니다. 이는 직접 입력되는 값 value가 이벤트클릭시 지정(target)이 되지 않았기에 value를 인식 못하는 경우에서 나타나는 에러입니다.

이런 경우는 value를 직접 관장하는 input창에서 작업을 해줍니다.

웹에서 구글확장인 React Devtool까지 확인해 보면 state가 5개인것을 최종 확인할 수 있습니다.
 반응형
반응형'컴퓨터 알아가기 > React' 카테고리의 다른 글
[React 기초] Webpack 설치 및 실행 (기본편) : 1탄 - 자바스크립트 웹팩 (0) 2023.12.27 [React 기초] React 간단 예제 - 구구단 게임 : Hooks 및 CSS 적용 (2) 2023.12.26 [React 기초] React 간단 예제 - 구구단 게임 : 자바스크립트 (2) 2023.12.22 [React 기초] React 간단 예제 - 버튼 클릭하기 : 함수 Component (0) 2023.12.21 [React 기초] React 간단 예제 - 버튼 클릭하기 : Class형 Component (2) 2023.12.20