-
[React 기초] React 간단 예제 - 버튼 클릭하기 : Class형 Component컴퓨터 알아가기/React 2023. 12. 20. 19:30728x90반응형
지난 시간 버튼 클릭이벤트에 대한 자바스크립트 부분을 복습한 내용에 대해 React에서는 어떻게 표현되는지 확인해 보도록 하겠습니다.
React의 기본내역은 제로초 TV의 React강좌를 보고 공부하고 있습니다.
▒ Class형 Component 구조
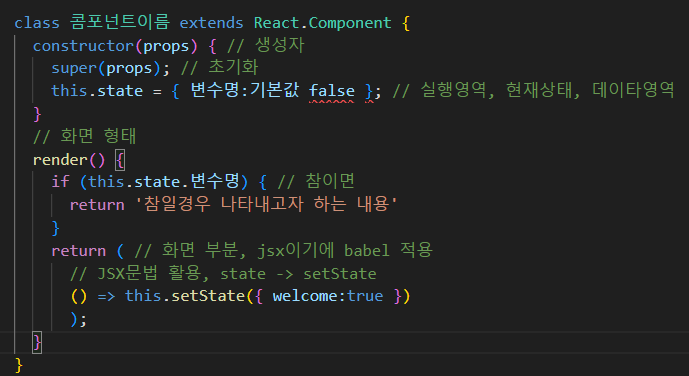
우선 Class Component의 기본구조를 다시 복습해 봅니다. 참고로 Component는 데이터영역과 화면영역을 같이 묶어놓은 것을 말합니다.

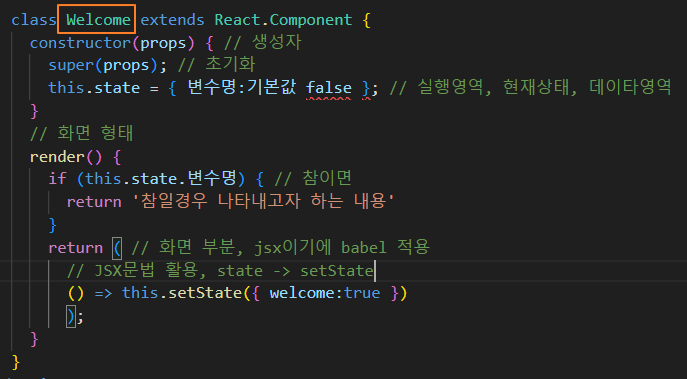
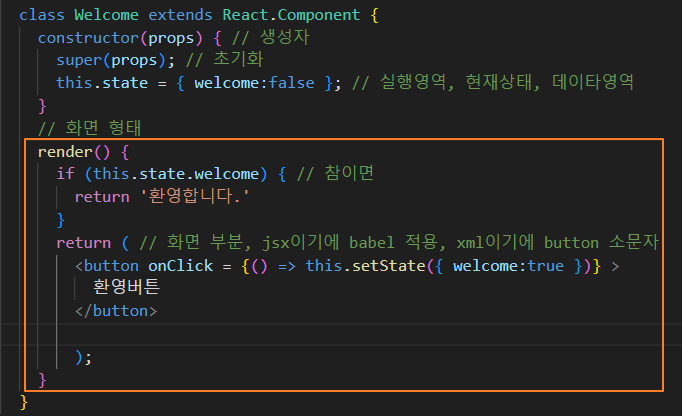
상기 구조에 버튼을 누르면 '환영합니다.'라는 메시지가 출력될 수 있도록 만들어 봅니다. Component명은 Welcome으로 사용하면 기본형은 다음과 같습니다.

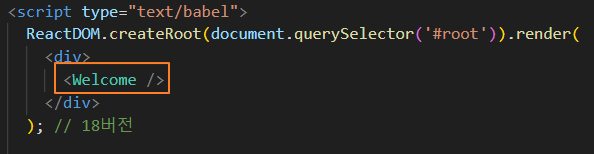
마지막 Component를 받는 DOM에도 적용해 줍니다.

이제 기본틀은 완성했으니 코드를 고민해 보도록 하죠.
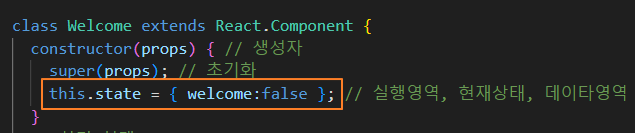
1. 데이타 영역
데이터 영역은 지금 현재 상태를 나타내는 영역입니다. 이 부분이 변해야 화면도 같이 변하는 구조입니다. 즉, 현재상태를 고민해 보면 버튼이 화면에 보이는 상태로 보면 됩니다. 항상 기본값은 False에서 시작됩니다.
자바스크립트의 Class형이기에 this가 사용되는데 저처첨 초보자는 this를 사용하지 않기 위해 함수 Component를 사용하게 됩니다.

2. 화면영역
화면영역은 곧 render의 return 부분이라고 보면 됩니다. 구조와 원리를 정라해 보면,
① 화면에는 버튼모양이 필요 : <button>태그 활용
② 버튼을 누르면 화면에 '환영합니다.' 문구 출력 : onclick 이벤트, addEventListner 활용
React에서는 Data영역에서의 this.state는 this.setState({ })로 받아야 작동함
③ React만의 기본구조 문법이 있으나 그와는 상관없이 HTML과 JS를 사용할 수 있는 JSX문법으로 이해

React의 데이터 영역인 this.state가 작동하기 위해서 화면영역에서 this.setState로 받아야합니다. 즉, false가 있는 this.state에서 true가 되는 this.setState로
참고로 JSX문법이 들어가는 영역은 for문과 if문이 들어갈 수 없기때문에 대신 3항연산자를 사용합니다.
이렇게 작성된 원시형태의 Class형 Component React를 웹으로 보면 다음과 같습니다. 지난번 자바스크립트 버튼클릭이벤트 공부도 같이 연계되어 알아두면 되겠습니다.

클릭전 
클릭후 반응형'컴퓨터 알아가기 > React' 카테고리의 다른 글
[React 기초] React 간단 예제 - 구구단 게임 : 자바스크립트 (2) 2023.12.22 [React 기초] React 간단 예제 - 버튼 클릭하기 : 함수 Component (0) 2023.12.21 [React 기초] React 간단 예제 - 버튼 클릭하기 : 자바스크립트 이벤트클릭 (1) 2023.12.18 [React 기초] React Component 구성 - Class형 Component와 함수 Component (0) 2023.12.13 [React 기초] React 기본 포맷 (0) 2023.12.12