-
[React 기초] Webpack 설치 및 실행 : 3탄 - React Webpack Babel Module 설치컴퓨터 알아가기/React 2023. 12. 29. 19:30728x90반응형
이전 웹팩 관련글은 기본적인 입력과 출력에 맞춘 기본 동작에 대한 이해였습니다만, 조금 더 필요한 모듈을 직접 설치해 봄으로써 웹팩에 대한 이해를 높이고자 합니다.
본 내용은 제로초 TV와 코딩앙마 프론트엔드 개발 강좌를 복합적으로 공부하면서 자신의 것으로 만들어 본 것입니다.
▒ Webpack 모듈설치
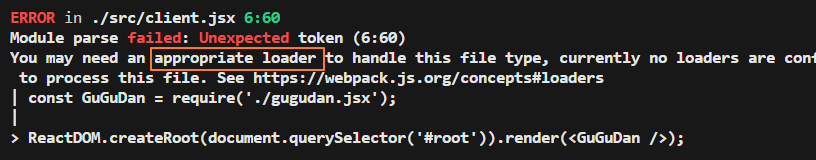
2탄에서 웹팩을 실행했을 경우 error가 하나 떴습니다. Module parse에서 다음과 같이 에러가 발생이 되었습니다.

에러의 내용을 잠깐 보면 client.jsx에서 최종 render되는 <GuGuDan /> 콤포넌트에서 loader가 없다고 나옵니다. 이는 JSX를 React Webpack에서 사용하기 위하여 알맞은 Loader가 필요하다는 말입니다. 이러한 에러를 해결하는 방법이 webpack.config.js에서 필요한 모듈을 설치하는 것입니다.
1. Babel Loader
① Babel Loader 설치
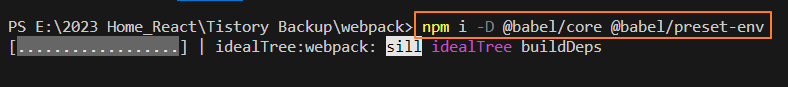
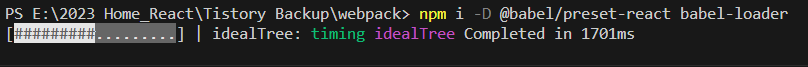
Terminal에서 필요한 Babel 모듈을 설치하고 webpack.config.js에서 스크립트 작업을 해줍니다.
필요한 Babel Module은 기본이 되는 babel/core와 다양한 브라우저 설정을 맞추어 주는 babel/preset-env 그리고 JSX를 지원하는 babel/preset-react 그리고 Babel과 웹팩을 연결하는 babel-loader를 차례로 깔아주는데 한꺼번에 설치할 수 있습니다. 모두 개발용으로 설치합니다.


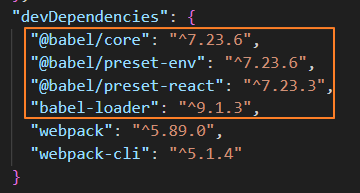
일단 잘 설치 되었는지 package.json에서 확인해 봅니다.

② Module 설정
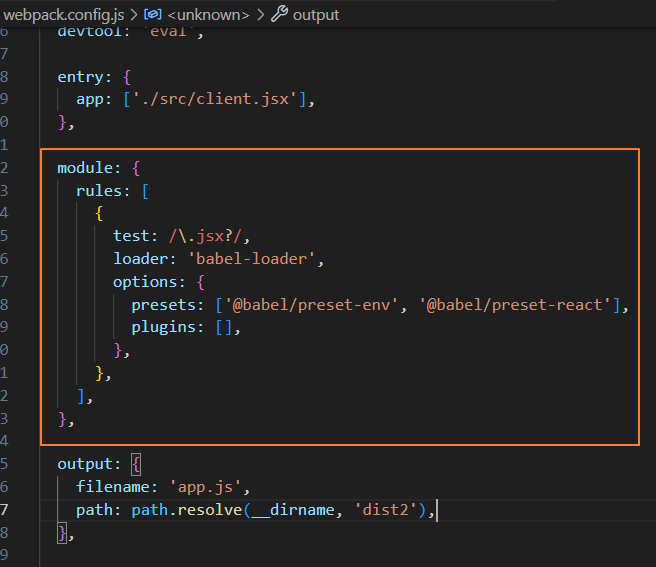
이제 webpack.config.js 파일로 가서 입력(entry)과 출력(output) 중간에 module을 적용합니다. 다음처럼 설정합니다.

잠깐 내용을 보자면,
module에 대한 객체로 rules를 적용하고 그에 따른 필요 항목들을 배열로 나타낸 것입니다.
test항목에서는 js나 jsx로 되어진 파일을 Babel에 적용하겠다는 '정규표현식'입니다. 이 부분은 별도 공부나 이러한 형태를 외울수 밖에 없을것 같군요.
나머지는 laoder와 option으로 preset-env와 preset-react에 대한 설정이며 혹시 다른 plugin이 있을까봐 빈 배열로 미리 반영해 놓은겁니다.
구조와 구문등을 잘 보면서 만들어지는 배열, 객체 표시 등을 잘 숙지해 놓을 필요가 있겠습니다.
이제 다음시간에 1~3탄까지 내용으로 구구단 게임에 대한 웹팩을 만들어서 실행해 보는 것으로 초기 웸팩을 마스터 해보자구요.
반응형'컴퓨터 알아가기 > React' 카테고리의 다른 글
[React 기초] Webpack 설치 및 실행 : 5탄 - 웹팩 개발 서버 (devServer) 설치 (0) 2023.12.31 [React 기초] Webpack 설치 및 실행 : 4탄 - HTML Plugin 설치 (0) 2023.12.30 [React 기초] Webpack 설치 및 실행 : 2탄 - React 웹팩 실행 (0) 2023.12.28 [React 기초] Webpack 설치 및 실행 (기본편) : 1탄 - 자바스크립트 웹팩 (0) 2023.12.27 [React 기초] React 간단 예제 - 구구단 게임 : Hooks 및 CSS 적용 (2) 2023.12.26