-
[React 기초] 끝말잇기 게임 (JS복습) : 클릭하면 게임이 시작됩니다!컴퓨터 알아가기/React 2024. 1. 15. 19:30728x90반응형
이 페이지를 실행하면 참가인원수 입력하는 창이 뜹니다. 참고하세요~
두번째 React를 공부하기 위해서 지난시간 구구단 게임이후 과거 끝말잇기를 자바스크립트로 공부하였습니다. 강좌의 내용을 그대로 베껴가면서 공부하였는데 이는 거의 암기과목처럼 해서 머리에 거의 남지 않은 상태가 되었네요. 결국 React 또한 자바스크립트가 기본이 되어야 하기때문에 복습하고 자신의 것으로 만들어야 합니다.
이번 시간에는 과거 공부한 끝말잇기 게임에 대한 자바스크립트를 간단히 복습하고 넘어가야 할 것으로 보여집니다.
1. 끝말잇기 구조
하나의 프로그램을 만들기 위하여 과거 순서도를 만들어 진행을 한 기억이 있습니다만, 순서도 그리는데 집중했지 하나하나 어떤 코드가 필요한지는 잘 몰랐던 것 같습니다. 그렇다고 초보자들이 머리속으로 코드의 흐름을 그린다는 것은 불가능 하기때문에 필요한 코드를 유추하기 위해서 자신만의 순서도 개념이 필요합니다.
끝말잇기란 첫단어를 입력하고 첫단어의 끝에 맞춰서 다른 단어 입력하는게임입니다.
상기 사항이 가장 Main이 되며 나머지는 부수적으로 꾸며준다고 보면 됩니다. 각각을 보면서 어떤 코드가 필요한지 유출할 수 있습니다.
2. 각 단계별 필요 코드 유추
<HTML>
기본적인 뼈대가 되는 작업입니다.
여기서 필요한 코드는 몇개의 <div>태그로 나눌것인가 입니다. 제목, 순서, 입력, 결과 등 개인별 설계에 맞추어 HTML 파일을 만들어 줍니다.
깊이 다시 공부하고자 하는 분은 자바스크립트 강좌를 참조헤 주시기 바랍니다. 여기는 복습의 단계이니까요...
<CSS>
스타일 태그는 자바스크립트 코드를 완성하는 후에 작업을 해도 무방합니다. 단지 약간의 테크닉 등이 필요한데 이는 지속적으로 공부를 해 나가면서 know-how를 키워나가야 합니다.
<javaScript>
프로그램이 돌아가기 위한 가장 key가 되는 작업이기도 합니다. 서두에서 이야기 하였듯이 첫번째 단어가 입력이 되면 그 단어에 맞추어 두번째 단어가 이어지고 하는 이런 방식의 게임입니다.
그러기 위해서는 순서대로 고민해 보아야 할 것은 다음과 같을겁니다.
① 게임참가 인원
아직 컴퓨터와 직접 할 수 있는 프로그램 능력이 안되기에 참가할 인원을 정하면서 하는 방식으로 진행합니다. 이는 prompt( ) 함수를 이용하면 가능합니다. 참가자수를 정한다는 것은 지금 몇번째 참가자가 게임을 하는지 연결하기 위함입니다.
② 첫단어를 입력하는 코드
첫단어의 뜻은 input창에 아무것도 쓰여있지 않은 상태를 말합니다. 단어를 나타내는 변수를 설정하여 단어가 없다면이라는 if문으로 처리합니다. 첫단어가 확실하면 그때 입력하는 새로운 단어가 곧 단어를 뜻하는 변수로 바뀌고 input창은 다시 빈칸으로 만드는 과정이며, 첫단어가 아닌경우는 바로 두번째 단어라는 개념으로 출발하면 될 듯 합니다.
여기서 추가할 점은 여러가지 상황이 있으니 한글로만 한정을 하고 거기에 두글자인 단어로 한정하는 추가적인 게임방식을 고민할 수 있을겁니다. 이는 다음과 같은 정규표현식을 통해 정릐할 수 있습니다.
cosnt 변수명 = /^[가-힣]{2}$/
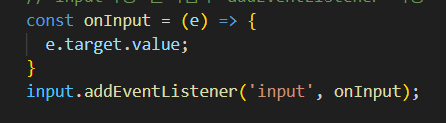
입력한다는 것은 input창에 입력하고 버튼을 통해 반응을 시키는 작업입니다.
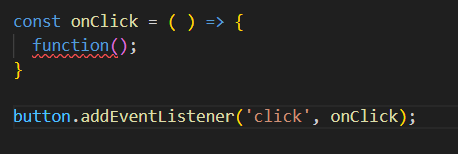
항상 다음과 같은 구조를 염두에 두어야 합니다.

input하기 위한 콜백함수 
클릭하기 위한 콜백함수 구조 ③ 첫단어의 끝에 맞춰서 다른 단어 입력
단어의 끝을 나타낼 수 있는 것과 그 다음 단어의 첫글자가 같다라는 개념으로 진행하면 되고 그렇지 않으면 경고창을 뛰웁니다.
④ 결과창
단어가 맞다면 결과창에 '정답'같은 표시를 나타내게 만들면 됩니다. 물론 이 게임은 국어사전 서버에 연결시켜 하는 게임이 아니기에 약간의 필요 경고문 또는 안내문을 곁들인다면 그나마 프로그램으로 보일 수 있을 겁니다.
⑤ 꾸미기
배경색을 어떻게 할지 각각 나타낼 수 있는 CSS효과를 고려하면서 진행하고 추가로 만들어지는 내용들은 자바스크립트에서 innerHTML을 사용할 수 있기에 다양하게 꾸밀 수 있을 것으로 보여지네요.
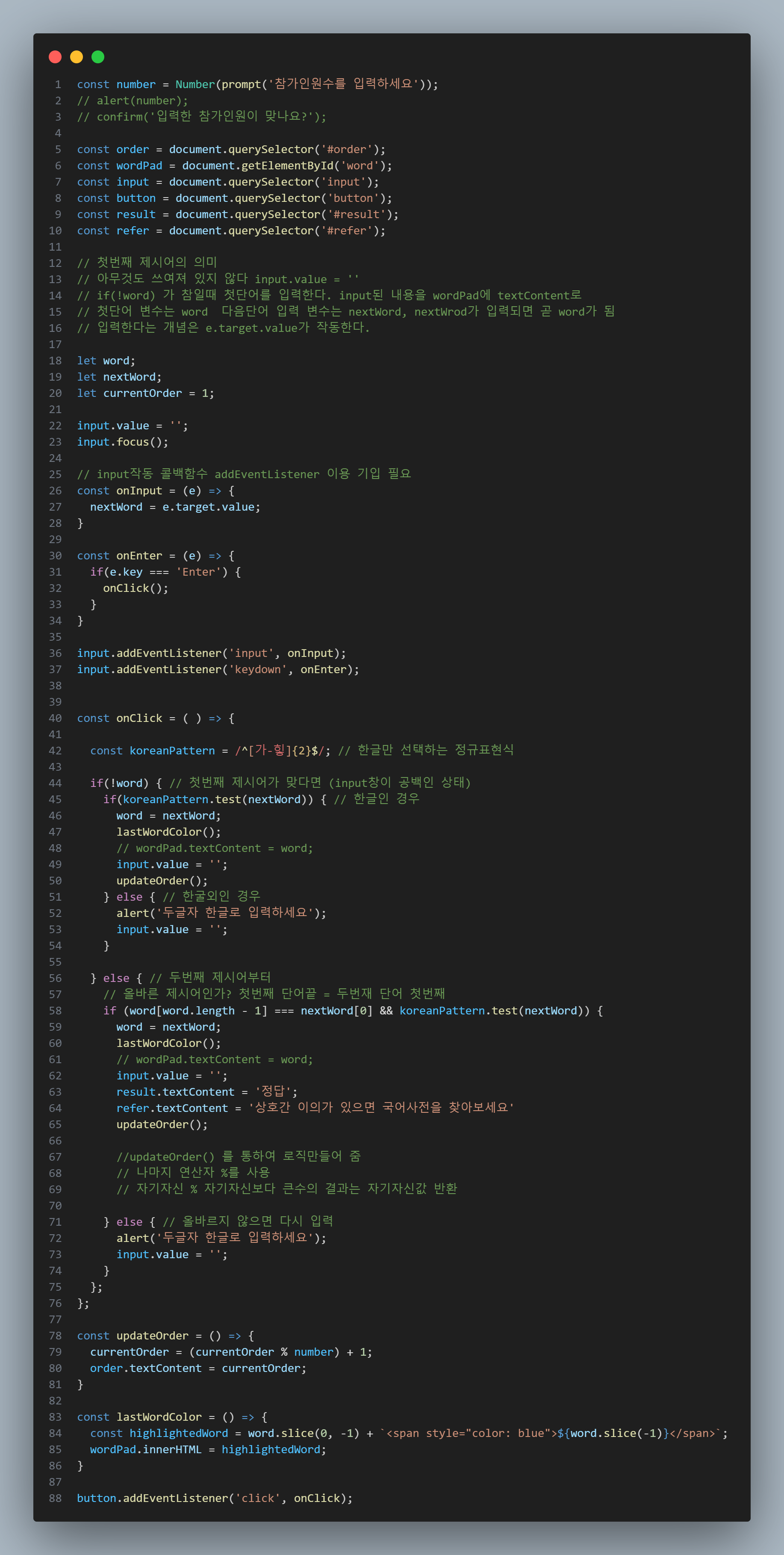
3. 자바스크립트 코드
다음은 전체 자바스크립트 코드입니다. 상기 내역을 고민해서 새롭게 업데이트 해 보았습니다.

4. 실행결과
다음 실행결과를 참조하기 바랍니다.
반응형'컴퓨터 알아가기 > React' 카테고리의 다른 글
[React 기초] 끝말잇기 게임 React로 만들기 (0) 2024.01.22 [React 기초] Webpack 설치 및 실행 : 9탄 - Hot Reloading (0) 2024.01.12 [React 기초] Webpack 설치 및 실행 : 8탄 - Babel preset-env 환경 설정 (0) 2024.01.11 [React 기초] 구구단게임 웹팩으로 실행하기 (0) 2024.01.10 [React 기초] Webpack 설치 및 실행 : 6탄 - CSS Loader 설치하기 (0) 2023.12.31