-
CSS Grid : Repeat함수, Minimax함수, Grid gap, Grid items, Grid area컴퓨터 알아가기/HTML CSS 2021. 5. 17. 19:30728x90반응형
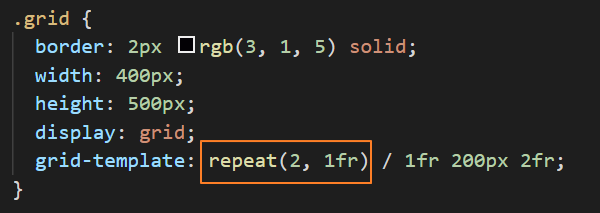
▒ Repeat( ) 함수
Grid의 속성값으로 repeat( ) 함수를 사용할 수 있습니다. 행과 열을 만들때 좀 더 간소화한 코딩을 위한 겁니다. 다음과 같은 예가 있습니다.

위 예는 넓이가 300px을 3개로 나누는데 각각의 크기는 100px이라는 뜻입니다. 즉 다음은 같은 CSS 코드입니다.
repeat(3, 100px) = 100px 100px 100px
그럼 repeat(2, 300px 500px)은 어떻게 해석이 될까요?
=> 300px과 500px을 2번 반복하라의 뜻입니다. 즉, 300px 500px 300px 500px 총 4개의 수직으로 나뉘어지겠죠.
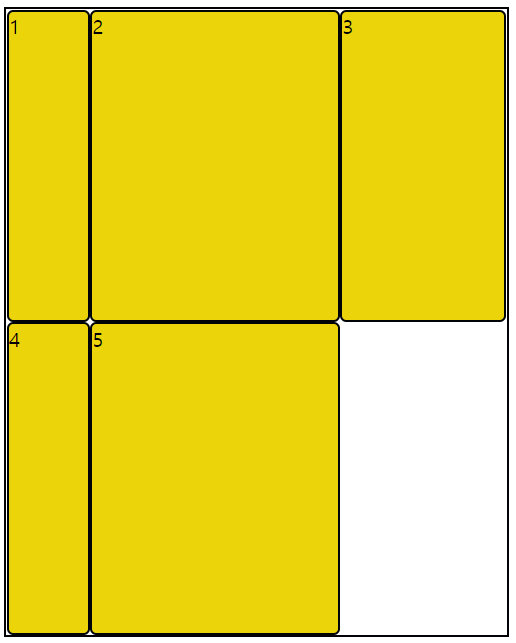
지난 시간 다루었던 다음 그림을 repeat( )함수로 바꾸어 보겠습니다.

위 그림을 보면 수직으로는 반복이 힘들고 수평으로는 같은 Fraction으로 나뉘어져 있습니다. 총 높이를 같은 크기로 2번 반복하면 될 것 같습니다.

Fraction을 이용하면 다음과 같습니다.

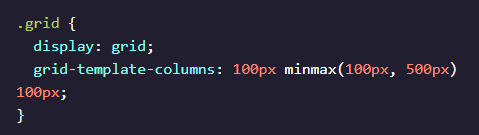
▒ Minimax( ) 함수
Minimax( )함수는 말 그대로 최소값과 최대값을 지정해서 브라우저 크기가 변할경우 최소값과 최대값사이에서 형성이 되게 지정해 주는 속성값입니다.
다음과 같이 사용할 수 있어요.

해석하자면 수직으로 왼쪽과 오른쪽은 100px로 고정시키고 브라우저 크기에 따라 중간은 최소 100px에서 최대 500px로 늘어날 수 있습니다.
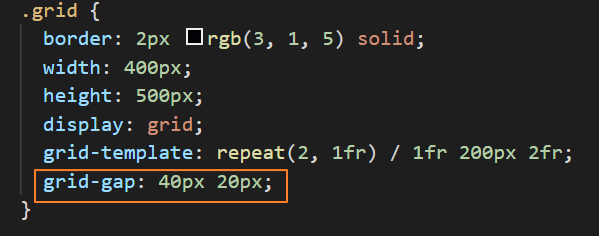
▒ Grid Gap 속성
Grid Gap 속성은 행과 열에 공간(Gap)을 주는 속성입니다.
단, 시작과 끝은 공간을 주지 않습니다. 최초 예를 가지고 공간을 주도록 하겠습니다. 수직으로는 20px 수평으로는 40px의 공간을 주겠습니다.
grid-template와 같은 방식으로 grid-gap도 수평다음에 수직순으로 속성값을 줍니다.

브라우저의 모양은 다음과 같습니다.

※ 수직으로만 공간을 주고 싶다고 하면 grid-column-gap이고 수평은 grid-row-gap입니다.
▒ Grid Items
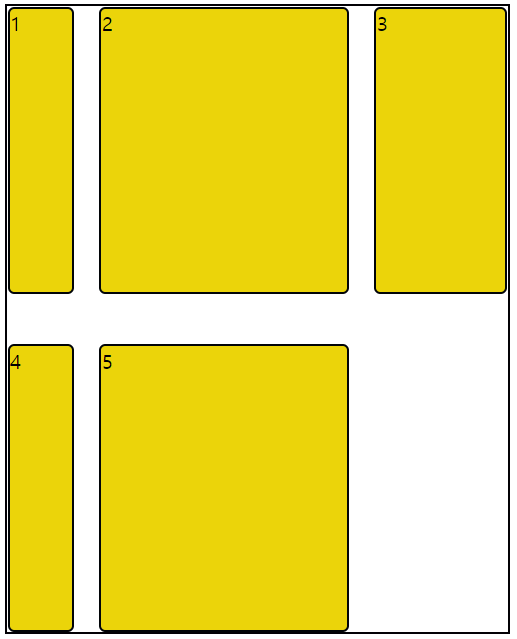
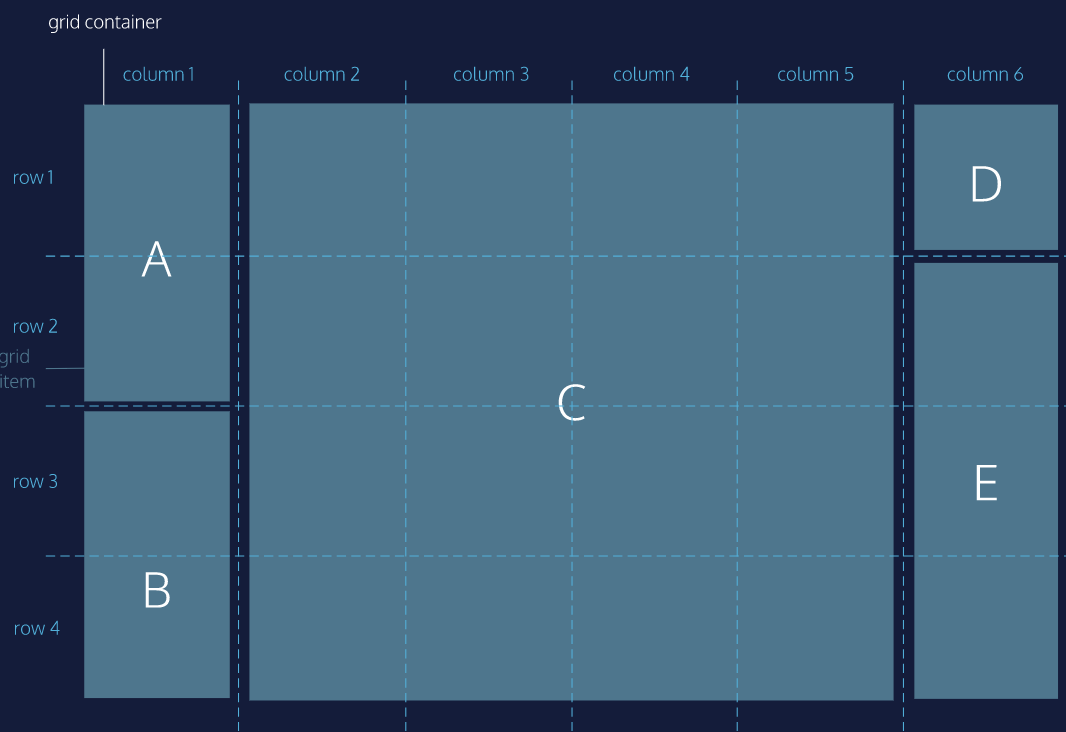
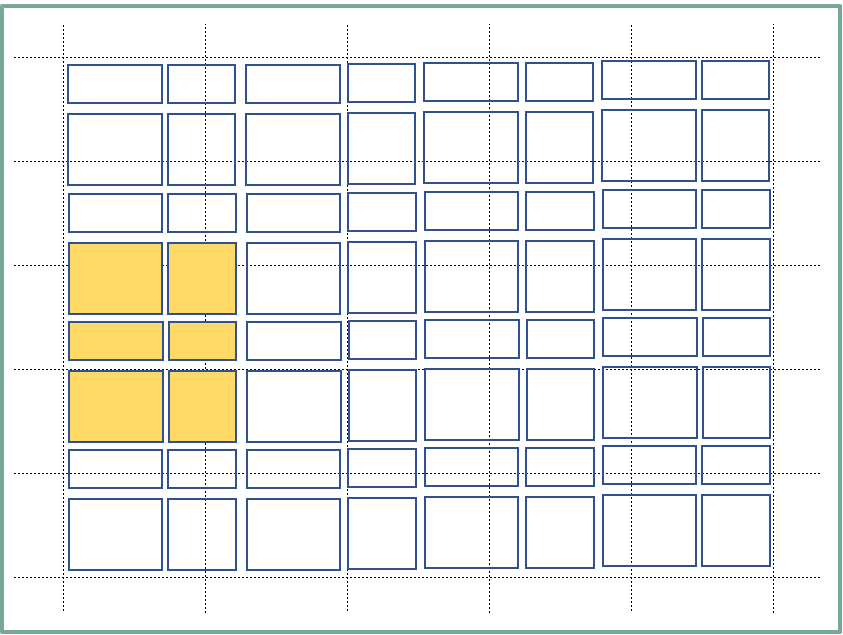
지금까지는 Grid가 차지하는 영역이 정사각형, 직사각형 등 균일한 크기들이 배열이 되었는데요. 다음 그림과 같이 여러사이즈(행과 열을 중복으로 거치는)를 다루는 법을 공부해 보고자 합니다.

출처: Codecademy ▶ grid-row-start 속성과 grid-row-end 속성
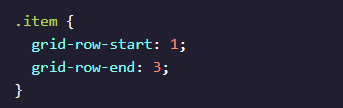
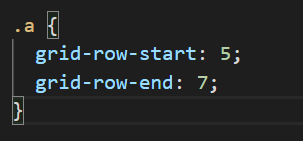
다음 CSS코드를 보고 해석을 해 보겠습니다.

하나의 Box item이 그리드속성으로 있다고 가정하면 Grid가 시작하는 행(수평)과 Grid가 끝나는 행(수평)을 나타내는데 선 개수를 말합니다.
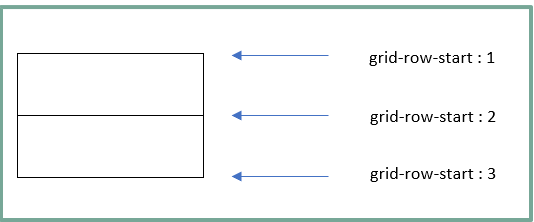
다음 그림을 보면 이해가 쉽습니다.

즉 Box item은 2개가 생깁니다.
이제는 실제 예를 가지고 해보겠습니다.
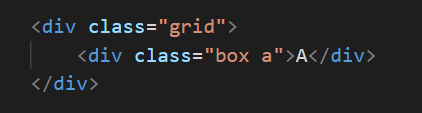
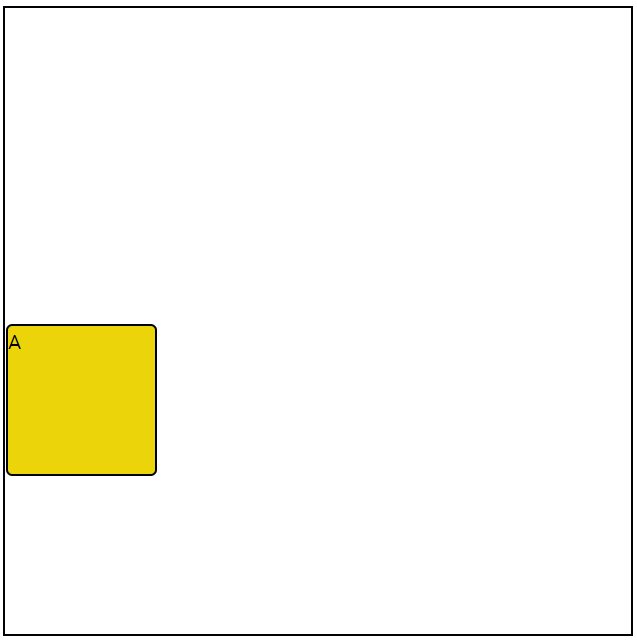
HTML을 다음과 같이 box 하나만 작성합니다.

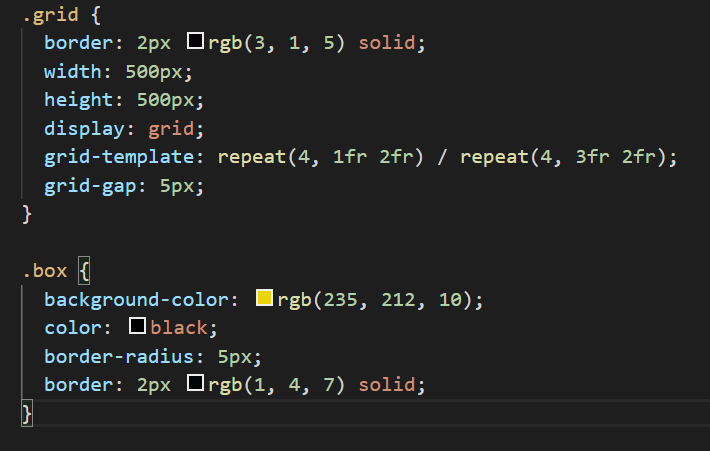
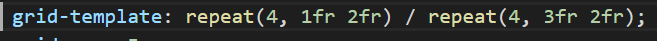
CSS에서는 container 영역을 가로 세로 각 500px로 지정하고 grid-template으로 수평을 4개 수직을 4개로 구분을 지어 놓습니다.

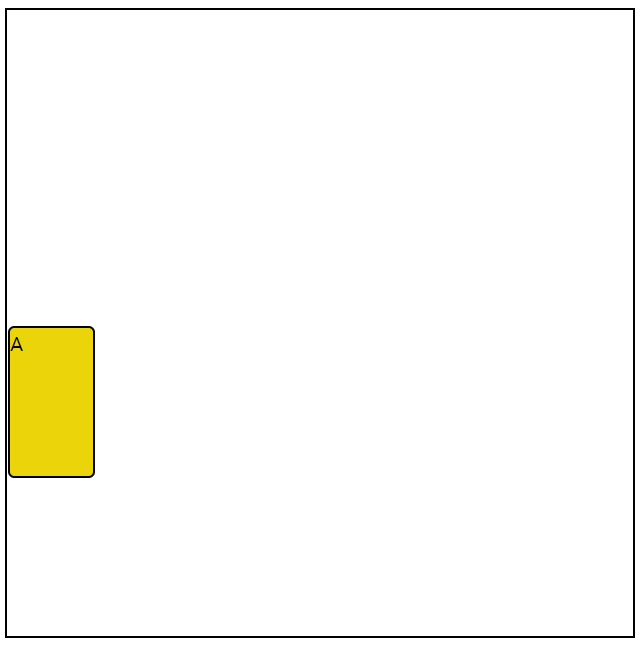
브라우저는 다음과 같이 Box 하나만 보일겁니다.

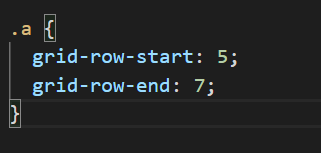
다음과 CSS에 속성값을 지정 하겠습니다.

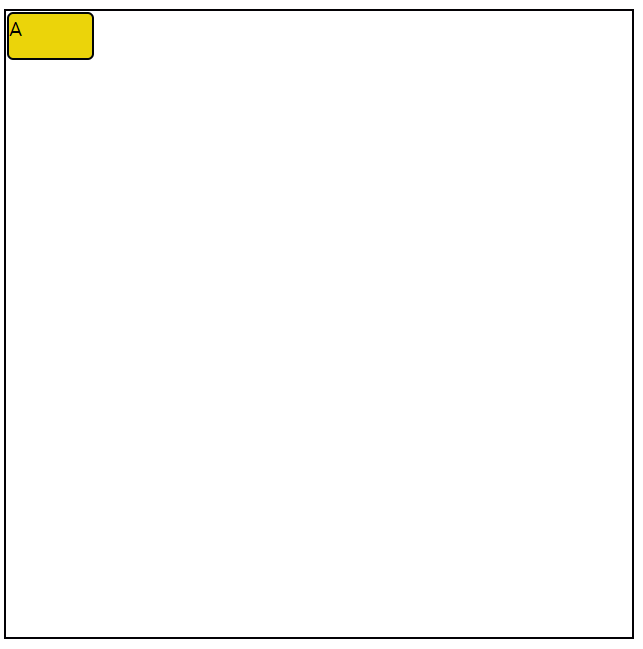
그러면 다음과 같이 Box item이 움직입니다.

왜 이렇게 되는지 좀 더 뜯어 보겠습니다.
grid-template을 보도록 하지요.

Box item은 한개였지만 container의 Grid영역은 grid-template에 의해 구역을 미리 지정해 놓은겁니다. 다음 그림을 보면 이해가 쉽습니다. (손으로 그린거라 이해 바랍니다. )

위 그림을 보시면 시작되는 5행과 끝나는 7행사이 영역이 전부 통합되어 나타나게 됩니다.
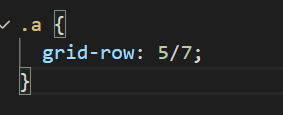
☞ 다음과 같이 나타낼 수 있습니다.


▶ grid-colum-start 속성과 grid-column-end 속성
이 속성은 수직을 기준으로 grid-row속성과 같은 개념으로 이해하면 됩니다. 여기서 한가지 더 중요한 속성값을 알 필요가 있는데 바로 'span'입니다. 위 예처럼 Grid 시작과 끝을 선 기준으로 카운트해야 하는데 'span'은 Box영역이라고 보면 됩니다.
참고로 다음 예들은 같은 결과값을 보여줍니다.

출처: Codecademy 위 grid-row 속성에 사용했던 예를 가지고 해보겠습니다.
다음과 같이 CSS를 작성합니다.

그러면 오른쪽으로 1번째와 3번째 선까지 영역을 차지합니다. 그림으로 보면 다음과 같습니다.

브라우저 표시는 다음과 같이 나옵니다.

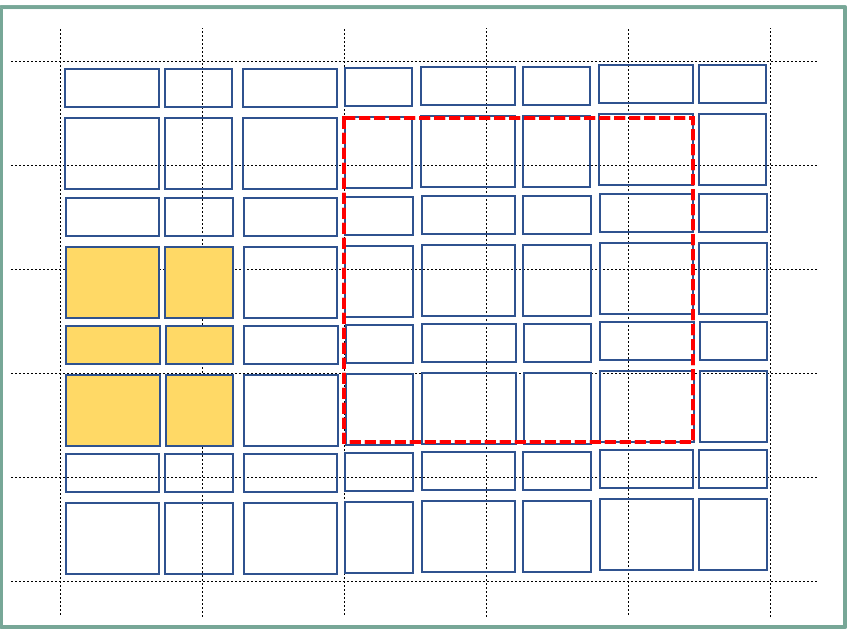
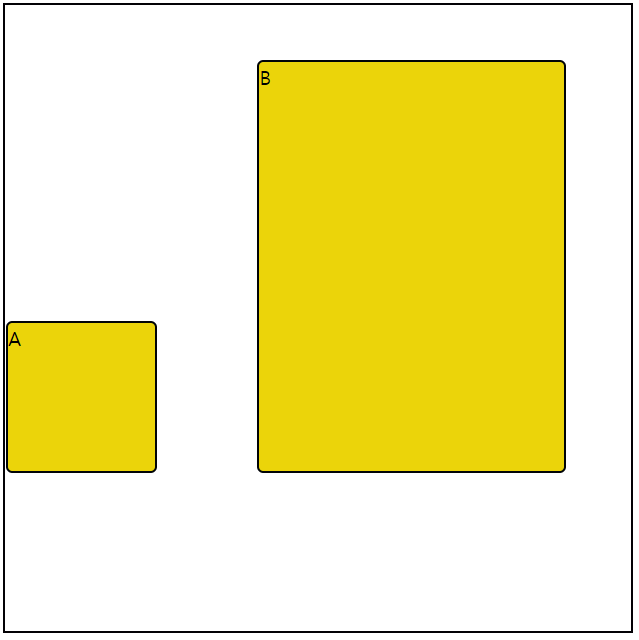
그럼 span 속성값을 위해서 Box item을 하나 더 만들고 CSS를 작성해 보겠습니다. 다음 그림을 보고 빨간색 Box b를 CSS로 작성해 보세요.

Box b의 row는 2 ~ 7이고 column은 4 ~ 8 입니다.
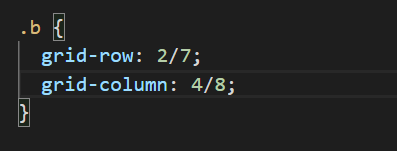
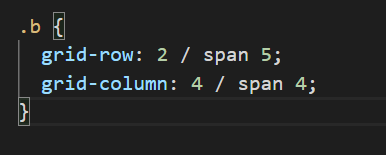
CSS는 다음과 같습니다. (둘다 같은 결과를 나타냅니다. )


브라우저는 다음과 같이 나옵니다.

※ 여기서 중요한 것은 span하고 숫자를 쓸때는 한칸 띄어쓰기해야 합니다.
▶ grid-area 속성
이제 좀 더 단순화를 위하여 grid-area 속성을 사용할 수 있습니다.
예를 들어 grid-area: A / B / C / D 라고 속성을 주면 각 숫자별로 다음과 같습니다.
A : grid-row-start
B : grid-column-start
C: grdi-row-end
D: grid-column-end
순으로 기억하면 됩니다.
CSS Grid를 이해하기 위해서 연습장에 그려가면서 이해하면 처음에는 시간이 걸려도 조금 지나면 그 점이 훨씬 작업속도가 빨라집니다.
반응형'컴퓨터 알아가기 > HTML CSS' 카테고리의 다른 글
CSS Grid Layout : Justify items, Justify content (4) 2021.05.19 CSS Grid Layout : Grid-template-area 속성, Overlapping(중첩) 요소처리 (0) 2021.05.18 CSS Grid : Grid-template-columns, Grid-template-rows, Grid-template, Fraction 속성 (0) 2021.05.14 CSS Flexbox : 간단한 홈페이지 레이아웃 꾸며보기 (0) 2021.05.13 CSS Flexbox : Flex-direction, Flex-flow, Nested Flexbox (0) 2021.04.22