-
CSS Flexbox : Flex-direction, Flex-flow, Nested Flexbox컴퓨터 알아가기/HTML CSS 2021. 4. 22. 19:30728x90반응형
Flexbox 의 축에 대해 다음과 같이 정리할 수 있습니다.
기본적으로 Main 축은 수평을 기준으로 생각하면 되고, 보조축(교차축)은 수직으로 생각하면 됩니다.
Main 축은 Justify-content, Flex-wrap, Flex-grow, Flex-shrink로 생각하면 되고 교차축은 Align-items, Align-content로 보면 됩니다.
Main축과 교차축은 서로 교환될 수 있습니다. 이럴경우 사용하는 속성이 Flex-direction 입니다.
※ 누누히 언급하지만 영어의 첫글자를 보기 좋게 하기 위해 대문자로 사용하는 겁니다. 코딩하는 경우는 전부 소문자로 사용하시면 됩니다.
▒ Flex-direction 속성
기본적으로 4가지 속성값을 알 필요가 있습니다.
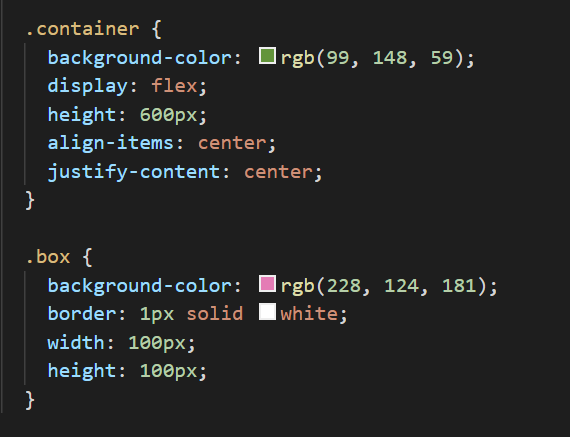
다음 브라우저 기준으로 Case 별 속성을 보겠습니다. (CSS는 바로 밑에처럼 작성 했습니다.)


밑의 다양한 Case들은 상위 Class(container)에 Flex-direction속성을 사용합니다.
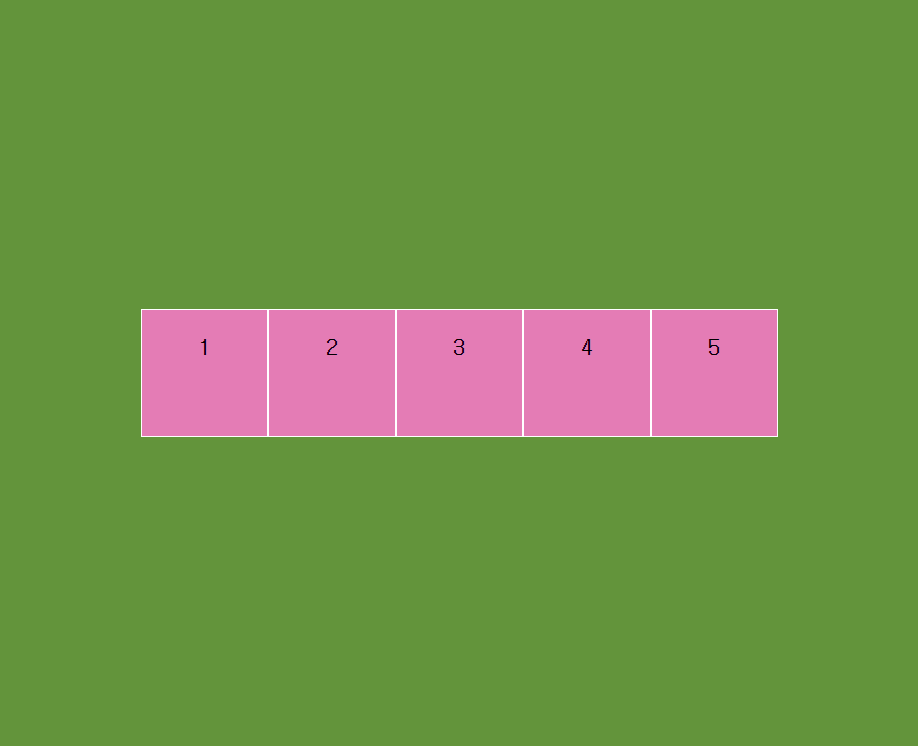
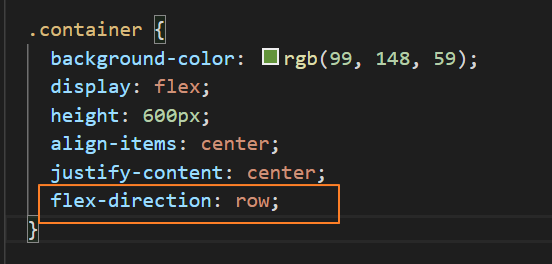
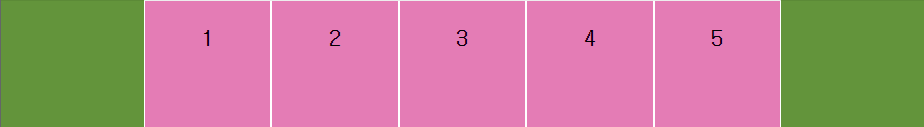
<Case 1: row 속성 값>
row 속성값은 행 기준입니다. 행 기준이라는 것은 기준을 잡고 옆으로 줄을 선다는 것을 뜻합니다. 다음과 같이 CSS에 row 속성값을 주고 변화를 보시죠.

브라우저를 보면 변화가 없습니다. 이는 이미 행기준으로 기본값이 설정되어 있기 때문입니다.
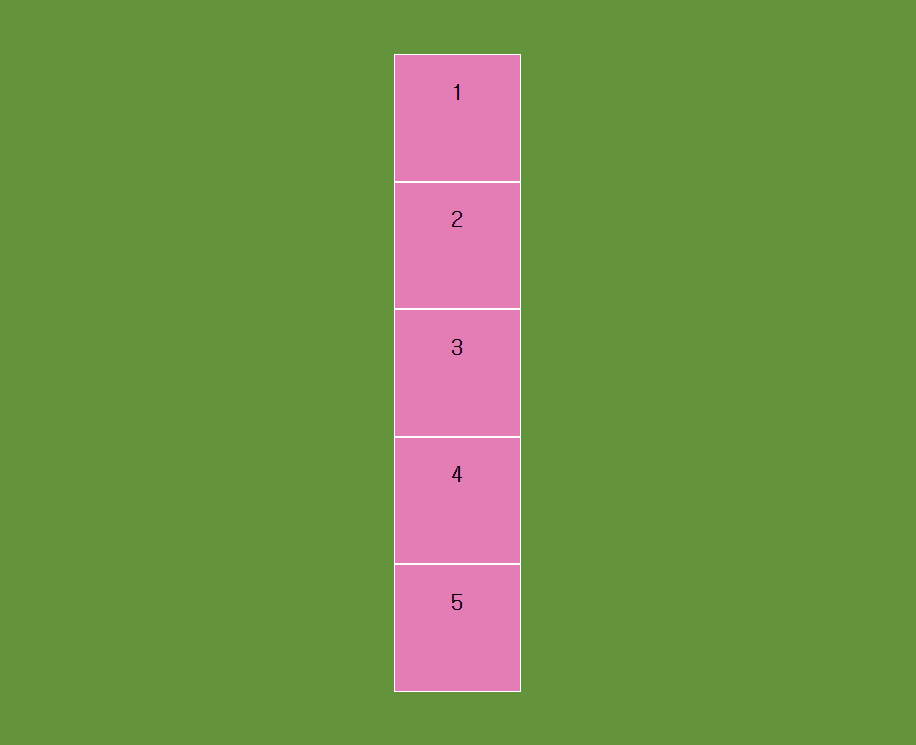
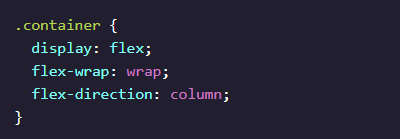
<Case 2: column 속성 값>
그렇다면 열 기준으로 속성값을 주겠습니다. 열은 위에서 아래로이고 영어로 column입니다.

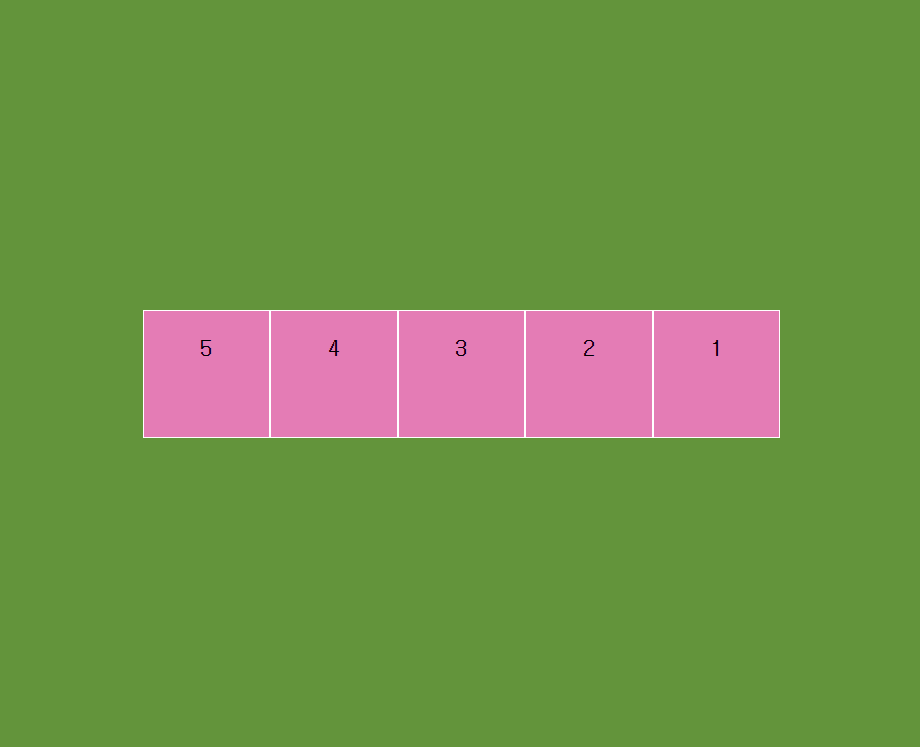
<Case 3: row-reverse 속성 값>
상기 Case 1, 2가 쉽기때문에 순서를 반대로(reverse) 하는 겁니다. 브라우저는 다음과 같이 나옵니다.

<Case 4: column-reverse 속성 값>
이 부분은 당연히 수직배열이고 5번 박스가 맨 위로 배치가 되겠죠.
<Case 5: container 영역을 flexible 하게 max-height로 설정>
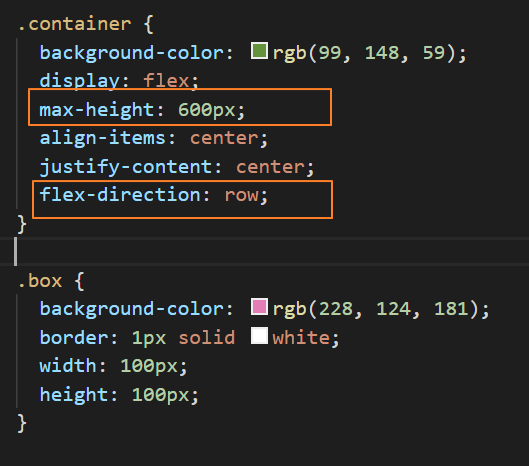
다음 CSS를 보시죠.

상기 CSS는 최대 높이가 늘어날 수 있는 크기를 600px로 정하고 flex-direction의 속성값을 행(row)로 지정했습니다. 다음과 같이 브라우저에서 나옵니다.

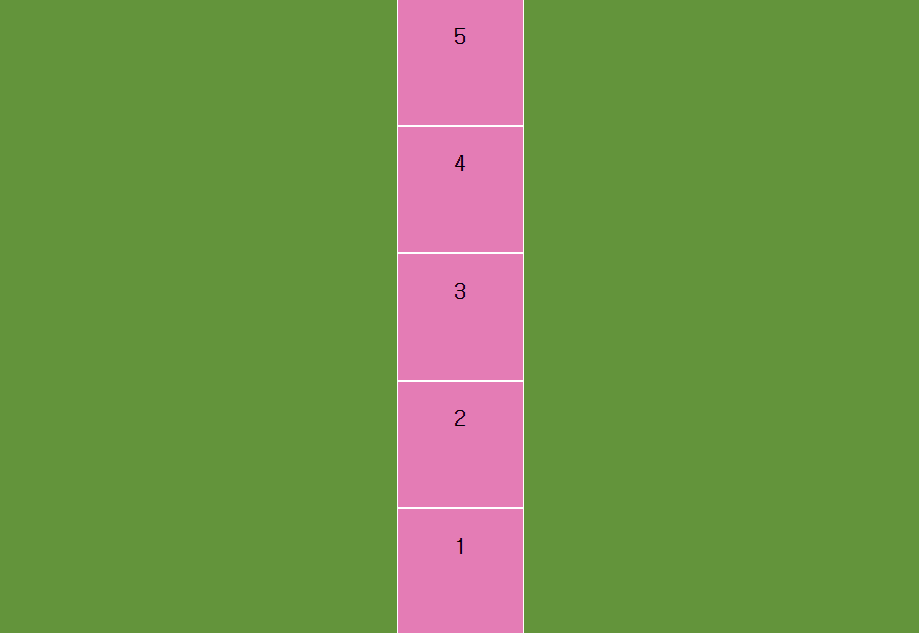
이유는 container의 높이가 고정되지 않아서 분홍 박스의 크기만큼만 영역이 차지하는데, max-height를 지정한 이유는 column 속성값 때문입니다. 만일 위 CSS에서 column-reverse 속성값을 사용하면 브라우저는 다음과 같이 보여집니다.

상기 그림에서 최대 높이가 600px 만큼 늘어나고 그 안에 5개의 박스가 수직반대(column-reverse)로 배열이 되는 원리입니다.
▒ Flex-flow
지난 시간 Flex 속성을 배웠습니다. flex-grow, flex-shrink, flex-basis의 속성 이름을 속성값만 가지고 사용할 수 있다고 하였습니다.
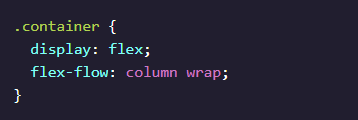
마찬가지로 flex-direction과 flex-wrap의 속성을 flex-flow로 속성이름을 나타내고 속성값만 순서대로 써주면 됩니다.
다음 두개의 CSS는 같은 결과를 나타냅니다.


▒ Nested Flexboxes
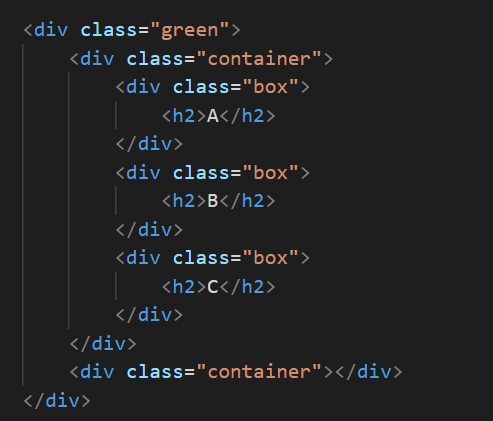
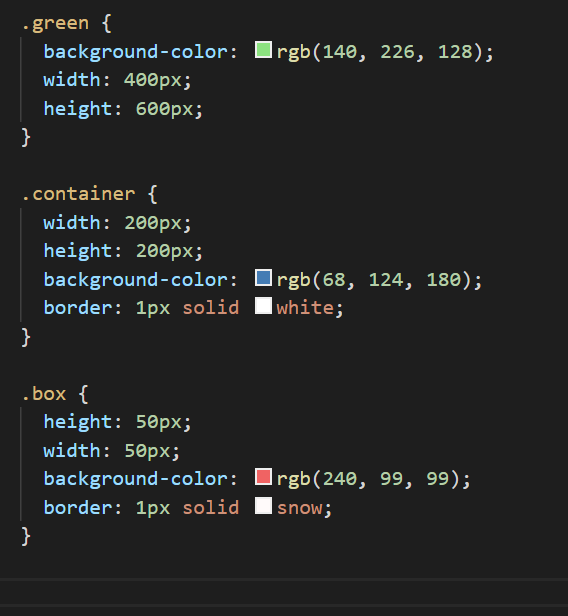
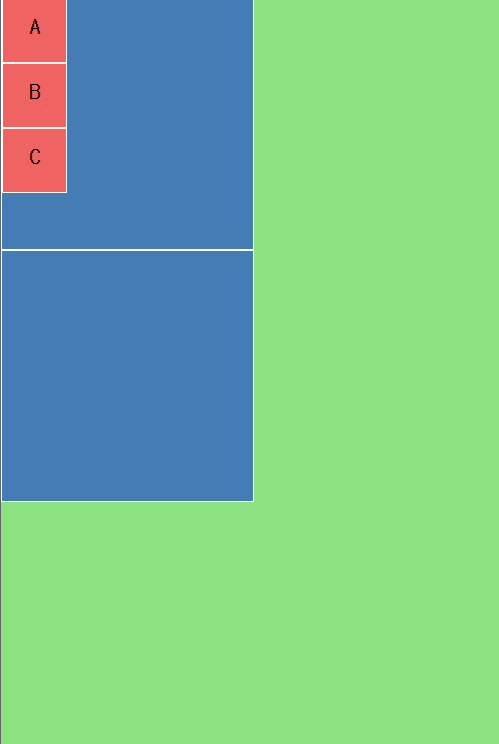
Nested Flexboxes를 한글로 굳이 표현하자면 '둥지안에 Flexbox들'이라고 해석됩니다. 쉽게 보면 '중복된 Flexbox'에 flex속성값들을 주는 방법을 여기서 공부해 볼건데요. 다음 HTML과 CSS를 보시죠.


위 내용을 잠시 보면 커다란 <div> 태그안(연두색)에 2개의 <div>태그가 존재(푸른색)하고 그 중 첫번째 <div>태그에 A, B, C 박스 <div> 태그가 존재합니다.
이 내용을 브라우저로 보면 다음과 같습니다.

자 이제 전부 가운데로 정렬을 해 보도록 하겠습니다. Flex 속성은 가장 상위 Class부터 진행을 합니다.
다음 순서로 진행합니다.
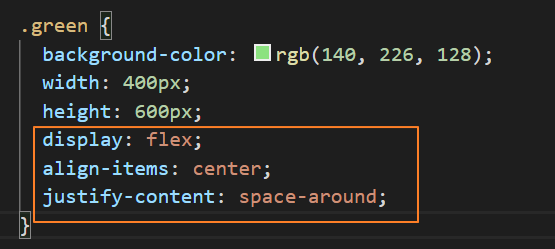
① Class명 green에 display:flex, align-items: center (수직정렬), justify-content: space-around (수평정렬, 여백동일) 속성값을 줍니다.


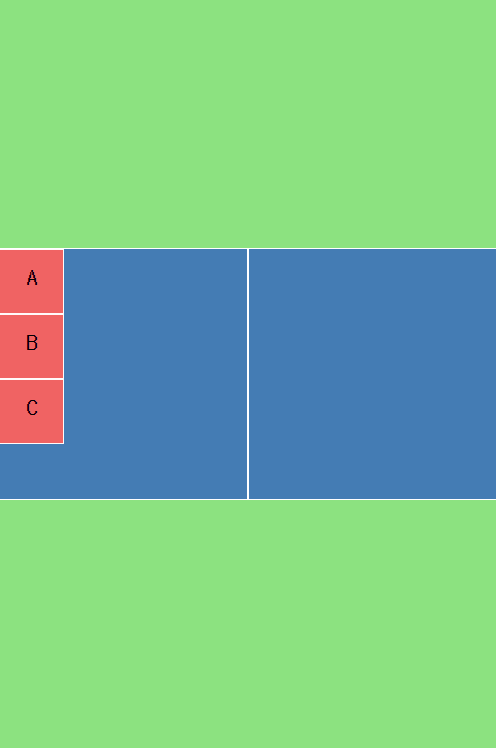
상기 그림을 보면 두번째 상위 Class인 푸른색 부분이 연두색의 Flexbox 영향을 받은 것을 알 수 있습니다.
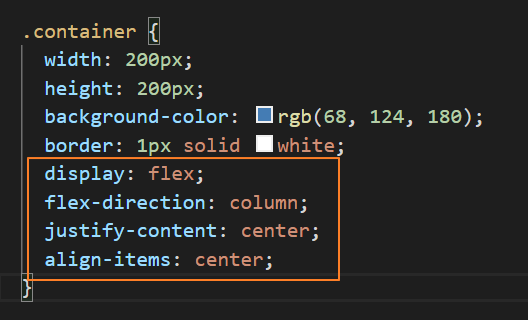
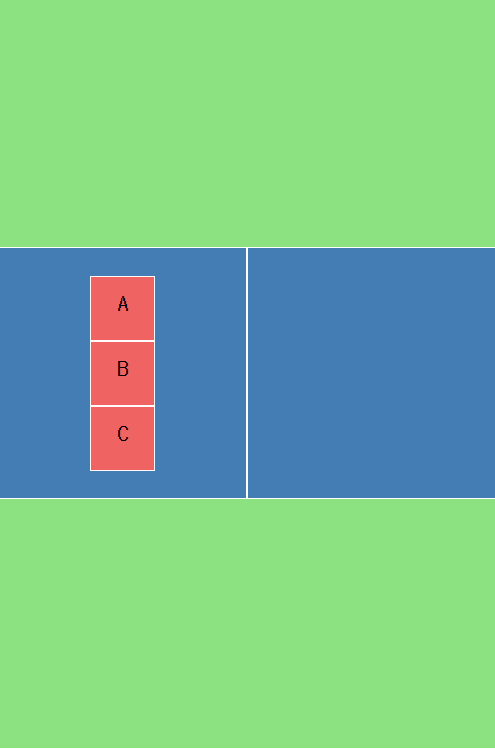
② 빨간 Box를 조정하기 위하여 푸른색 container에 다음 속성들을 기입
display: flex, flex-direction: column, jutify-content: center, align-items: center 속성들을 적용합니다.


자 그럼 다음 시간에는 Flexbox의 속성들을 이용해서 실제 홈페이지 예제를 간단하게 만들어 보는 것으로 하겠습니다.
반응형'컴퓨터 알아가기 > HTML CSS' 카테고리의 다른 글
CSS Grid : Grid-template-columns, Grid-template-rows, Grid-template, Fraction 속성 (0) 2021.05.14 CSS Flexbox : 간단한 홈페이지 레이아웃 꾸며보기 (0) 2021.05.13 CSS Flexbox : Flex 속성축약, Flex-wrap, Align-content (0) 2021.04.21 CSS Flexbox : Flex-grow, Flex-basis (0) 2021.04.20 CSS Flexbox : Align-items 속성값 (Flex-start, Flex-end, Center, Baseline, Stretch) (0) 2021.04.15