-
CSS Grid Layout : Justify items, Justify content컴퓨터 알아가기/HTML CSS 2021. 5. 19. 19:30728x90반응형
Grid Layout을 이해하기 위해서는 축 개념을 바로잡고 있어야 합니다. 지금까지 x축과 y축의 이해를 높혔습니다만 한가지 반드시 기억해야할 점은 Row는 행이라는 뜻인데 무조건 수평으로 나뉘는 개념으로 이해하시면 됩니다. 수평으로 나눈다라는 것은 높이를 수평으로 계속 자른다라는 개념이고 Column은 그 반대 개념이겠죠?
이 개념이 이해되기전에는 어떠한 진도도 나가지 않는게 나중에 훨씬 더 빨리 진도가 나갑니다.
▒ Justify items 속성
justify-items 속성은 수직축을 중심으로 좌우로 위치를 조정하는 속성입니다. Flexbox와 같은 개념입니다.
속성값으로는 Grid의 왼쪽 기준인 start, 오른쪽 기준인 end, 중앙배치인 center, 해당 Grid까지 확장하는 stretch가 기본적으로 있습니다.
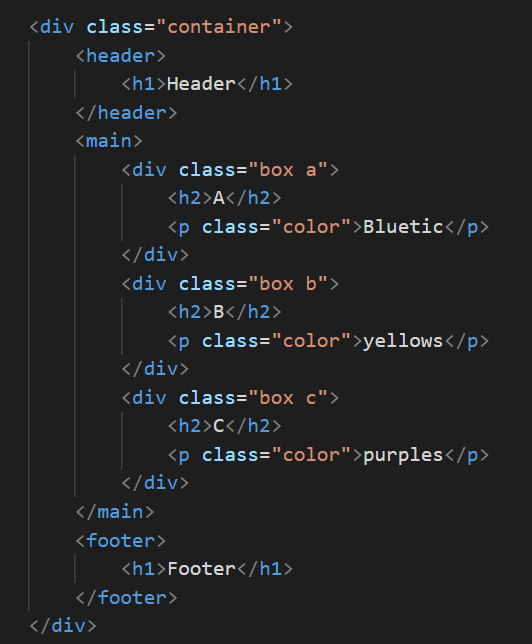
예제를 위해서 <header>와 <footer> 태그는 기본적인 내용만 사용하고 <main>태그를 이용하여 Box item 영역을 <div>태그로 만듭니다.
다음 HTML을 참조 바랍니다.

위 코드를 설명하면 전체를 하나의 container <div> 태그로 선언합니다. <header>와 <footer>는 태그만 설정하고 <main>태그안에 Box <div>태그를 3개 만듭니다. 이 3개는 Box일 수도 있고 향후 이미지일 수도 있습니다만 justify-items 속성을 확인하기 위하여 Box로 하겠습니다.
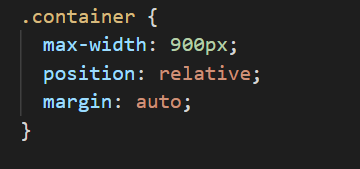
CSS는 다음과 같이 합니다.
① container <div> 태그

본 태그는 최대넓이를 900px로 지정해 줍니다. 이는 전체 container <div>의 최대 넓이에 대한 지정입니다.
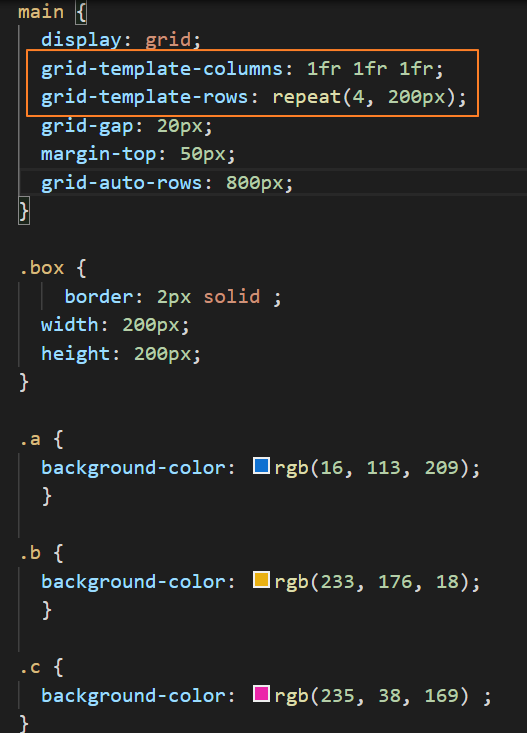
② <main> 태그와 Box items
<main> 태그는 말 그대로 Header, Footer, Nav를 뺀 Article의 중심이 되는 태그입니다. <main>태그에 grid속성을 지정할 겁니다.

위 코드를 설명해 보면
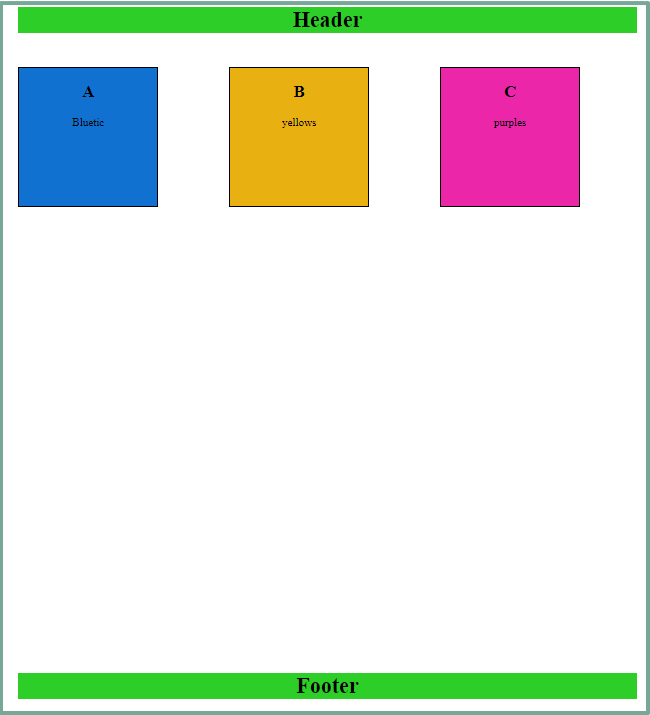
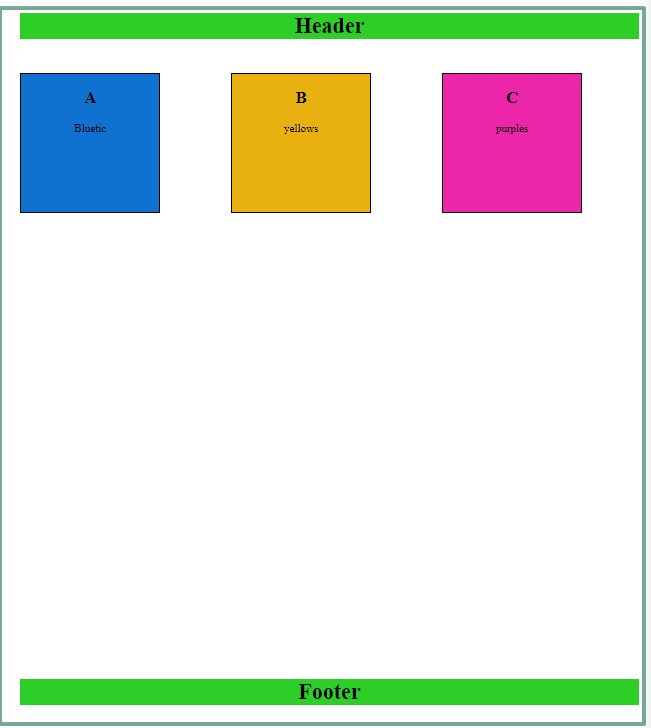
수직적으로 같은 비율로 3개로 나누고 수평적으로는 200px씩 4개로 나눕니다. Box의 크기는 가로 세로 200px씩 정사각형을 만듭니다. 그럼 다음과 같이 브라우저에서 보입니다.

박스하나로 예를 들면 가로가 200px이니 옆 하얀공간은 100px입니다. (총 넓이 900px에서 300px이 3개로 나뉘어져 있기 때문)
이제 justify-items 속성을 class명 main에 하나씩 주면서 Box item의 변화를 보겠습니다.
▶ justify-items: start;
변화가 없습니다, 이미 왼쪽에 정렬이 되어 있기때문입니다.

▶ justify-items: end;
오른쪽 기준으로 정렬될겁니다.

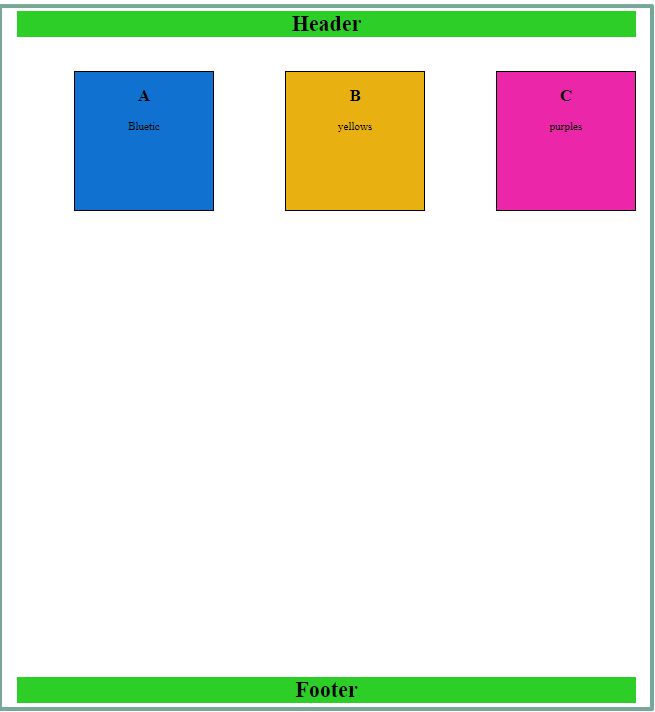
▶ justify-items: center;
모든 Box item이 가운데 정렬됩니다.

▶ justify-items: stretch;
Default가 왼쪽이기 때문에 왼쪽에서 자신의 Grid만큼(200px) 늘려집니다. 즉, 처음 속성값과 같은 결과가 너옵니다.
※ 만일에 Box item의 크기를 가로 세로 200px 고정이 아닌 변수(예를 들어 max-width, max-height)를 사용하면 각 속성값에 따라 사이즈가 줄어들고 늘어나는 현상이 일어납니다. 한번 여러 경우를 연습해 보는것도 추천 드립니다.
▒ Justify content 속성
그러면 justify-content 속성은 수평축을 기준으로 상하위치 조정하는 개념입니다.
Flexbox와 마찬가지로 속성값은 start, end, center, stretch, space-around, space-between 등이 있습니다. 속성값만 보면 start는 왼쪽에서 시작, end는 오른쪽에서 시작, center는 중앙배치, space-between은 좌우에서 시작, space-around는 주위 공간을 일정하게 배치하는 개념입니다.
▒ Justify items와 Justify content의 차이
그런데, 한 두가지의 예로서는 justify-items와 justify-content의 구분이 쉽지 않습니다. 그래서 좀 더 명확한 개념을 이해하기 위해 여러방면으로 연구하던 중 쉽게 이해 할 수 있는 예제를 만들어 보았습니다.
간단히 말하면 justify-items는 Grid가 변하지 않은 상태에서 위치 조정이며 justify-content는 Grid 자체가 변합니다.
다음 예를 보시죠. 간단하게 Box item 2개만 설정하고 이동의 느낌을 보기위해 container크기를 최소크기만 지정하여 충분히 확장될 수 있게 하고 header, footer는 가로 크기를 100%로 하였습니다.
<main>태그에 Grid는 가로 세로 250px씩 2개를 만들어 총 4개의 Grid로 하고 Box의 크기는 가로 200px 세로 100px로 하였습니다.

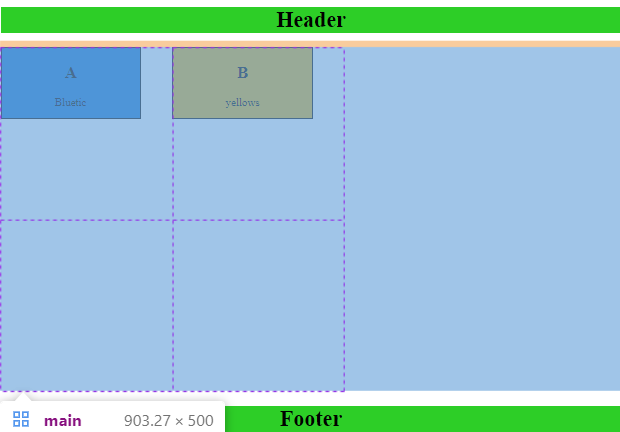
▶ Justify items 속성 확인 (개발자코드 F12로 확인) : Grid는 고정이 되고 Box item이 이동합니다.
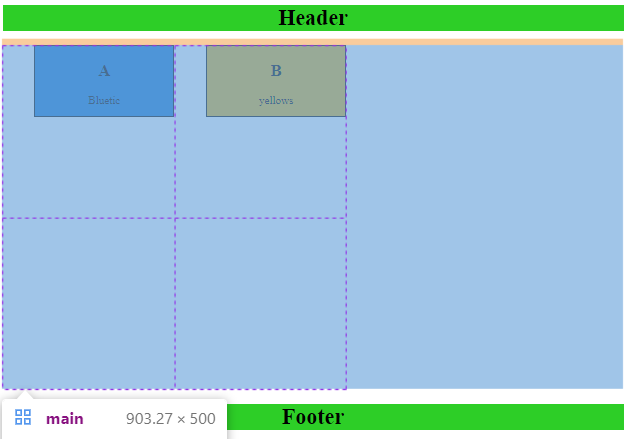
① justify-items: start
Grid 점선이 보이고 왼쪽 상단위에 배치가 됩니다. 속성값 stretch도 마찬가지겠지요 (Box 크기가 정해져 있으니)

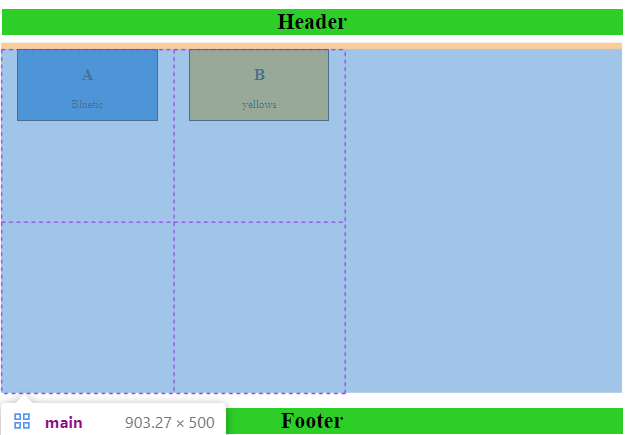
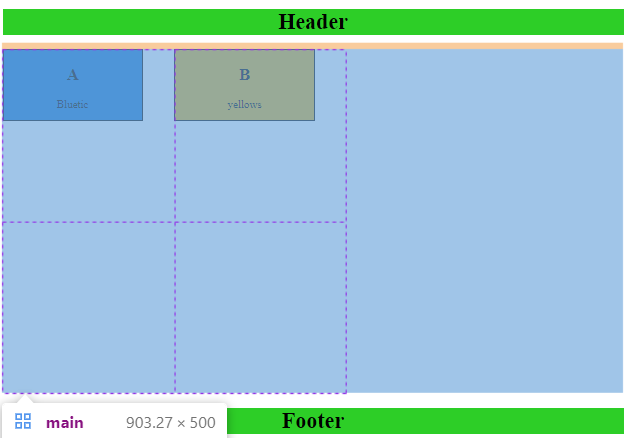
② justify-items: center
Grid가 움직이지 않는 상태에서 Grid내 중앙으로 배치 됩니다.

③ justify-items: end
Box item만 Grid내 오른쪽으로 움직입니다.

▶ Justify content 속성 확인 (Box item은 움직이지 않습니다.)
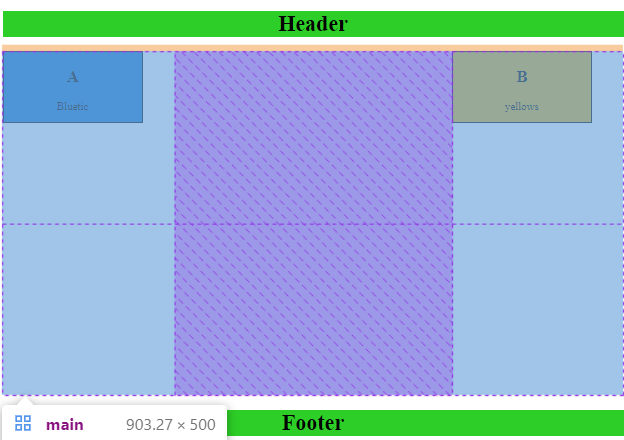
① justify-content: start
기본값이기 때문에 jutify-items: start와 같은 위치입니다.

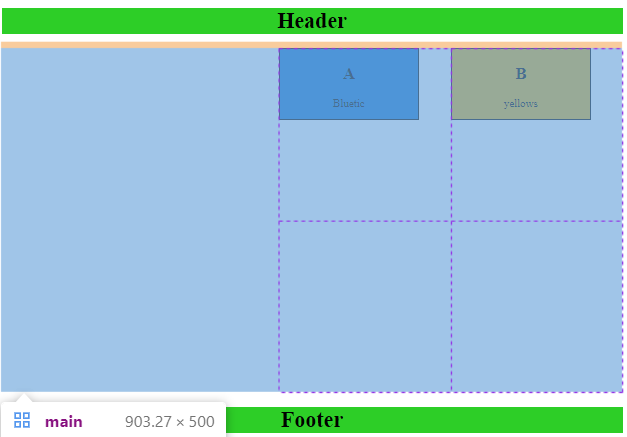
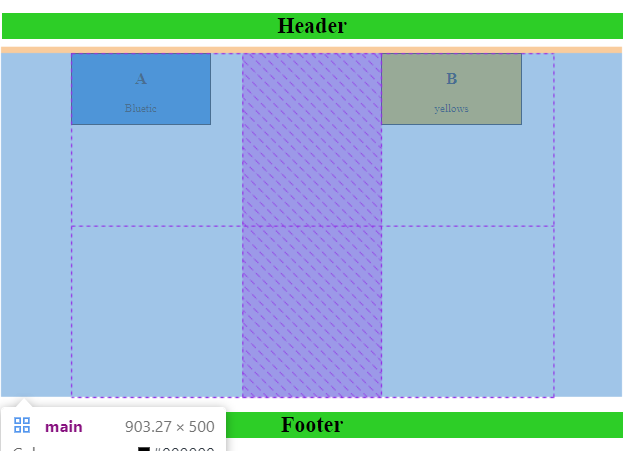
② justify-content: end
Grid 자체가 오른쪽 끝으로 이동하여 배치 됩니다.

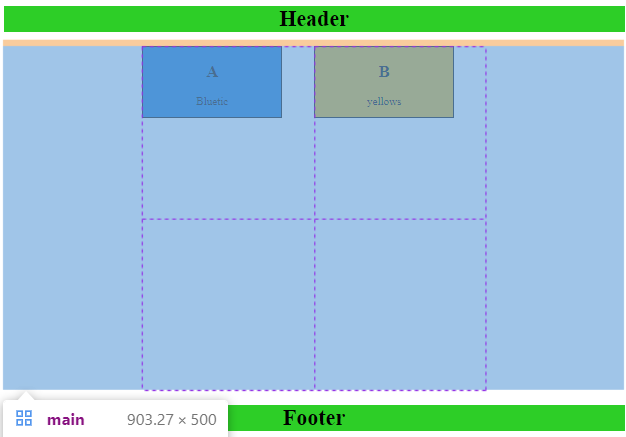
③ justify-content: center
Grid가 중앙으로 이동합니다.

④ justify-content: space-between
Grid가 좌우로 배치됩니다.

⑤ justify-content: space-around
Grid의 좌우 공간이 같은 여백으로 나뉩니다.

Grid Layout의 확실한 개념이 없으면 조금만 복잡해져도 Layout이 엉망이 됩니다. CSS 기본의 거의 마지막 단계이니 차근차근 이해하고 넘어가는것을 추천 드립니다.
반응형'컴퓨터 알아가기 > HTML CSS' 카테고리의 다른 글