-
React 기본 : 고객 Component 구조화 (계층적으로 만들기)컴퓨터 알아가기/React 2021. 6. 22. 19:30728x90반응형
바로 전까지는 Component 폴더내 Customer.js에서 고객 내용을 Props를 이용해서 App.js를 통해 index.html로 결과가 브라우징 되었습니다. 이제 다양한 고객 데이터를 사용하고 하나의 고객데이터에서 처리해야 할 정보가 많게 되면 하나의 고객 Component에서 전부 반영할 수도 있지만 시각적으로나 구조적으로 좋지 않습니다. 이럴경우 구분할 수 있는 카테고리별로 분류하여 각각 구조화(게층화) 시킬 수 있습니다.
React에서는 이러한 작업을 계층적으로 구조화 시킬수 있다고 합니다. 강력한 기능이라고 볼 수 있습니다. 아래 그림을 통해 이해를 해보도록 하겠습니다.
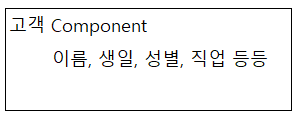
기존방식

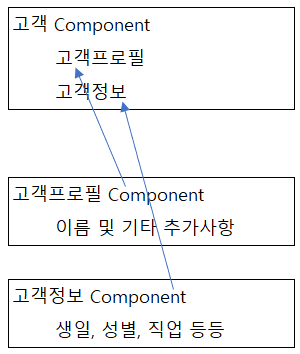
구조화(계층화) 개념

▒ 고객 Component 구조화
지난 시간 예제를 가지고 구조화를 한번 해 보겠습니다.
▶ App.js로 가서
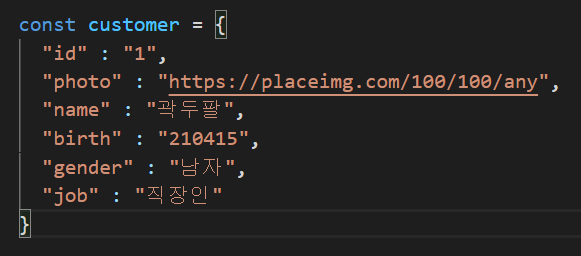
① customer 변수에 쓰여진 1명의 회원에 대한 정보(id와 사진)를 좀 더 추가해 보도록 하겠습니다.

상기 코드에서 photo주소 placeimg.com은 개발자들을 위해 임의로 사진을 지원하는 주소입니다.
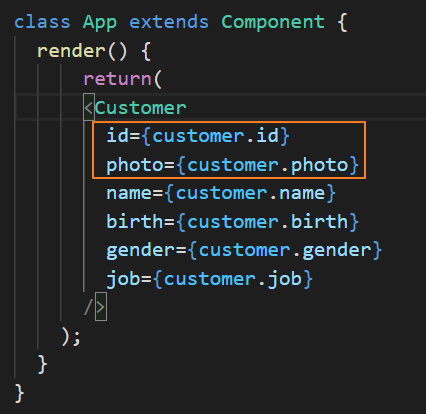
② class App component에도 Props 추가
추가된 내역을 Customer component에 Props를 추가합니다.

▶ Customer.js로 가서
Customer.js는 1명의 정보를 출력하는 소스코드로서 최초 시작하기전 만든 파일입니다.
id, 사진, 이름은 CustomerProfile로 만들고 생일, 성별, 직업은 CustomerInform으로 나뉘어서 작성하도록 합니다.
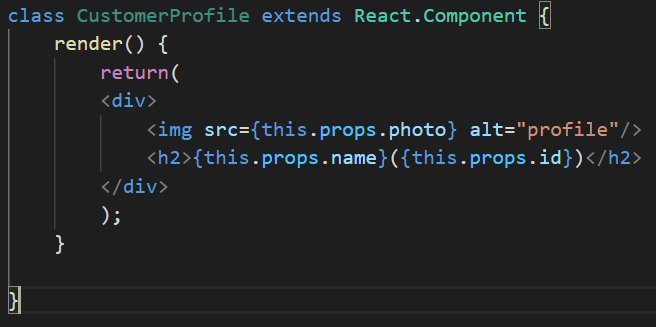
① CustomerProfile Component 생성
순서는 사진을 먼저띄우고 그 밑에 이름(아이디)순으로 만들어 보겠습니다.

여기서 alt="profile"은 사진을 볼 수 없는 (예를 들어 시각장애인)분이 이 곳은 Profile을 나터내는것을 알기 위해 사용합니다.
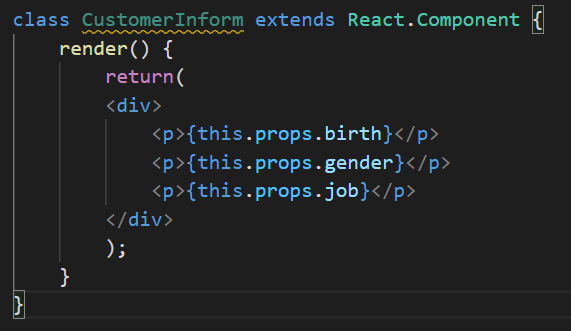
② CustomerInform Component 생성
나머지 고객 정보를 같은 방식으로 생성하겠습니다.

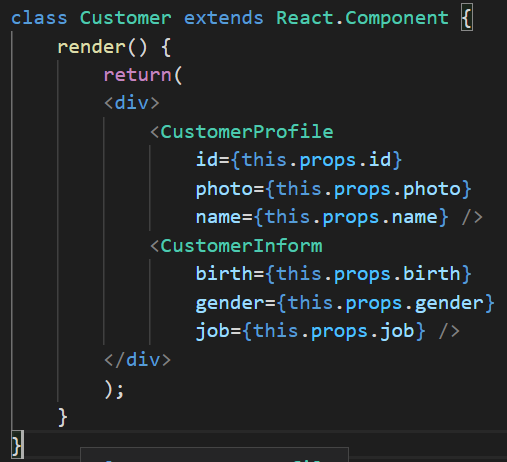
③ Cusotmer Component 내역 생성
맨위에 Customer Component의 내역은 CustomerProfile과 CustomerInform Component로 밑에 나눴기 때문에 정의만 해 주면 됩니다.

상기 코드를 보면 하나의 Customer Component를 2개의 Category로 계층적으로 나누어서 각각 Component로 사용한 것을 볼 수 있고 각 데이터별로 Props를 통해 지정을 한 것을 볼 수 있습니다.
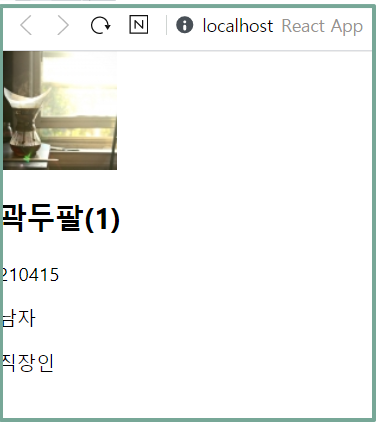
▶ 브라우저에서 보기
로컬호스트에 이미 접속이 되어 있다면 상관이 없지만 다시 구동시키고자 하면 VS Code 터미널창에서 yarn start 명령을 합니다.

▒ 여러명의 고객정보 적용해 보기
한 사람이 아닌 여러명의 고객 데이터를 적용해 보겠습니다. 복수의 데이터를 나열할 때는 Array 배열인 [ ]를 사용합니다.
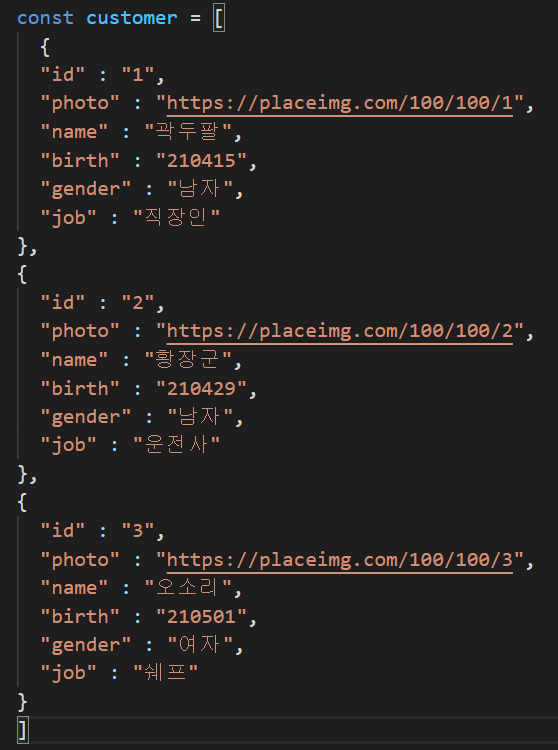
▶ App.js로 가서 변수에 데이터 추가
3명의 데이터를 넣어봅니다.

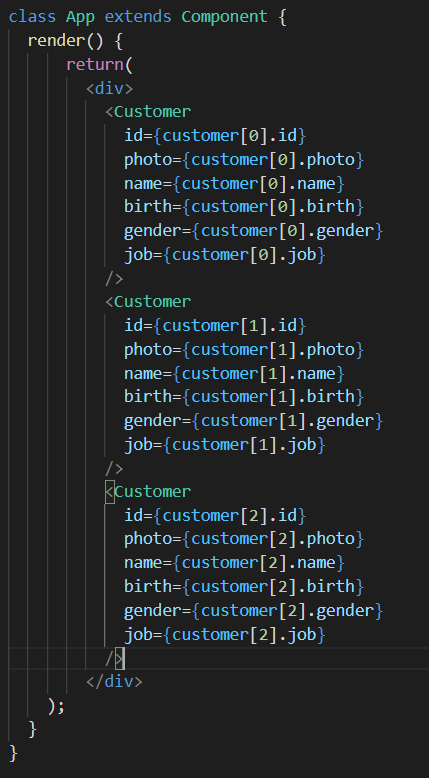
▶ class App Component도 3명으로 수정
3명으로 수정해주는데 배열 [곽두팔, 황장군, 오소리]로 되어 있으면 순서는 0, 1, 2로 시작됩니다. 다른 프로그래밍언어도 마찬가지니 기억해두죠.
그리고 3개의 Component로 구성이 되기때문에 <div>태그를 써야합니다.

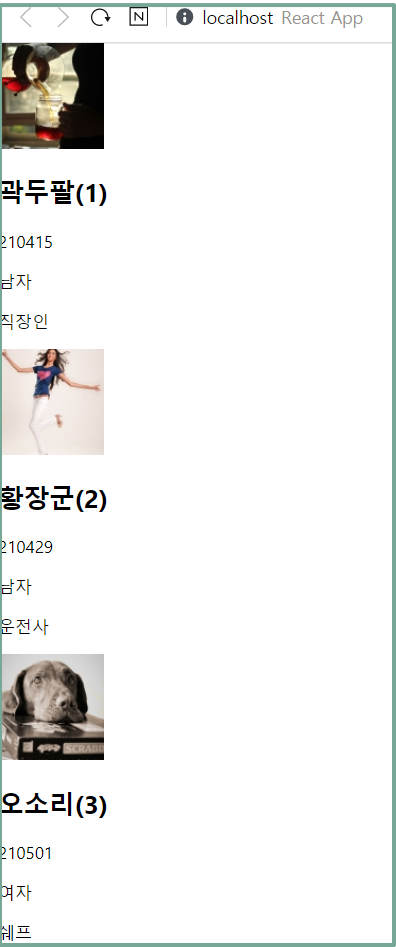
▶ 브라우저에서 확인

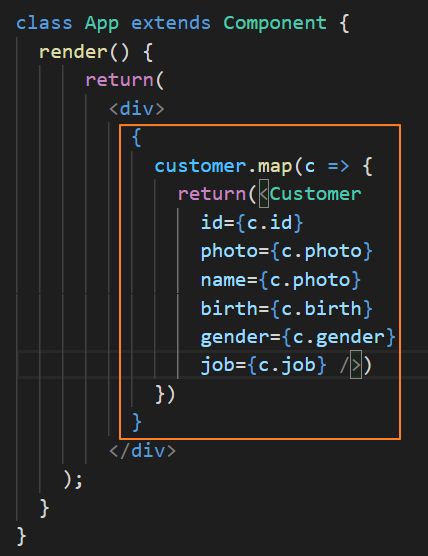
▶ map함수를 이용 class App Component 간략화
위 예에서 고객데이터가 3명이었으므로 class App Component의 내역을 배열[0], [1], [2]를 사용하여 나타 내었습니다. 만일 고객데이터가 무수히 늘어난다고 하면 상당히 소스코드가 늘어날 수 밖에 없습니다. 이를 위해 JavaScript에서는 map함수를 이용 변수데이터(cosnt customer)를 순회시킬수 있습니다.

조금 더 보충하면,
변수 cusotmer는 배열[ ]로 되어 있기때문에 map함수를 사용하여 간략화 시킬수 있습니다. 고객 하나하나를 'c'라는 철자로 받도록 합니다.(자유롭게 지정하면 됩니다.) 그러면 브라우저의 결과는 같습니다.
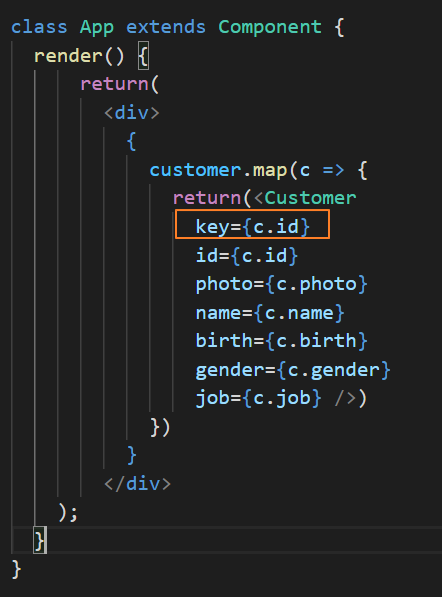
한가지 주의할 점은 map함수를 사용하는 경우 각 배열이 구분되는 key값이 반드시 필요합니다. 각 배열의 원소를 구분하는 id값으로 key값을 잡아 주도록 하겠습니다.
추가된 key값을 주면 다음과 같습니다.

▒ Github에 변경된 내용 올리기
▶ Github에 변경된 내용을 저장
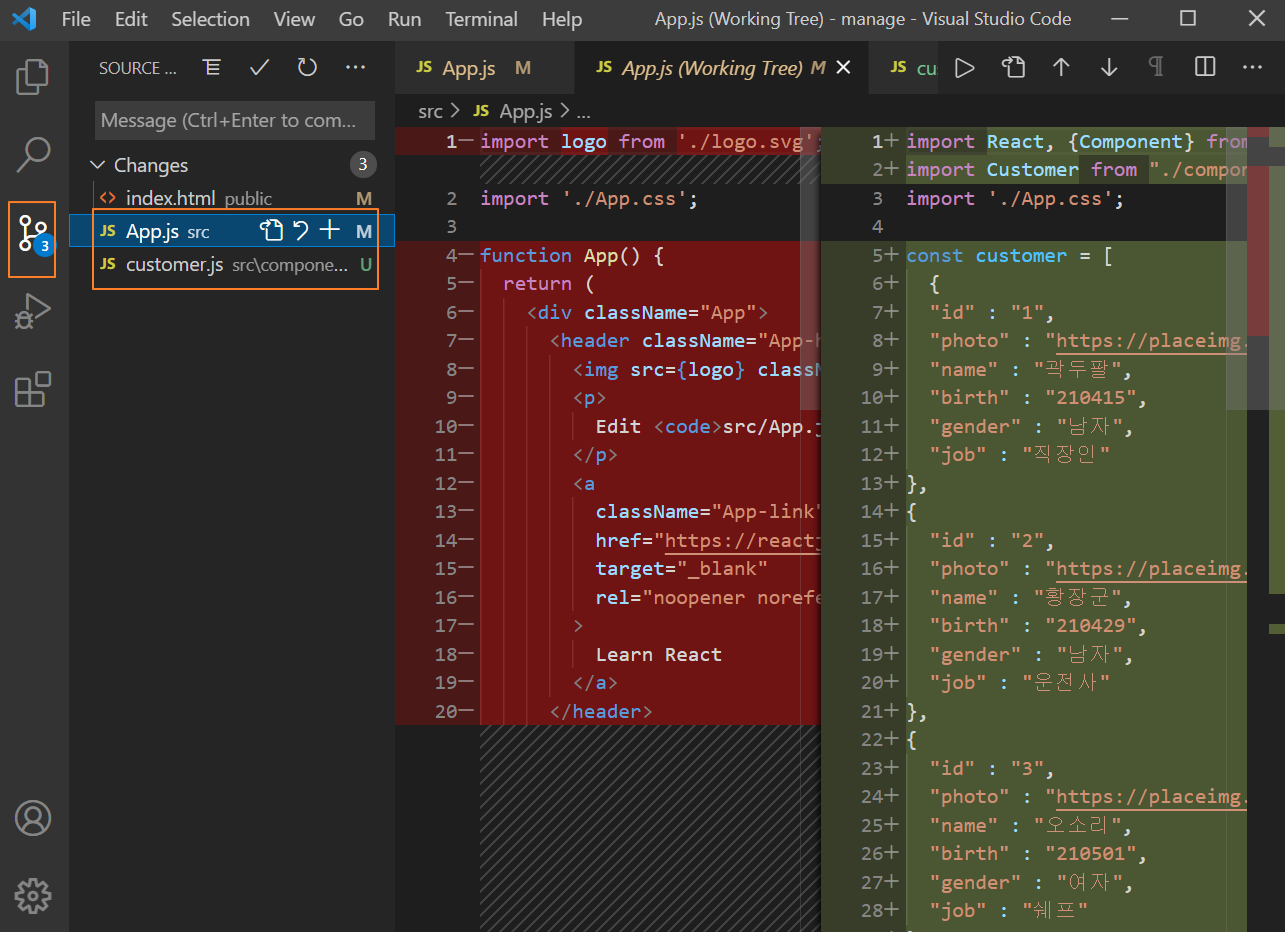
우선 변경된 내용을 VS code에서 보겠습니다. Git 태그를 누르고 App.js와 Customer.js의 변경내역을 Add ('+')합니다.

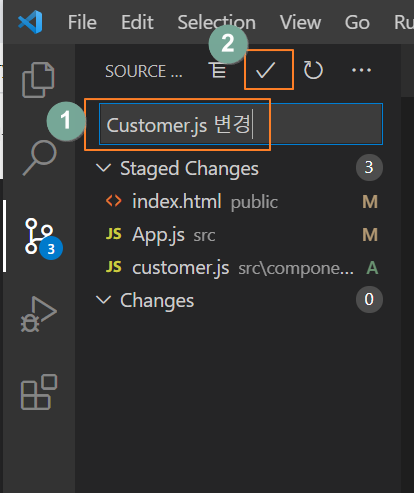
VS code의 Git 태그 ▶ Commit 진행
Message를 적어줍니다. Customer.js 변경이라고 하고 Commit 하겠습니다.

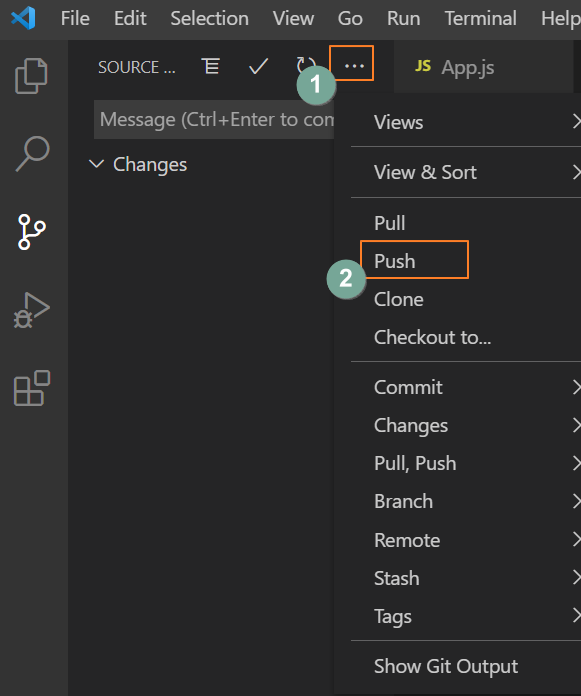
▶ Github로 Push
VS code에서 직접 Push합니다.
지난 시간 처음 Terminal 창에서 원격지 주소를 입력하였으니 한번 설정이 되었기때문에 VS code Git탭에서 Push 하면 됩니다.

※ 참고로 Push를 하기 위해서는 미리 Github에 로그인을 해 놓고 진행하면 됩니다. Terminal 입력창에서 명령어없이 VS code에서 Push하면 쉽게되고 정기적으로 자동 fetch도 가능합니다.
반응형'컴퓨터 알아가기 > React' 카테고리의 다른 글
React 기본 : React Component에 대한 개념 (React 기본구조) (0) 2021.06.24 React 기본 : 클래스형 Component 정의하는 기본 작업순서 정리 (0) 2021.06.23 React 기본 : 고객 Component 를 Props 를 이용하여 구조화하는 개념잡기 (0) 2021.06.21 React 기본 : Visual Studio Code 이용 코딩 및 Github에 저장하기 (0) 2021.06.18 React 기본 : Node.js 설치 및 Create React App을 통한 개발환경 세팅 (0) 2021.06.17