-
React 기본 : Node.js 설치 및 Create React App을 통한 개발환경 세팅컴퓨터 알아가기/React 2021. 6. 17. 19:30728x90반응형
지금까지는 React의 기초개념을 잡기위해서 Codepen이라는 웹사이트를 이용 하였습니다. 참 편리한 사이트였지만 본격적으로 내 컴퓨터에 React 개발환경을 설정하고 다양한 웹기준 프로그램이 어떻게 작동되고 있는지 조금씩 알아보도록 하겠습니다.
▒ Create React App으로 시작하기
1. Node.js 다운로드
Node.js라는 것은 React 개발환경을 효과적으로 해주기 위한 JavaScript언어로서 먼저설치가 되어야 합니다. 이 Node.js를 이용하여 다양한 Package도 설치할 수 있습니다.
구글에서 Node.js를 검색하고 최신버전을 설치해 줍니다.

안정적인 버전은 LTS가 적혀있는 버전입니다. (많은 분들이 이 버전을 하더라구요. 참고로 LTS는 Lonr Term Supprt로 장기적으로 지원해주고 있는 소프트웨어라는 뜻입니다. )
자신의 운영체제 (Windows, Mac, Linux 등등)에 맞는 버전을 골라서 설치하면 되겠습니다. 이 블로그는 기본적으로 윈도우 운영체제 기준으로 진행이 됩니다.
2. Node.js 설치

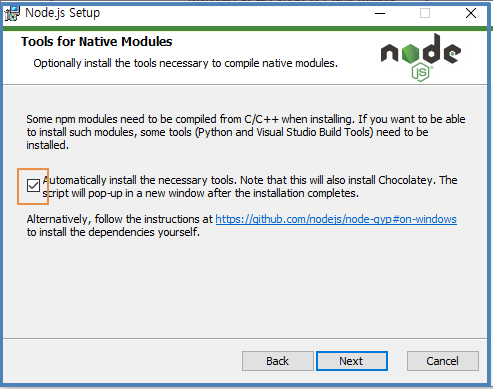
위 그림은 다운로드가 완료되고 설치가 시작되는 첫화면입니다. 일반적인 프로그램 설치하듯이 진행하면 됩니다. 다만 아래와 같이 필요한 도구를 자동으로 설치할건지 묻는 화면은 체크해 주는게 좋겠죠?

최종 설치가 되고 finish를 클릭하면 추가 필요한 도구설치가 필요한 경우 다음과 같이 명령창이 뜹니다. 아무키나 누르고 진행합니다.

저같은 경우는 이것저것 뭐 설치되는게 많고 구형 노트북이라 조금은 시간이 걸렸습니다. 어찌되었던 모두 설치가 완료가 되었으면 다시 정상화면으로 돌아옵니다.
3. Node.js 버전확인 및 Create React App 설치
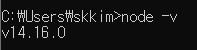
윈도우 검색창에 명령프롬프트를 찾아서 오픈해 보자구요. 참고로 cmd라고 치면됩니다. 그러면 검은 도스창기준 화면이 나오는데 이곳에서 Node.js가 잘 설치되었는지 버전을 확인해 봅니다.
① node -v : Node.js version 확인 명령

② npm 명령어를 통한 Create React App 설치
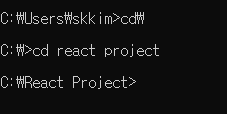
C 드라이브에 앞으로 사용할 폴더를 만들어주고 해당 폴더로 이동합니다.

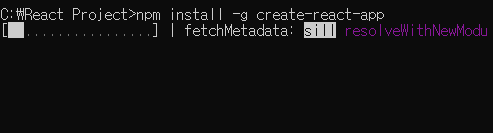
이제 Create React App 설치를 다음 명령어에 따라 진행합니다. 여기서 g는 global package 형태라는 뜻입니다.
그럼 뭔가 설치가 쭉 진행이됩니다.
명령어 : npm install -g create-react-app

③ 프로젝트명 React App 설치
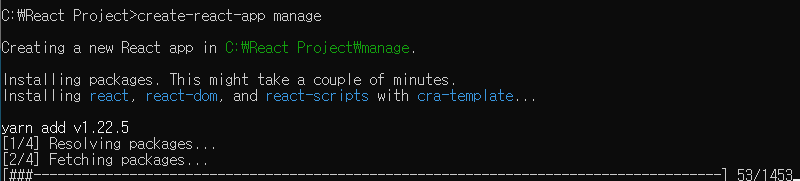
설치후 해당폴더에서 원하는 프로젝트명을 기입하면 React App이 설치가 됨을 알 수 있습니다. 저는 프로젝트명을 manage로 해보겠습니다. (상당히 오래 걸립니다.)
명령어 : create-react-app manage

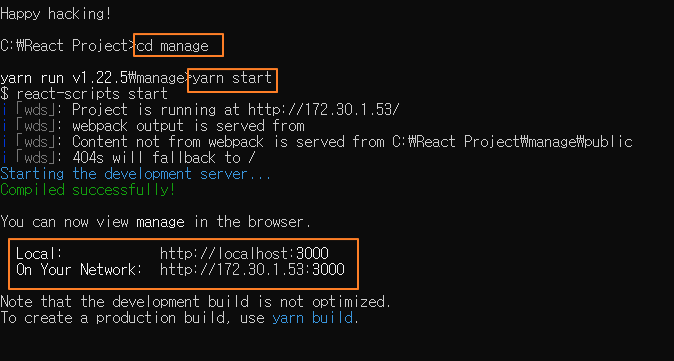
④ React Project 실행시키기
manage폴더를 만들었기 때문에 해당 폴더로 이동합니다.
명령어 : cd manage
이제 React를 실행시켜 보겠습니다. start를 위해서 yarn이라는 명령어를 사용하라고 안내되어 있습니다. 구버전에서는 npm start로 진행했으나 필요 프로그램이 같이 깔리게되어 yarn을 이용하도록 하겠습니다.
명령어 : yarn start

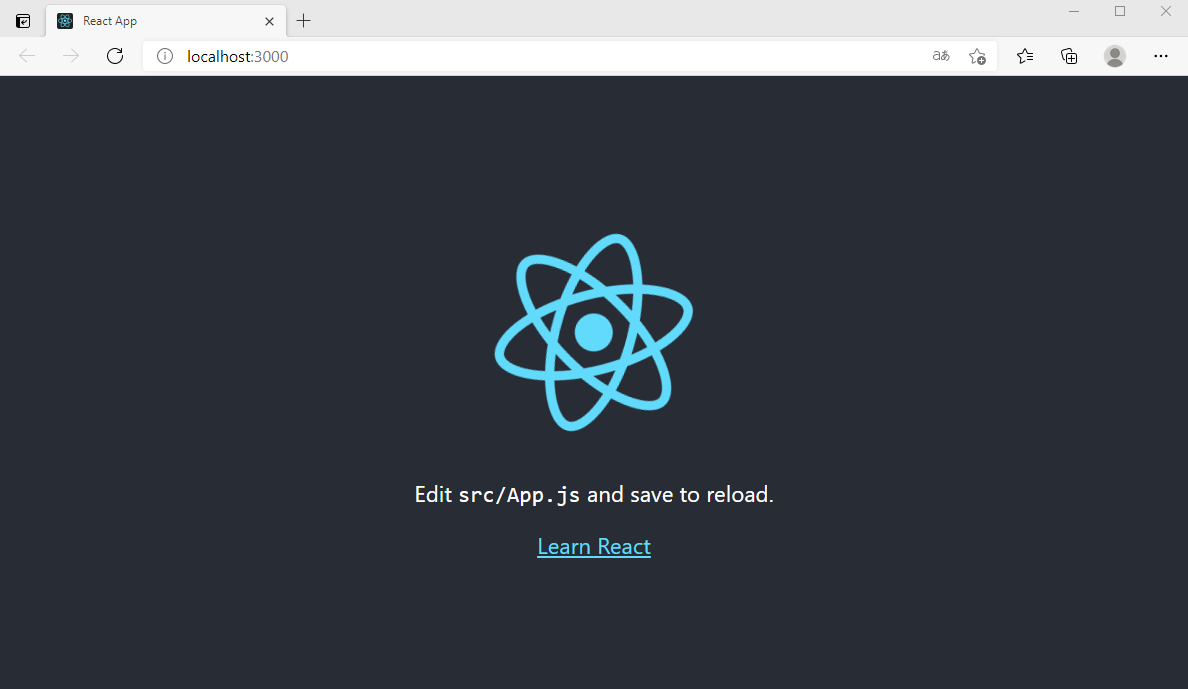
yarn이 실행이 되면 로컬서버가 작동이 되면서 아래 그림과 같은 화면이 뜨면 React App설치가 잘 된겁니다.

이제 초기환경 설치가 성공적으로 되었기에 다음 시간부터는 본격적으로 React App 예제를 같이 공부해 보겠습니다.
실행되고 있는 명령어 프롬프트창을 멈출려면 'Ctrl + C'키를 누르면 됩니다.
반응형'컴퓨터 알아가기 > React' 카테고리의 다른 글
React 기본 : 고객 Component 를 Props 를 이용하여 구조화하는 개념잡기 (0) 2021.06.21 React 기본 : Visual Studio Code 이용 코딩 및 Github에 저장하기 (0) 2021.06.18 React 기본 : Event Handling(이벤트 처리) - On Off 버튼 만들고 작동하기 (0) 2021.06.16 React 기초 : Life-cycle 관련 함수의 정의와 API호출 (0) 2021.06.15 React 기초 : Button을 이용한 State 사용방법 이해 (0) 2021.06.14