-
HTML 기본은 알고 가자컴퓨터 알아가기/HTML CSS 2021. 2. 15. 19:30728x90반응형
현재까지 조금씩 알아 가는 컴퓨터 관련 글을 이어가면서 문득 이런 생각이 든다.
'조금씩 알아 가면 알아 갈 수록 향후 뭔가를 만들기 위해서는 최소한 왜 이렇게 구성이 되는지는 알고 가야 최소한 내 것을 만들 수 있다'고 생각이 들었다.
그렇다면 내가 해보고 싶은 일은 최소한 웹페이지를 만들어 보는 것이었다. 처음부터 완전히 전문개발자처럼 코딩을 만들어 가면서 할 수는 없는 일이지만 기존에 무료로 사용할 수 있는 프레임을 그래도 변형정도는 할 수 있는 능력은 최소 필요한 갓으로 판단되었다.
웹사이트에서 검색을 해보면 HTML 강좌가 많이 있다.
하지만 우리는 프로그래밍 언어를 하나 하나 전문적으로 배울려면 일단 시간도 없고 흥미도 안 생긴다. 물론, 천천히 배워나가고자 하고 시간이 엄청 많고 흥미가 대단히 높다면 해볼만 하지만 .. 나같은 경우는 중간에 포기할 확률이 크다.
뭔가 HTML의 구조를 알면서 쉽게 확인할 만한 곳은 없을까?
개인적으로는 다음 사이트에서 HTML의 기본구조를 익혔다.
▒ Codecademy에서 HTML 기본 배우기
여러 블로그와 유투브를 통해서 알게 된 많은 좋은 사이트가 많지만 개인적으로 처음 접속해서 이것 저것 해 본 결과 처음 개념을 잡기에는 좋다고 판단이 되었고 이 기본 이해를 바탕으로 필요시 다른 사이트에서 설명한 내용이 좀 더 쉽게 올 수 있었다.
▶ Codecademy 사이트 주소

출처: 구글 구글에서 codecademy를 입력하고 HTML & CSS로 들어가거나 위 사이트를 직접 입력하여 들어가서 HTML 항목으로 가면 된다.
참고로 Codecademy는 컴퓨터 코딩을 나타내는 Code와 학습을 하는 Academy의 합성어로 이루어져 있다. 이 사이트에서는 HTML뿐 아니라 다양한 컴퓨터 언어에 대한 학습을 할 수 있는 내용으로 이루어져 있고, 좀 더 심화과정으로 들어가면 다양한 전문적 지식을 쌓을 수 있는 사이트다.
기본이 영어로 되어 있지만 (영어의 울렁증이 있는 사람은 번역기를 돌려도 대충 이해는 된다.) 단순한 구조로 되어 있어서 큰 문제는 아니라고 생각된다.
우리는 이 사이트에서 먼저 HTML의 기본 구조를 볼 것이고 이 구조가 어느정도 이해가 되면 CSS라는 기본 구조까지 볼 예정이다.
참고로 HTML은 웹사이트를 만드는 기본 프레임(뼈대)이라고 보면 되고 CSS는 이 기본 프레임에 색깔, 모양 등 풍성하게 디자인적으로 꾸며주는 역할을 한다고 보면 된다.
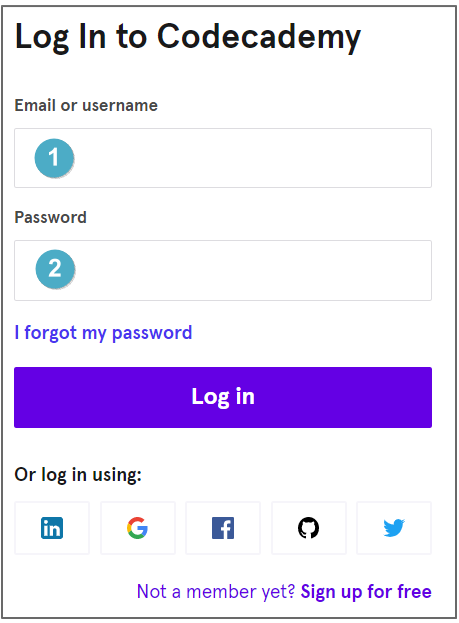
Codecademy에 접속하고 개인정보 입력(Sign Up)후 로그인을 하도록 하자.

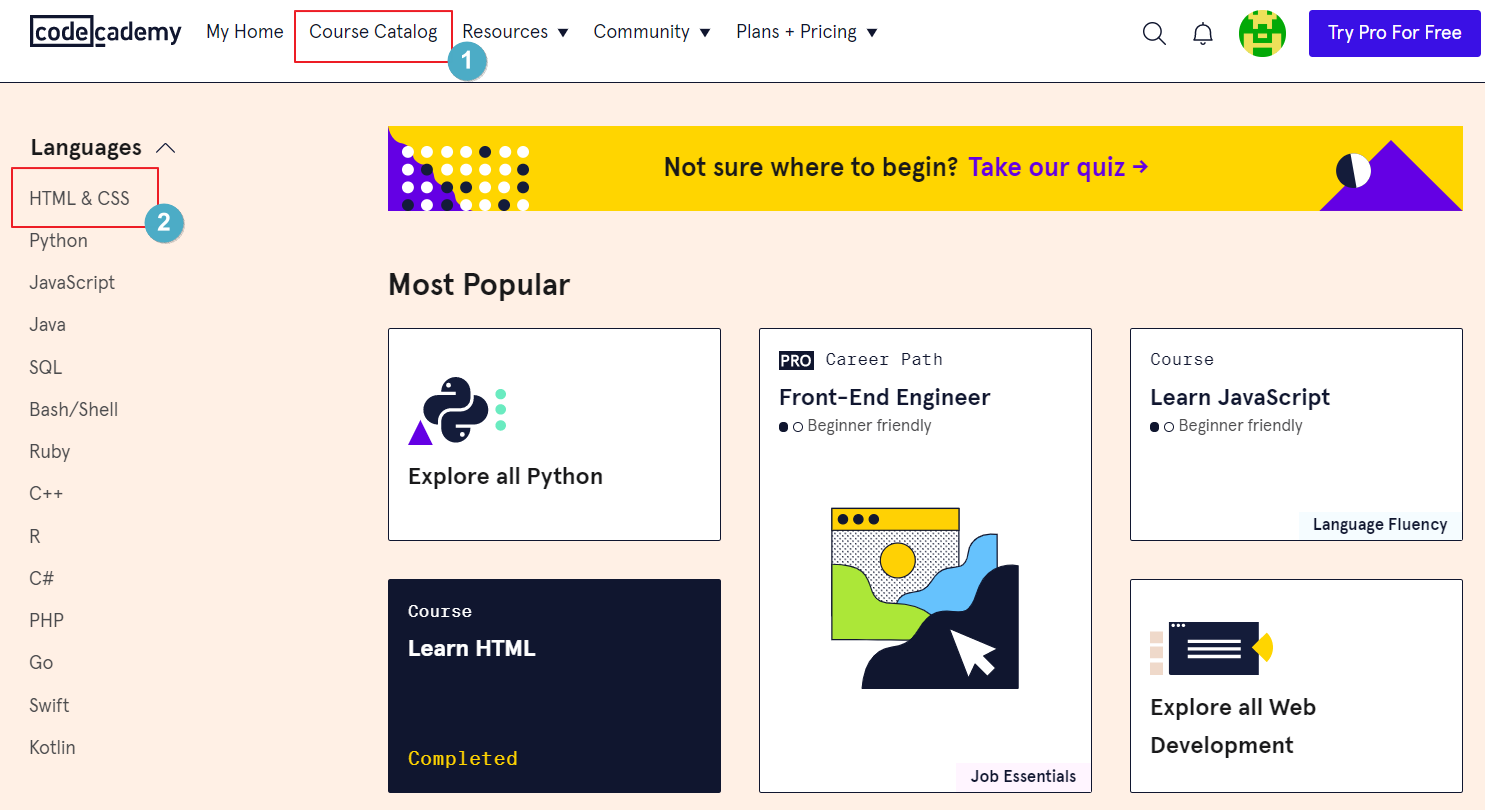
출처: Codecademy 나는 일단 'Learn HTML' 코스를 끝내서 Completed로 나와 있지만 상단 메뉴에서 Course Catalog를 누르면 여러가지 Languages가 나오는데 HTML & CSS라는 항목을 클릭하면 시작할 수 있다.
향후 더 관심이 있는 분은 지속적으로 공부해도 괜찮을 것으로 보여지며, Free로 연습할 수 있는데까지 연습하면 충분하리라 보여진다.

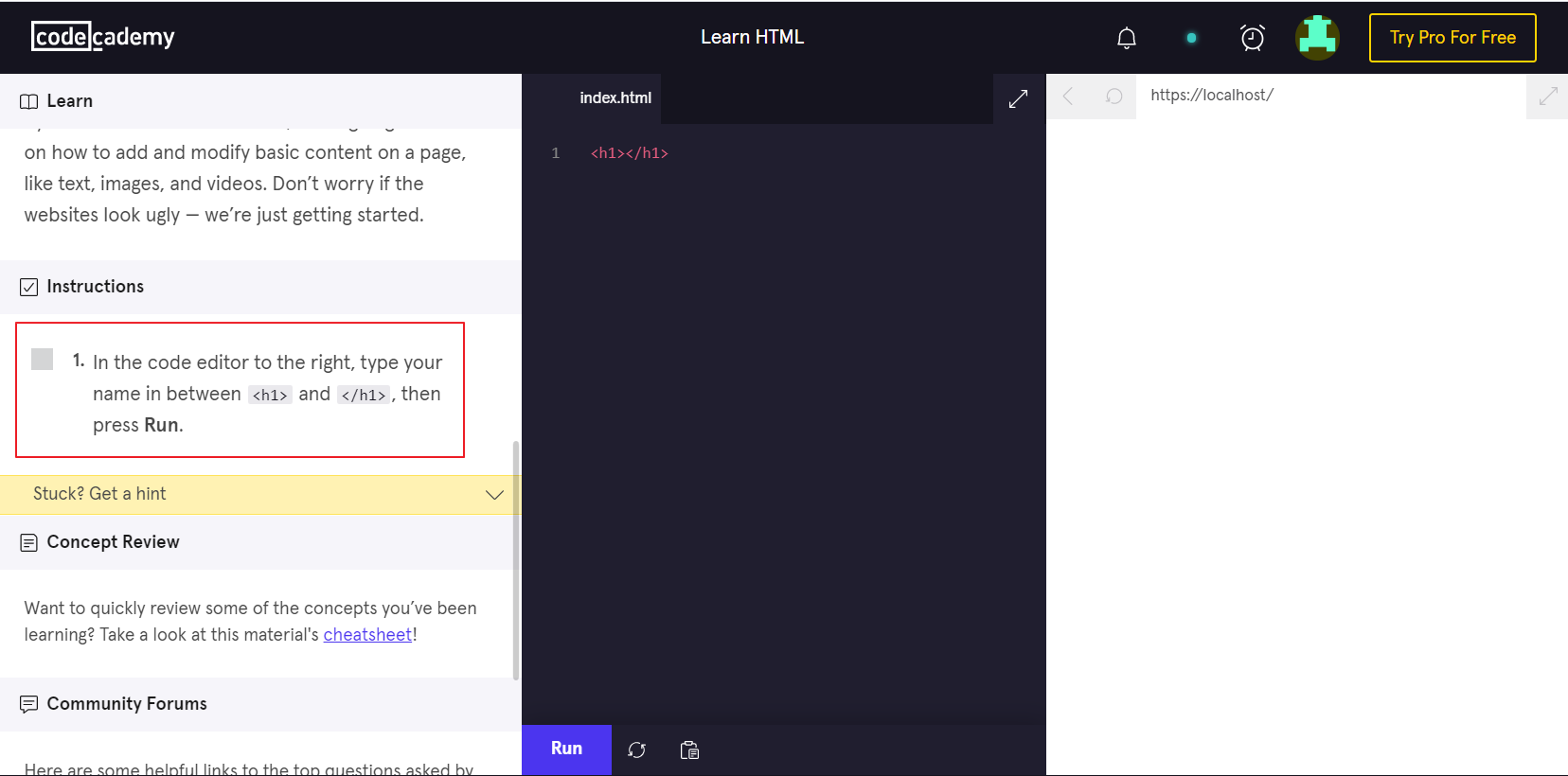
출처: Codecademy HTML 코스로 들어가면 아주 친절히 기초부터 정리 되어 있다. 모두 퀴즈 형태로 되어 있어서 문제풀이 하면서 방법을 알 수가 있다.
차라리 같이 처음부터 하는게 낫겠다 싶어 새로운 이메일로 가입하고 들이가니 많이 업데이트 되었다. 기본 코스 1강이 총 16개의 퀴즈(원래 14강)로 되어 있으며, 각 페이지는 3개의 화면으로 분할되어 있다. 왼쪽은 설명과 퀴즈를 보여주고 가운데는 직접 코드를 입력할 수 있는 편집기 형태이며, 오른쪽은 우리가 직접 코드를 입력 하였을때 웹 브라우저에서 보여질 수 있는 모양을 로컬호스트를 통해 나타낸다.

출처: Codecademy 실질적으로 HTML로 들어가기 전 모습이다. Run은 직접 코드를 입력하고 실행시킨다는 의미이며, 퀴즈가 통과 되었을 때 Next 버튼이 활성화 되면서 다음 페이지로 넘어갈 수 있다.
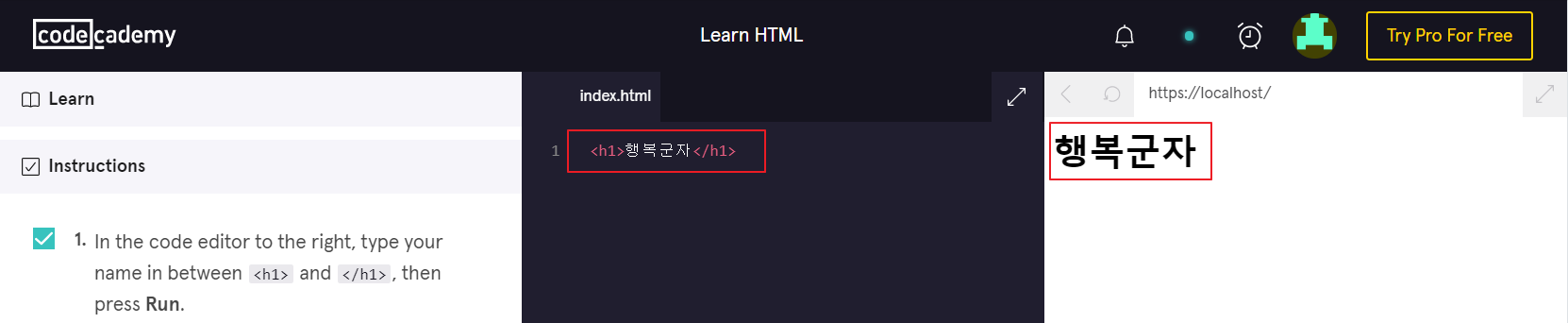
첫 페이지의 핵심 요점은 <h1></h1> 섹션 단계이다. 왼쪽 Introduciton을 보면 퀴즈가 출제 되어 있다.
퀴즈의 내용은 <h1>과 </h1> 사이에 이름을 기입하고 Run(실행)하라는 의미이다.
실행하고 오른쪽 브라우저의 변화를 보도록 하자.지금은 <h1>의 개념을 몰라도 된다. 참고로 h1은 head1의 줄임말로 향후 머릿말1이라고 이해하고 퀴즈를 풀어가보자. 향후 h2, h3등을 경험해 보면서 차이점을 느끼면 될 듯 하다.
앞으로 HTML에 대한 블로그는 각 기본 항목별로 1주일마다 업데이트할 예정이다. 그 정도로 여유있게 하면 좋을 듯 하고 사실 한번에 쭉 풀어보고 다른 언어도 한번 시도해 보는 것도 추천드린다.그럼 이름을 써보고 결과를 보도록 하자.

출처: Codecademy 벌써 HTML을 다 배운것 같은 느낌이 든다.....
반응형'컴퓨터 알아가기 > HTML CSS' 카테고리의 다른 글
HTML 기본을 알고가자(5탄) : 테이블 그리기 기본개념 완성 (0) 2021.03.02 HTML 기본은 알고가자(4탄) : 공백, 테이블 만들기 (0) 2021.02.24 HTML 기본은 알고가자(3탄) : HTML 문서선언, html tag, head tag, page title, 웹페이지링크, 같은페이지내 링크 (0) 2021.02.18 HTML 기본은 알고가자(2탄) : 속성, 글씨쓰기, Text꾸미기, 줄바꿈, 순서 및 비순서 목록, 이미지 및 동영상 삽입 (0) 2021.02.17 HTML 기본은 알고가자 (1탄) : HTML구조, Body 태그, P 태그, Head태그, Div 태그 (0) 2021.02.16