-
HTML 기본은 알고가자(2탄) : 속성, 글씨쓰기, Text꾸미기, 줄바꿈, 순서 및 비순서 목록, 이미지 및 동영상 삽입컴퓨터 알아가기/HTML CSS 2021. 2. 17. 19:30728x90반응형
지난 시간까지 HTML구조, Body 태그, P 태그, Head 태그, Div 태그에 대해 간략하게 개념을 살펴 보았습니다. 물론 각각에 대하여 많은 실제 예를 들어 연습도 필요합니다만 최소한 어떤 형태로 이루지고 어떤 역할을 하고 있는지 한번 읽어 봄으로써 HTML의 문징구조를 이해하는게 중요하다고 말씀 드릴 수 있습니다.
이번에는 조금 더 확장을 해서 어떤 구조들이 있는지 알아보고자 합니다.
▒ 속성 (Attributes)
HTML에서 각각의 태그를 요소(Elements)라고 합니다. 그 요소 태그의 성질(기능)을 확장하고자 하는 경우 속성(Attributes)을 사용합니다.
속성은 크게 속성의 이름(Name)과 속성의 값(Value) 2가지로 구성되어 있습니다.
HTML내에서 한번 속성을 정의하면 다른 필요한 곳에서도 다른 용도로도 사용할 수 있습니다. Div. 태그내에 속성 이름이 id이고 값이 intro로 설정을 하면 다음과 같이 HTML 언어를 꾸밀 수 있습니다.

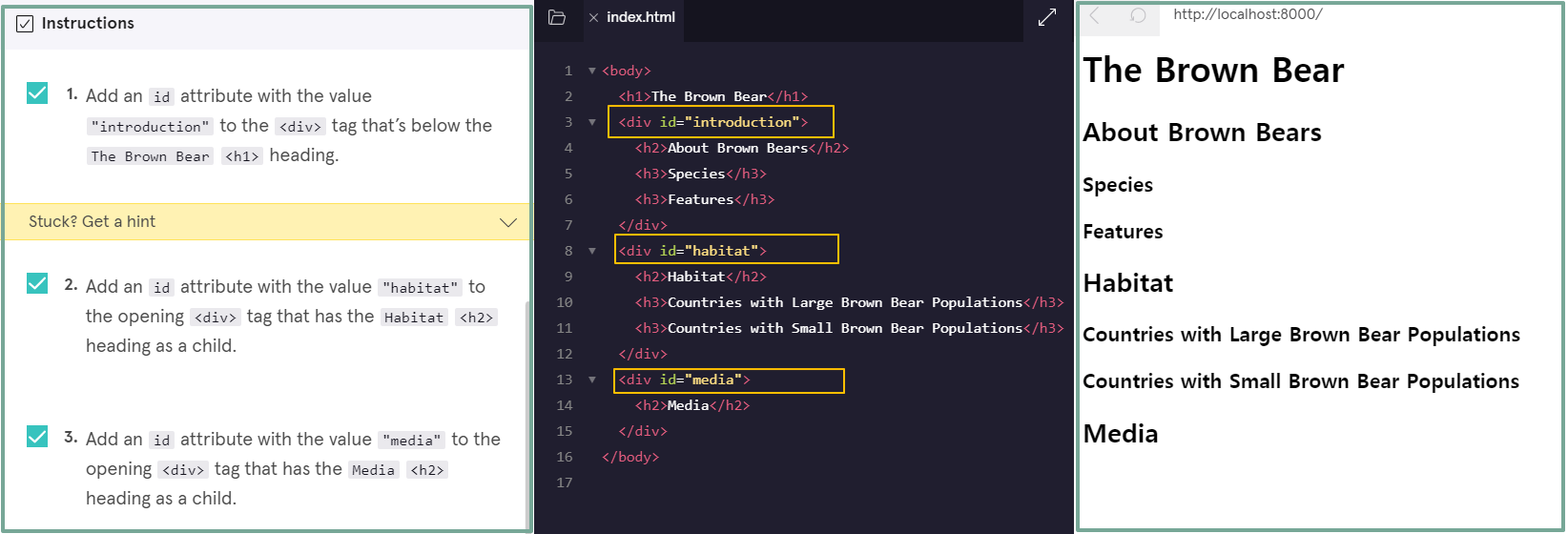
속성이름과 값을 적용 Codecademy 예제를 보게되면
① 첫번째 div. 태그안에 속성이름(id)과 속성값("introduction")을 반영
② 두번째 div. 태그안에 속성이름(id)과 속성값("habit")을 반영
③ 세번째 div. 태그안에 속성이름(id)과 속성값("media")를 반영
하라고 되어 있네요. 반영한 코딩은 다음과 같으며 브라우저상에는 변화가 없습니다.

속성이름과 속성값을 적용한 내역
▒ 글자쓰기 (Displaying Text)
HTML 내에 글자나 문장을 쓰는 방법은 일반적 문장(Paragraph)을 나타내는 p 태그가 있고, 짧은 문장이나 다른 HTML 구문을 포함하는 span 태그가 있습니다.
span의 영어뜻은 기둥과 기둥사이를 나타내는 사이를 나타내는데 한문장이 p 태그 사이에 나열 되어 있을 때 그 문장 중 구분하거나 나누고 싶을 때 span 태그를 같이 사용할 수 있어요. 예를 들어 다음과 같이 나타낼 수 있어요.

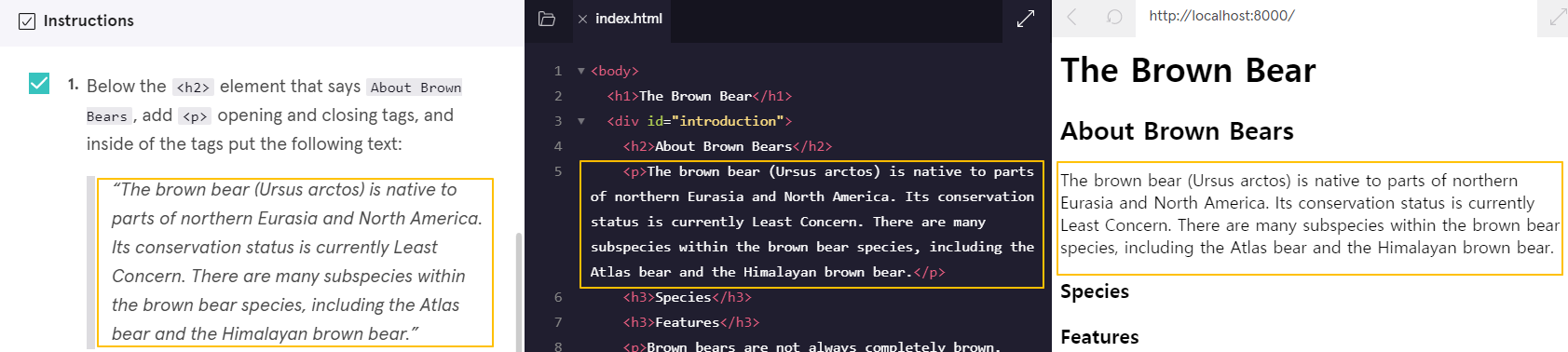
P태그사이 Span태그 사용 예제를 보면 첫번째, 두번째, 세번째 head 태그 밑에 p태그를 이용하여 문장을 넣게 되어 있습니다. 아마도 이 연습문제 끝에는 Brown Bear에 대한 기사를 작성하는 결과가 될 것 같아요.
참고로 화면에 너무크게 그림을 붙히기에는 모양이 안좋아서 첫번째 head 태그 밑에 p 태그를 이용해서 사용해서 오른쪽 브라우저에 나타나는 모양을 보시면 다음처럼 보이게 됩니다.

꼭 한번 Codecademy에서 풀어 보시면서 느끼시는게 중요할 것 같아요.
▒ Text 꾸미기 (Styling Text)
여러가지 요소중에서 대표적인 것 2가지를 알고 넘어 갈게요
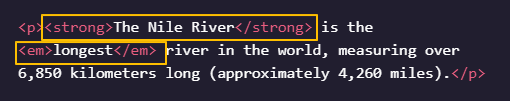
em 태그는 이탤릭제로 바꾸어 주고, strong 태그는 강조를 나타냅니다. HTML 적용 예는 다음을 보면 알 수 있어요.

Text style 적용 상기 예는 다음과 같이 브라우저에 표현이 된답니다.

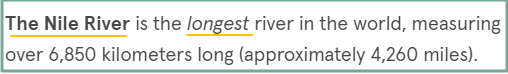
브라우저에 표시
▒ 줄바꿈 (Line Breaks)
HTML에서는 br 태그를 이용하여 문장 줄바꿈을 할 수 있습니다.
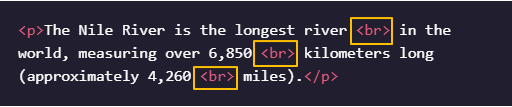
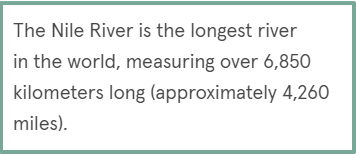
첫번째 그림은 br 태그를 편집기에서 사용한 거고 두번째 그림은 브라우저에 표시되는 모양입니다.

br 태그 사용 
br 태그 사용 예
▒ Unordered Lists (비순서 목록)
HTML에서는 순서없는 목록의 태그를 만들 수 있습니다. 이 목록은 글머리 기호로 개별 목록 항목으로 나타내 집니다. 태그는 ul 태그와 그 안에 li 태그로 사용됩니다.
예를 보시면 이해가 쉬울겁니다.

ul 태그와 li 태그 상기 내용이 브라우저에 표시되면 다음과 같습니다.

li태그가 적용된 모습
▒ Ordered Lists (순서목록)
순서목록은 항목에 번호가 매겨지는 것 말고는 비순서 목록과 같습니다. 태그는 ol 태그와 li 태그를 사용합니다.
한번 예를 보시죠.

순서목록 
순서목록 브라우저
▒ Images (이미지 삽입)
사진 같은 이미지를 HTML내 삽입할 때 img 태그를 사용합니다. 이제부터 조금 중요한 기능이 나오는데 눈으로 이해만 하셔도 나중에는 직접 코딩을 하거나 할때 자연스럽게 사용하는 본인을 발견 하실겁니다.
구성은 <img src = "이미지 저장 위치 및 이미지 파일 이름" />
로 기억해 주기 바랍니다. 코드 사용 예는 다음과 같습니다.

이미지 삽입 아마 여기까지 Codecademy 퀴즈를 풀어 오셨으면 다음과 같이 이미지 삽입한 모양이 브라우저에 보입니다.

▒ Image Alts
화면이나 이미지가 읽혀질 때 사용되는 보조기술이라고 보면 됩니다. alt 속성은 이미지에 의미를 부여하기에 이미지에 대한 설명이어야 합니다.
예를 들어 우리가 어떤 웹페이지에서 그림에다 마우스를 올려 놓을때 나타나는 설명은 이 alt 속성에서 역할을 합니다. 특히, 제가 이전에 설명드린 웹사이트 최적화 시간 (SEO)에 검색엔진이 쉽게 접근하여 웹 페이지 내용을 캐치할 수 있는데 이는 웹페이지 검색순위를 올릴때 역시 alt 속성을 사용합니다.
HTML 기본 이해가 끝나고 다른 언어가 어느정도 개념이 잡혔을때 alt 속성에 대해 다시한번 이야기 할 시간이 있을 겁니다.
다음의 예처럼 코드를 쓸 수 있습니다.

alt 속성 사용
▒ Videos (동영상 삽입)
동영상도 이미지와 같은 개념으로 HTML 내에 적용할 수 있습니다.
다음과 같이 쓸 수 있고 일부러 비디오 화면의 사이즈(가로 세로)를 설정 하였습니다. 설정하지 않으면 화면에 꽉 차기 때문입니다. 또한 여러가지 원인으로 동영상이 나오지 않을 경우 나타내는 문구도 같이 반영하였습니다.

이미지 삽입 코드
우선 가장 기본이 되는 HTML 구조에 대해 알아보고 있습니다.
저는 완벽히 프로그램 코딩 순서를 외울 수 없지만 최소 구조에 대해 처음 보는 느낌은 아니구나 정도가 목표입니다. 향후 적용하고 응용할 부분에 대해 조금씩 알아간다면 더욱 재미 있을 것 같습니다.
다음에는 조금 더 HTML 구조를 보도록 하지요. 고맙습니다.반응형'컴퓨터 알아가기 > HTML CSS' 카테고리의 다른 글
HTML 기본을 알고가자(5탄) : 테이블 그리기 기본개념 완성 (0) 2021.03.02 HTML 기본은 알고가자(4탄) : 공백, 테이블 만들기 (0) 2021.02.24 HTML 기본은 알고가자(3탄) : HTML 문서선언, html tag, head tag, page title, 웹페이지링크, 같은페이지내 링크 (0) 2021.02.18 HTML 기본은 알고가자 (1탄) : HTML구조, Body 태그, P 태그, Head태그, Div 태그 (0) 2021.02.16 HTML 기본은 알고 가자 (0) 2021.02.15