-
HTML 기본을 알고가자(5탄) : 테이블 그리기 기본개념 완성컴퓨터 알아가기/HTML CSS 2021. 3. 2. 19:30728x90반응형
지난 시간에 HTML을 이용하여 테이블 그리기 (표 그리기)의 기본 구조에 대해 이야기 하였습니다. 다른 것은 차츰 경험하면서 알게 될 것이고 무조건 기억해야 하는 기본 구조는
<table>
<tr>
<td> 셀 내용 </td>
</tr>
</table>
이었습니다.
그리고 아직 배우지 않은 CSS의 느낌도 살짝 경험해 봤구요. 그 느낌이라는게 특별한 언어가 아니라 그냥 영어였다는 것도 알개 되었습니다. 테이블의 실선을 그리기 위해서 경계라는 border를 사용했고요 테이블 자체의 색을 넣기 위해서 background color의 약어인 bgcolor라는 명령어도 사용했습니다.
오늘은 두가지 명령어만 더 보고 개념에 대한 이해를 마치겠습니다.
중학교때 인가요 고등학교때 인가요 수학중에 행렬(Matrix)라는 단락이 있었는데 행과 열을 나타내는 단어였습니다. 여기서 행은 가로로 세는 단위고 열은 세로로 세는 단위였습니다. 근데 저는 항상 문장자체를 이해는 하는데 헷갈리더라구요. 그래서 행이라는 글자보다 열이라는 글자가 친숙해서 열을 기준으로 항상 생각을 했습니다. 보통 줄 세울때 1열, 2열, ... 뭐 이렇게 생각하지 않습니까? 여기서 영어로만 기억하면 될 듯 합니다.
열은 row 행은 column이라고 읽는데 위 테이블 기본 구조인 <tr>태그는 table row라고 지난 시간에 말씀 드렸습니다. 즉 <tr>태그가 하나면 한줄, 두개면 두줄 이렇게 늘어납니다.
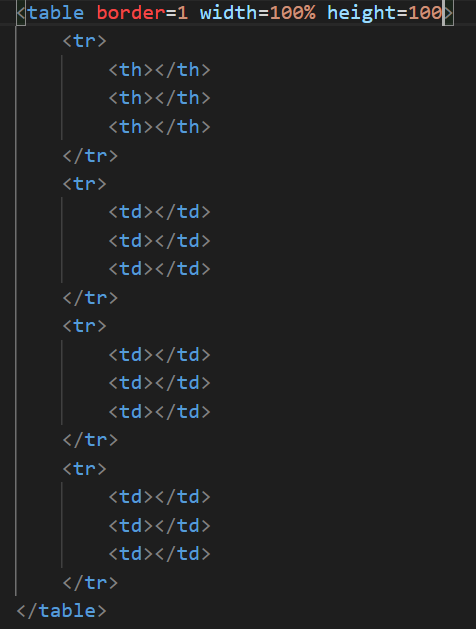
그럼 border의 굵기를 1로 하고 4줄을 만들고 <td>태그를 이용해서 3칸을 VS code를 이용해서 만들어 보겠습니다.

4 X 3 테이블 상기표중 처음 <th> 태그는 보통 테이블 위에 제목을 나타내는 Table Head의 약자입니다. 이해를 돕기위해 전부 테이블을 그려서 하는거고 이 내용이 이해가 되면 CSS 들어가기전 HTML 내에 <style> 태그를 이용해 보도록 하겠습니다.
▒ colspan 과 rowspan
여기서 span이라는 뜻은 쉽게 설명드리면 한쪽 지점에서 다른 지점까지 걸치는 길이나 너비를 뜻한다고 보면 됩니다.
colspan이라는 것은 column span의 약자이고 행이 펼쳐지는 너비정도로 보면 되고 rowspan은 row span으로 열이 펼쳐지는 너비정도로 이해하면 됩니다. 이 명령어를 이용하여 엑셀 시트의 셀 병합하기 기능을 나타낸다고 보면 됩니다.
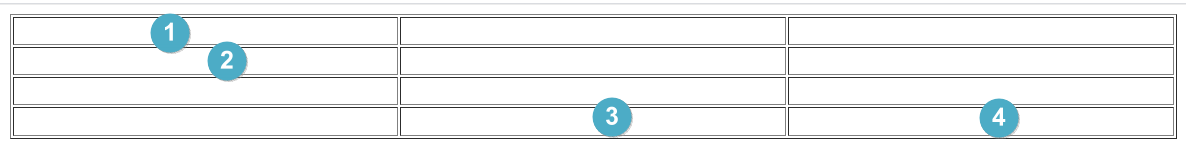
위 HTML 은 다음과 같이 브라우저에 표현이 되는데 여기서 ①과②를 열병합 해보고 ③과④를 행병합 해보겠습니다.

<고려 Point>
▶ ①과②를 위아래 세로병합을 위해서는 첫번째 <tr> 태그의 첫번째 <th> 태그에 rowspan 사용
▶ 두 셀이 병합이 되는데 엑셀처럼 병합이 되지 않고 셀이 밀리기 때문에 ②가 나타내는 셀 삭제
▶ 마찬가지로 ③은 가로로 병합하기에 네번째 <tr> 태그의 두번째 <td>태그에 colspan 사용
▶ ④가 나타내는 셀 삭제
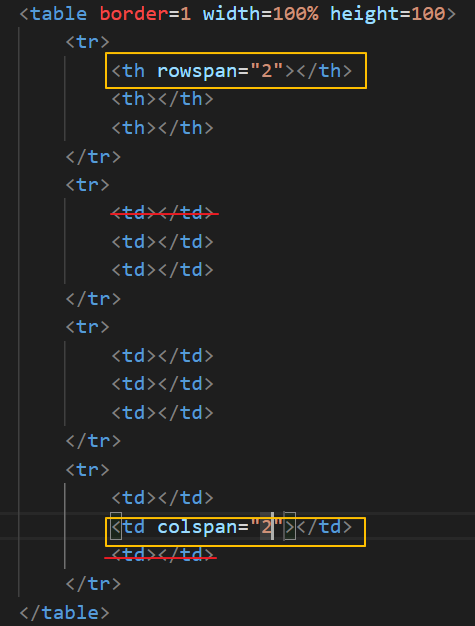
상기 원리를 잘 이해하시고 VS code를 편집해 보겠습니다.

셀병합 수정 여기서 rowspan="2"라는 뜻은 열을 두개 병합하라는 뜻입니다. (정확히 병합보다는 넓이를 넓혀라라는 뜻이 더 맞겠죠)
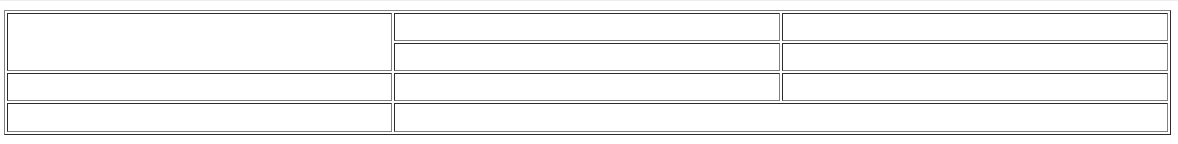
웹페이지의 결과를 보시면 다음과 같이 잘 나옵니다.

▒ 테이블 만들기 한발 더 들어가기지난시간과 오늘까지 HTML상 테이블 그리는 원리에 대해 알아 보았습니다. 지금까지의 내용이 HTML 테이블 그리기의 전부입니다. 제가 개발자가 아니기때문에 나 스스로 이해를 하지 못하면 의미가 없다고 판단하여 충분히 이해해 보고 같이 공유하는데 주 목적을 가지고 있습니다.
이왕 여기까지 왔으니 CSS의 개념을 살짝 도입하여 위 표를 만들어 보겠습니다.
CSS는 Cascading Style Sheet의 약자로 연속되는 특히 위에서 아래로 연속되는 스타일 시트라는 뜻으로 이해하시면 될 것 같습니다.
HTML상에서 스타일을 직접 꾸며줄 때 <style> 태그를 <head> 섹션 사이에 넣어주고 진행합니다. 물론 향후 CSS를 본격 사용할 때는 별도의 CSS 파일을 같은 폴더에 만들어서 사용하는데 여기서는 간단히 HTML 상에서 진행해 보겠습니다.
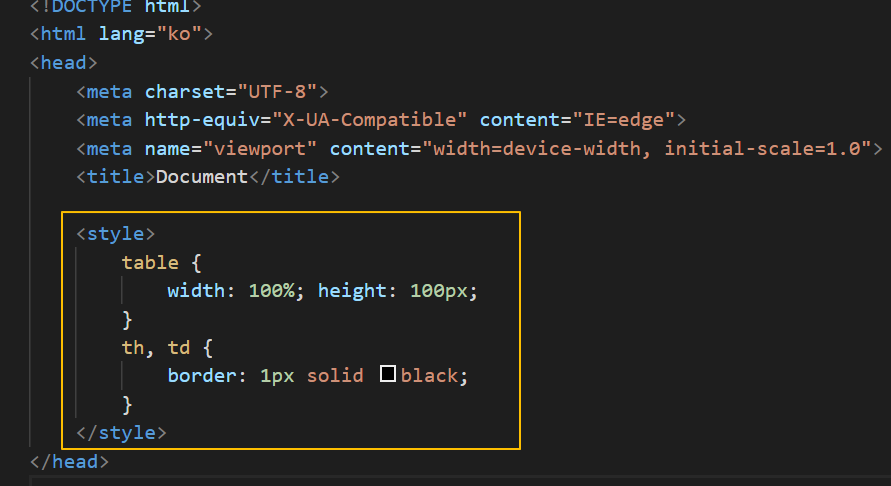
그럼 위의 같은 연습내용에서 <table>태그에 직접 걸었던 border와 width, height를 전부 삭제하고 별도로 <style> 태그글 사용해 보겠습니다. VS code의 내용은 다음과 같습니다.
첫째 <head>와 </head> 사이 다음과 같이 <style>태그를 선언하고 table의 width와 height를 미리 설정합니다.
둘째 <style>태그내에 <th>태그와 <td>태그의 선의 굵기, 형태, 색을 미리 지정합니다.

<style> 태그 설정 자 여기서 우리가 눈여겨 볼 코딩방법이 나옵니다. (글로 하자니 말이 조금 길어지지만 그래도 한번 쭉 가보시죠)
테이블에 직접 굵기와 넓이를 지정할 경우 다음과 같이 사용했었습니다.

직접 코딩 그런데 <style>태그에 사용된 방식은 '=' 대신 ':' 부호가 사용이 되고 끝에 세미콜론 ';'이 사용됩니다. 그리고 지정하는 항목 (table이나 th나 td)을 감싸는 부호가 중괄호 { }가 사용이 됩니다.
이 방식은 향후 CSS언어에서 사용될 약속이니 이렇게 지정을 해 줘야겠구나 이해를 하시면 되겠습니다. 저처럼 개발자가 아닌분들은 굳이 외울 필요는 없습니다. 그때 그때 구글에서 찾아보면 되니까요.
각설하고
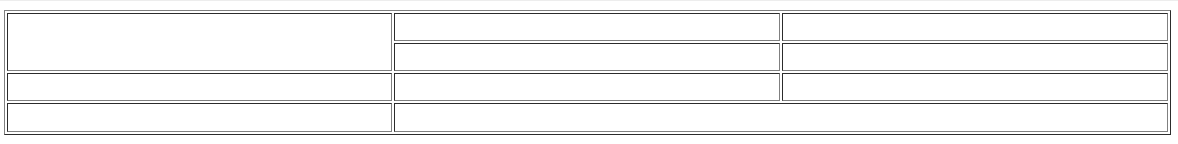
<style> 태그를 사용해도 결과는 다음과 같이 똑 같습니다.

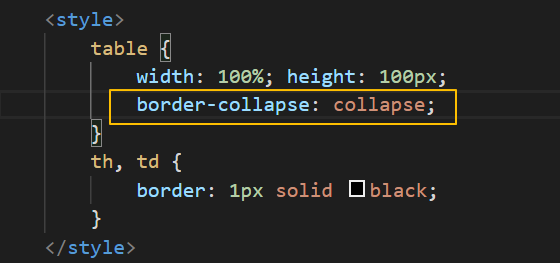
여기서 테이블과 테이블 사이 선사이 공간이 떠 있어서 두줄로 보이는데 하나의 실선으로 바꾸어 보겠습니다. 전체 테이블의 border이기때문에 '경계를 무너뜨려라'라는 영어인 border-collapse를 사용합니다.
다음과 같이 지정합니다.

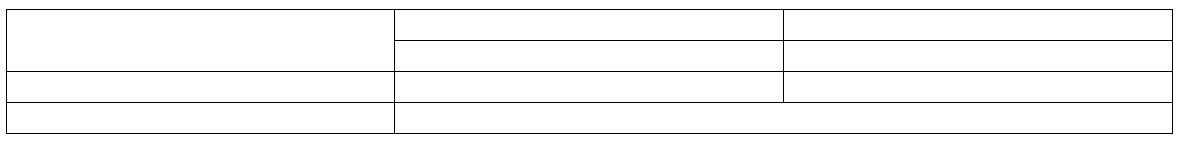
그리고 나서 웹페이지를 보면 하나의 실선으로 나타납니다.

▒ 추가의 글
HTML 상 테이블 그리기 기본에 대한 이야기를 했습니다만 프로그래밍 언어는 지속적으로 사용자 편의를 위해 만들어지고 발전되고 있습니다. 일일이 타이핑을 쳐서 만드는 과정을 좀 더 축약하고 편리하게 발전이 되고 있습니다. CSS의 특성을 봐도 약간 이해가 되셨을 겁니다.
또한 테이블을 많이 그릴려면 <tr>태그를 많이 사용하는데 나중에는 간단하게 지정해서 사용할 수도 있습니다만, 여기서는 원리를 보시는게 좋을 것 같습니다.
그리고 VS code의 기 경험해 본 Emmet기능을 잘 살려서 여러가지 명령어를 한번씩 다 해 본다면 충분히 HTML 테이블 구조에 대해 이해를 하실것으로 판단됩니다. (저도 이해 했으니까요.)
최신 HTML 웹표준(버전 HTML 5이상)에서는 좀 더 간편한 명령어를 사용합니다.
테이블 헤드부분을 <thead>로 선언하고 진행하고 밑의 표본문을 <tbody>로 선언해서 개발자나 확인자가 쉽게 확인하도록 합니다. 그리고 행을 몇개로 나눌지도 <colgroup>을 선언하고 향후 style 적용을 할 수도 있습니다.
제목과 내용도 <caption> 태그를 사용하고요.
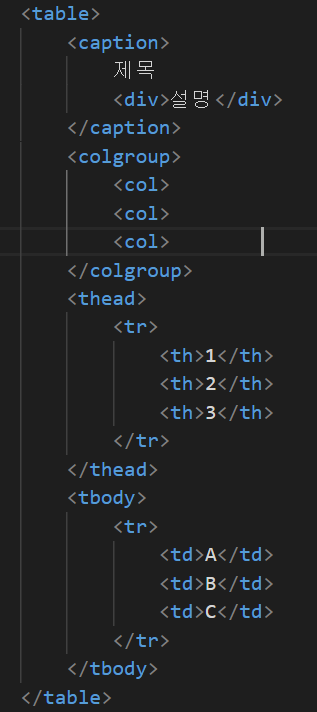
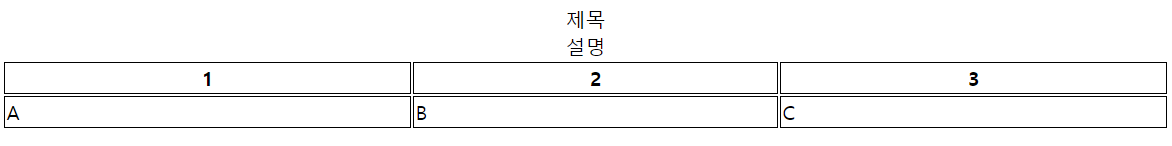
참고로만 알아두죠. 다음과 같이 코딩하고 결과는 그 다음입니다.

HTML5 사용 
style에 검은색 적용한 결과
글로 설명하다보니 길어졌지만 이제 HTML상의 테이블 기본개념은 이해 하신겁니다. 기본 개념을 이해하시고 필요하시다면 여러 무료동영상 강의를 보시면 완벽해 지실겁니다.
이 곳을 방문하시는 모든분들에게 행복을 기원합니다.
반응형'컴퓨터 알아가기 > HTML CSS' 카테고리의 다른 글
HTML 기본은 알고가자 (마지막) : 의미있는 코딩(Semantic HTML / Semantic Web) (0) 2021.03.08 HTML 기본은 알고가자(6탄) : Form속성 (0) 2021.03.04 HTML 기본은 알고가자(4탄) : 공백, 테이블 만들기 (0) 2021.02.24 HTML 기본은 알고가자(3탄) : HTML 문서선언, html tag, head tag, page title, 웹페이지링크, 같은페이지내 링크 (0) 2021.02.18 HTML 기본은 알고가자(2탄) : 속성, 글씨쓰기, Text꾸미기, 줄바꿈, 순서 및 비순서 목록, 이미지 및 동영상 삽입 (0) 2021.02.17