-
JavaScript 입문 : 계산기 만들기 - CSS활용 계산기 그리기컴퓨터 알아가기/JavaScript 2022. 2. 16. 19:30728x90반응형
이 글은 제로초 TV의 자바스크립트 강좌를 기본으로 하고 있으며 CSS는 그동안 공부한 내역을 가지고 복습하면서 만들어 가고자 합니다.
우선 계산기의 기본모양을 HTML과 CSS를 통하여 만들어야 합니다.

▒ CSS를 이용한 계산기 모양
1. 원래 계산기 모양
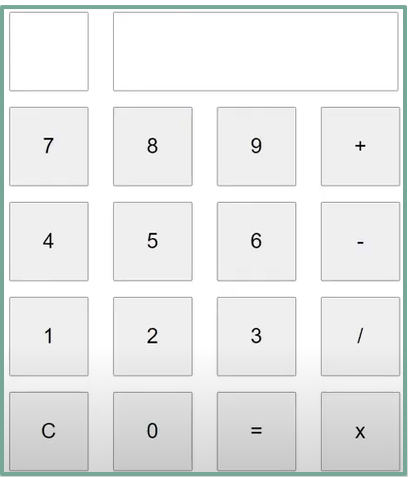
본 과정 공부에 도움을 받는 사이트에서는 자바스크립트 강좌가 메인이기 때문에 구체적으로 CSS를 활용힌 강의는 진행이 되지 않습니다. 그래도 계산기 그림하에 작동하는 프로그램이 필요합니다. 아래 그림은 아주 기본적인 계산기 모양입니다.

2. CSS를 이용하여 계산기 꾸미기
① <div> 태그와 <button> 태그를 이용하여 계산기 기본형 만들기
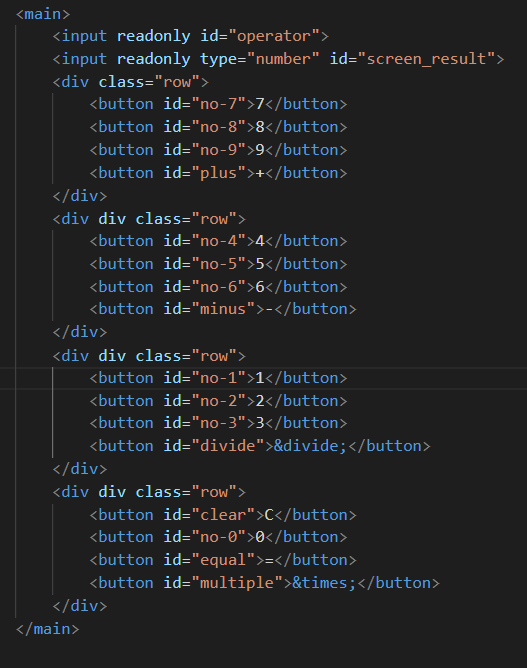
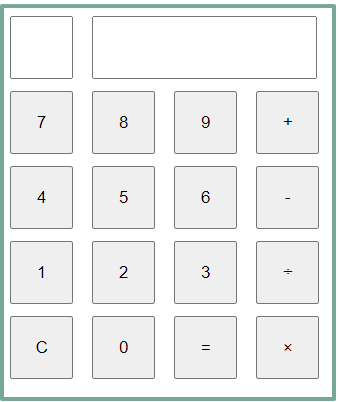
아래 그림과 같이 버튼을 16개 만들어서 기본 계산기 모양을 만들고 각각에 id를 부여합니다. 아울러 공부를 하다가 모르는 문법들이 나오면 그때 그때 별도로 정리를 해야 겠습니다. 여기서는 <input> 내그에서 readonly라는 속성이 사용되고 있네요.


CSS를 이용해서 좀 더 다듬어 봐야겠습니다. 상기 그림에서 곱하기 모양은 ×이고 나누기 모양은 ÷입니다.
② 기본 Box 모델사이즈를 조절합니다.
박스만들기에 대한 CSS는 다음글을 참조하여 기본개념을 알고 가면 좋을 듯 합니다.
2021.03.25 - [컴퓨터 알아가기/HTML CSS] - CSS 기본(BOX 응용) : Content-Box, Border-Box,
CSS 기본(BOX 응용) : Content-Box, Border-Box,
CSS의 속성들중에는 기본값이 적용되어 있습니다. 이러한 기본값에는 스타일시트에 명시적으로 설정할 필요가 없습니다. 예를 들어 텍스트의 기본글꼴에 적용되는 가중치는 기결정되어 있지만
happygunja.tistory.com
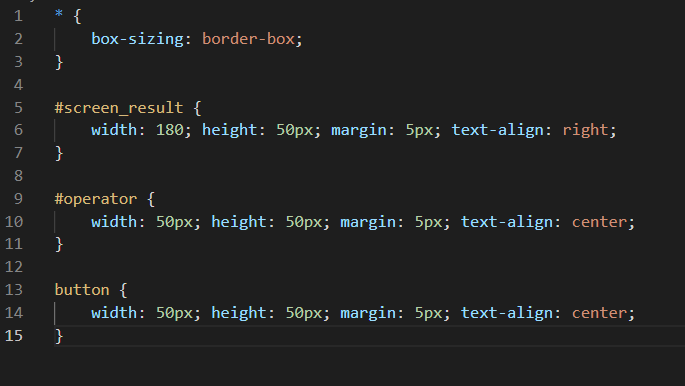
1차로 사이즈와 마진등을 고려하여 CSS 파일에 지정해줍니다.

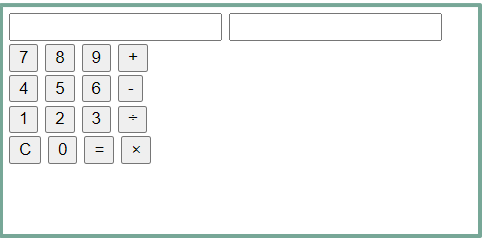
이 내용을 웹페이지를 통하여 보게되면 원래 생각했던 기본 모양이 다음과 같이 나옵니다.

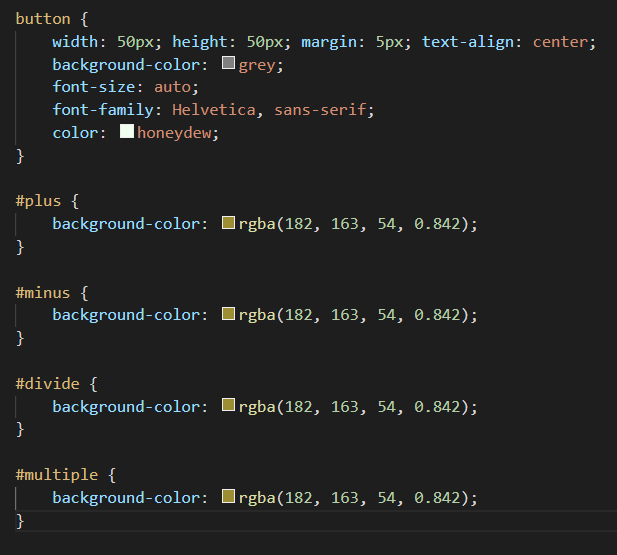
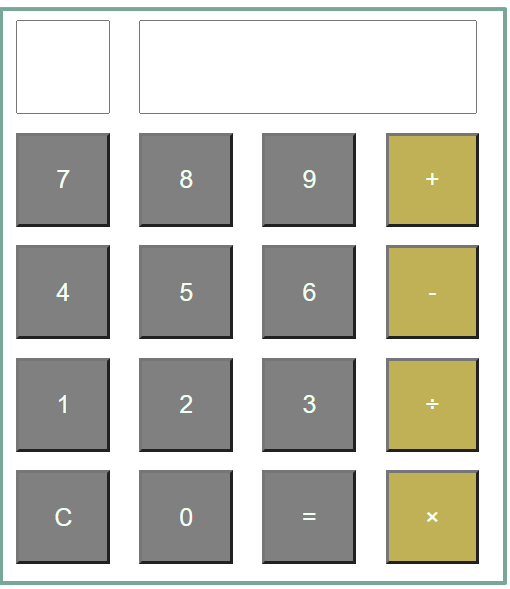
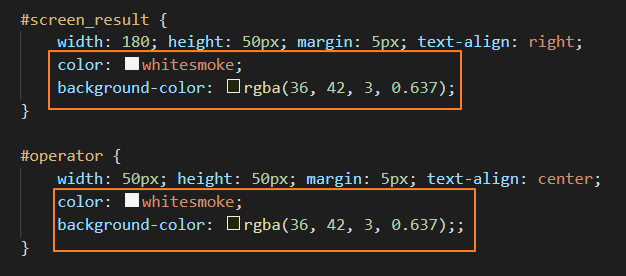
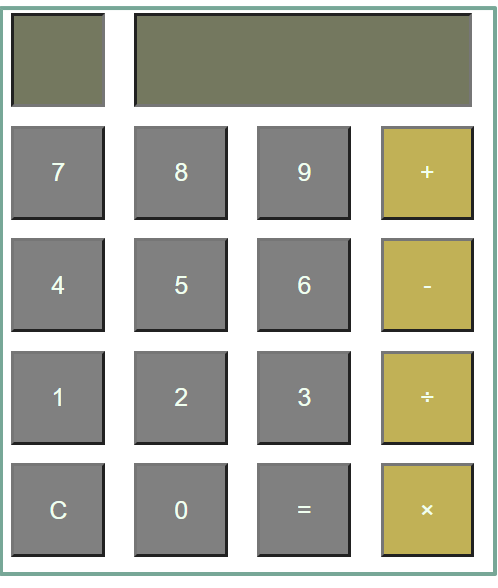
③ 버튼과 연산자 색깔 지정하기

웹페이지의 결과값은 다음과 같습니다.

input 태그 값도 바꾸고 싶군요

예쁘지는 않지만 그래도 결과값을 보면 계산기 모양을 띄네요.

본 계산기 모양을 기준으로 다음시간에는 계산기가 작동되는 프로그래밍을 공부해 보겠습니다.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : 계산기 만들기 - 연산자 함수 및 중간점검 (0) 2022.03.02 JavsScript 입문 : 계산기 만들기 - 숫자버튼 함수 및 고차함수 이용 중복제거 (0) 2022.02.21 JavaScript 입문 : 계산기 만들기 - 순서도 (0) 2022.02.15 JavaScript 입문 : 쿵쿵따 게임만들기 (숙제) - 실수 및 보완 (0) 2022.02.08 JavaScript 입문 (끝말잇기 게임) : 코드 최적화, 순서도 최적화 (0) 2022.02.07