-
CSS 움직이는 공 만들기 (상하좌우 움직이는 공)컴퓨터 알아가기/HTML CSS 2022. 5. 4. 19:30728x90반응형
이제는 재미로 공이 바닥에 튕겼다가 다시 중력에 의해 내려오는 모양을 만들어 보려고 합니다. 이를 응용하여 최종 로또추첨기에서 뽑혀지는 총 7개의 공이 움직이면서 1초의 간격을 두고 나타날 수 있게 해보는게 목적입니다.
VS Code 편집기를 이용하여 연습해 보도록 하겠습니다.
기본적인 HTML과 CSS가 필요하겠죠.
1. 기본 HTML 포맷만들기
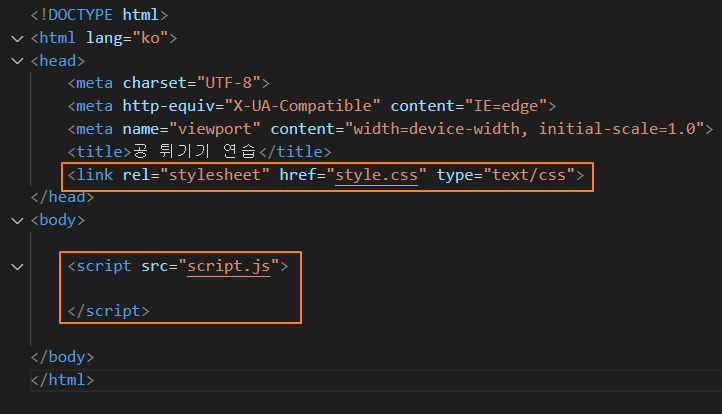
아래 그림과 같이 기본 포맷안에 CSS연결과 JS연결할 경로를 세팅해 줍니다.

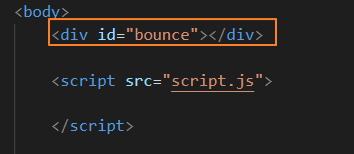
이럴경우 <body> 태그내 <div>태그의 id를 활용하도록 합니다.
<div>태그는 다음과 같이 간단합니다. 물론 자바스크립트에서는 태그를 선택해야 겠지요.

2. CSS 꾸미기
여기서는 색을 직접 반영하여 진행하며 원의 크기도 지정합니다. 순서는 색, 원모양 만들기, 애니메이션 적용 스킴을 id내에 지정해 주고 Animation을 위해서는 @keyframes를 사용합니다. CSS 파일에서 작성합니다.
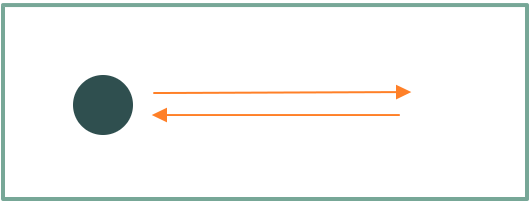
① 좌우로 움직이는 공 만들기

상기 내용을 잠깐 설명하면
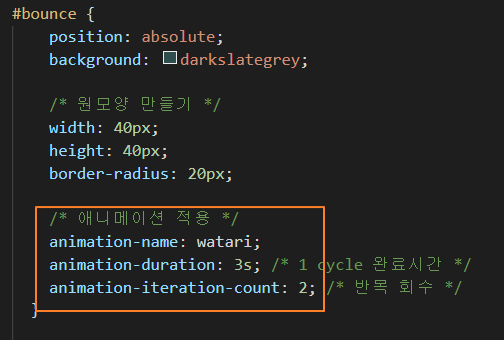
위치와 공색깔은 원하는 색을 지정할 수 있고 원모양 만들기는 지난시간 공만들기에서 충분히 이해가 되었으리라 생각됩니다. id 안에 기본적인 "animation-"로 시작하는 속성을 지정해 줍니다. 이는 다시 @keyframes에서 범위를 지정할 수 있습니다.
"animation-" 속성을 살펴 보면 animation-name으로 @keyframes랑 연결시킬 수 있습니다. animation-duration은 한 사이클을 마치는 시간을 정해주고 animation-iteeration-count는 반복횟수를 지정합니다.
이제 움직이는 프레임을 설정해 보도록 하겠습니다.
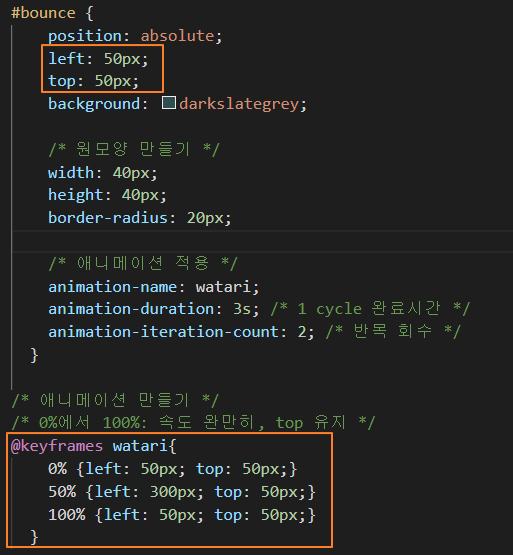
브라우저 왼쪽과 위에서 50px씩 띄우고 하도록 하겠습니다. 전체를 반영한 CSS를 보면 다음과 같습니다.

상기 내용에서 알아야 될 사항은
position에 왼쪽과 위를 50px로 지정해 준 상태에서 'watari'라는 animation-name으로 @keyframes를 조정 하였습니다.
@keyframes에서 0%는 첫번째 시작점이고 50%는 프레임의 중간점입니다. 즉, 1사이클 가운데 중간부분이라고 보면 됩니다. 300px까지 갔다가 100%는 다시 돌아옵니다.
그렇다면 좌우로 왔다 갔다하는 key 명령어는 @keyframes에서 설정된 값일 겁니다.
브라우저를 보면 다음과 같은 공 모양이 오른쪽으로 300px까지 갔다가 돌아오기를 2번 반복합니다.

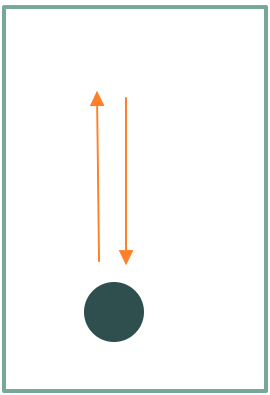
② 상하로 튕기는 공 만들기
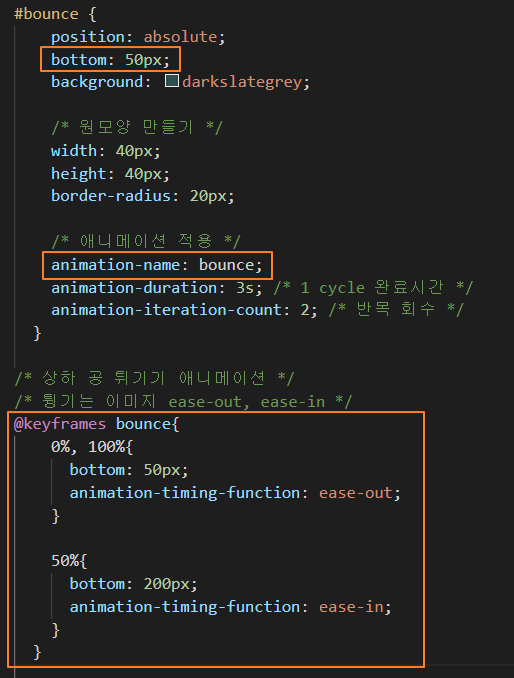
animation의 기본속성을 경험해 봤기 때문에 이제는 상하로 공이 움직이는 애니메이션을 만들어 보겠습니다. 이번에는 animation-name을 bounce로 지정하고 시작점을 밑에서 50px을 띄운 상태에서 해보겠습니다.

설명을 요약하면
요소의 시작위치를 bottom: 50px로 지정하였습니다. 프레임의 시작점(0%)과 끝나는 지점(100%) annimation-timing-function을 ease-out으로 설정하였고 중간점(50%)에서 annimation-timing-function을 ease-in으로 설정 하였습니다.
참고로 ease-out은 시작은 빨리 끝은 천천히의 개념이고 ease-in은 시작은 천천히 끝은 빠른 효과를 보여줍니다. 따라서 시작할 때 빨리 움직였다가 천천히 올라가는 효과를 느낄수 있으며 반복이 될 수록 공이 튕기는 모습을 볼 수 있습니다.

애니메이션의 기본을 배웠기 때문에 자바스크립트를 공부하면서 나올 수 있는 또는 해보고 싶은 모양을 그때 그때 공부를 해야 겠습니다.
반응형'컴퓨터 알아가기 > HTML CSS' 카테고리의 다른 글