-
<HTML/CSS> Transition 2 - 마우스를 올리면 요소의 크기와 위치 변화컴퓨터 알아가기/HTML CSS 2022. 9. 16. 19:30728x90반응형
지난시간 마우스를 올리면 글씨색이 변한다던가 사이즈가 변하는 기초적인 transition 기능을 이해해 보았습니다만, 이번시간에는 사이즈가 변하면서 위치가 이동되는 내역을 이해해 보도록 하겠습니다.
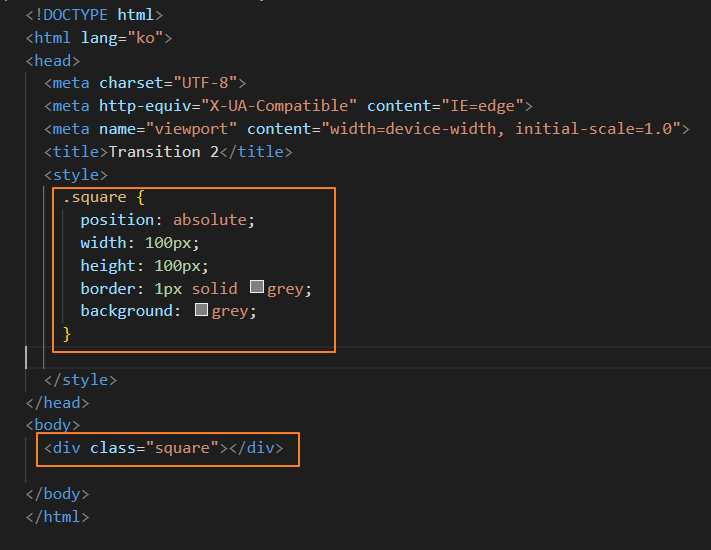
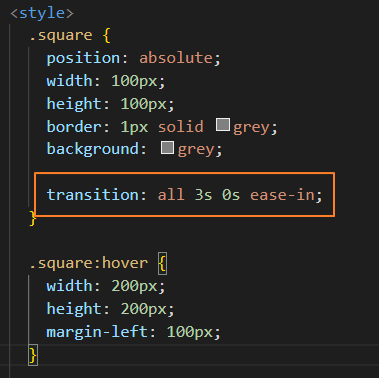
HTML상 클래스명이 squre인 <div>태그를 만들고 다음과 같이 칼라가 회색인 네모박스를 만들어 봅니다. 이번에는 간단한 CSS 영역이므로 HTML상 같이 사용하도록 하겠습니다.

브라우저상 다음과 같이 나옵니다.

이 네모박스를 마우스를 올려 놓았을때 왼쪽으로 100px 움직이면서 크기는 두배로 늘어나는 애니메이션 기능을 공부하고자 하는데 transition 기능을 사용하면 됩니다.
필요한 기능을 고민해 보면 다음과 같이 정리할 수 있습니다.
① 마우스 올리는 기능은 hover
② 크기 2배인 경우는 hover시 사이즈 2배 설정
③ transition의 기능 (property, duration, delay, timing-function) 사용
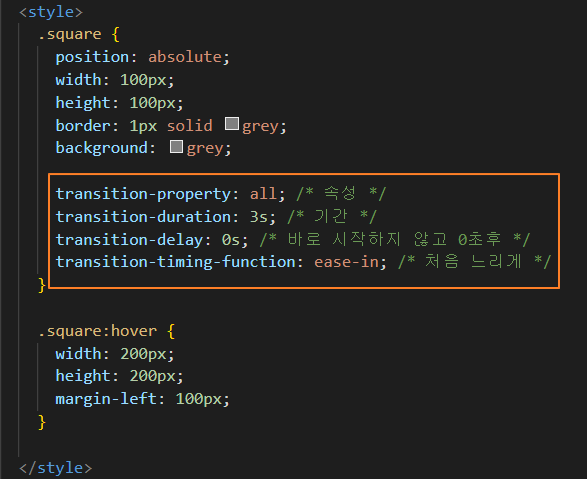
이 고민을 반영하여 CSS를 다음과 같이 정리할 수 있습니다.

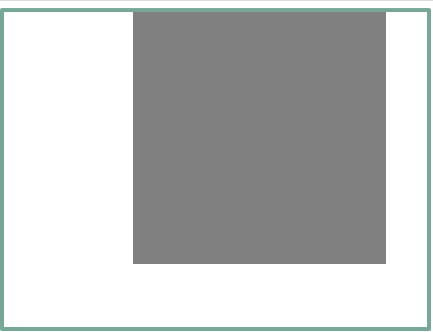
마우스를 올리면 위치와 크기가 3초동안 다음과 같이 변합니다.

transition-property에서 주의할 점은 가로 세로 전체 속성을 변하시키는 속성값은 all입니다.
property, duration, delay, timing-function을 다음과 같이 한꺼번에 쓸 수 있습니다.

transition 축약을 할 때는 순서를 꼭 지켜야합니다.
코드펜에서 움직이는 결과를 보면 다음을 참조하세요.
See the Pen Transition 2-1 by skkim0303 (@skkim0303) on CodePen.
여기서 마우스를 올렸을때 나타나게 하는 내용을 조금 더 응용하면 opacity를 0에서 1로 설정하면 됩니다.
See the Pen transition2 by skkim0303 (@skkim0303) on CodePen.
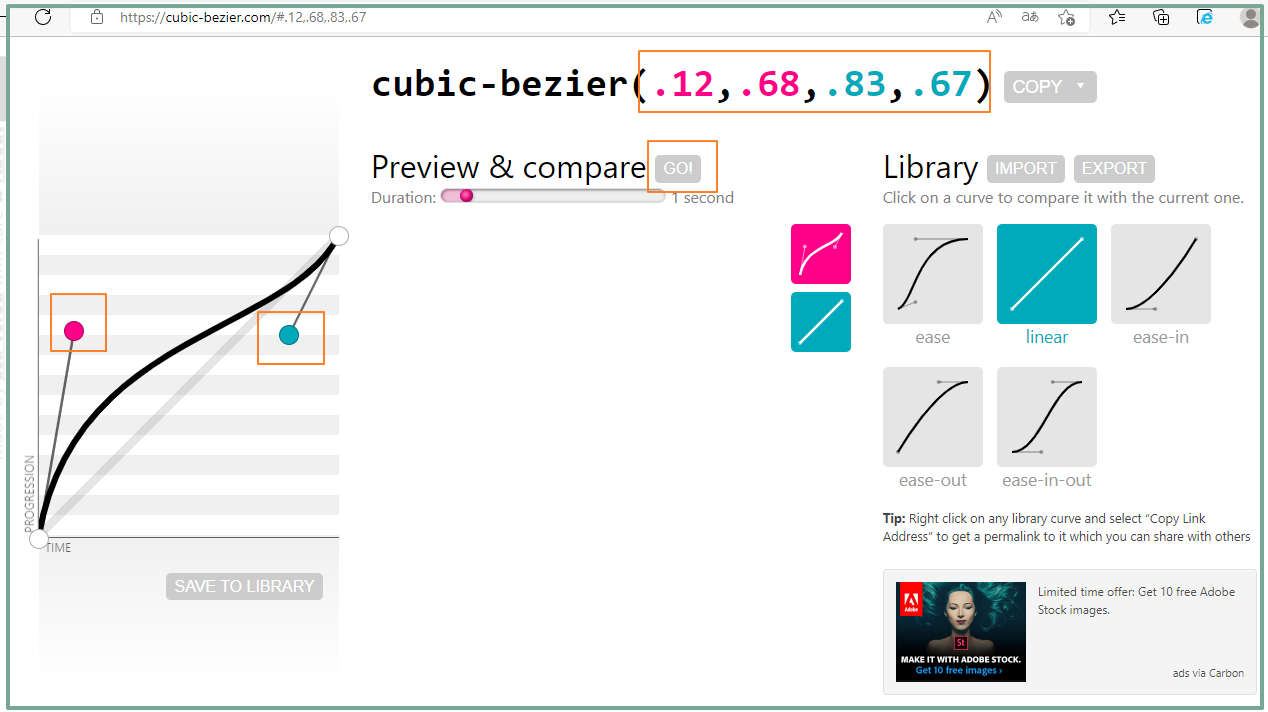
※ transition timing-function을 사용할때 어떤 속도가 효과적인지 전체를 만들어 놓은 라이브러리가 있습니다.
구글에서 cubic-bezier를 검색하면 속도에 대한 설정과 시뮬레이션을 볼 수 있습니다.

사용법은 간단합니다. 시뮬레이션에 필요한 빨간점과 파란점을 움직여 보고 GO를 눌러 확인 후 위에 써 있는 네자리 숫자를 카피해서 transition-timing-function에 붙혀넣기 하면 됩니다.
CSS 애니메이션 기초문법은 Rock's Easy Web을 기본으로 공부하고 있습니다.
반응형'컴퓨터 알아가기 > HTML CSS' 카테고리의 다른 글
<HTML/CSS> Transition 4 : Sub-Menu 만들기 - 위에서 아래로 흐르는 커튼 효과 (0) 2022.09.18 <HTML/CSS> Transition 3 : Sub-Menu 만들기 - Display와 Opacity 이용 (0) 2022.09.17 <HTML/CSS> Transition 1 - 글자색과 크기 변환 (2) 2022.09.15 CSS 움직이는 공 만들기 (상하좌우 움직이는 공) (0) 2022.05.04 CSS : Readonly 속성 (0) 2022.02.15