-
JavaScript 입문 : 로또추첨기 - 당첨볼 추출 및 정렬 / setTimeout( ) 함수컴퓨터 알아가기/JavaScript 2022. 5. 13. 19:30728x90반응형
이 글은 제로초 TV의 자바스크립트 강좌를 기본으로 하고 있습니다.
지금까지 로또추첨기에 대한 코딩 순서를 복습하자면 코딩에 대한 순서도 - 배열을 이용한 숫자 45개 준비 - 전체 숫자 무작위 섞기 (피셔 예이츠 셔플) 이었습니다. 지금부터는 섞인 45개의 숫자에서 당첨볼 6개와 보너스 볼을 뽑는 코딩을 공부할텐데 setTimer 함수 메소드를 이용하여 1초마다 공이 화면에 표시되는 과정을 해보고자 합니다.
▒ 6개 당첨볼 뽑기
지난 시간까지 무작위 섞인 45개의 공을 shuffle이라는 빈 배열에 배정 하였습니다. 여기서 앞 6개를 당첨번호로 (뒤 6개를 뽑아도 되고, 홀수번째나 짝수번째 봅아도 되고) 다음 7번째 볼을 보너스볼로 하겠습니다.
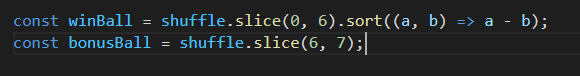
slice()와 sort()를 이용하여 원본을 유지한채 뽑고 정렬을 하면 다음과 같습니다.

참고로 bonusBall은 shuffle[6]로 사용할 수 있습니다.
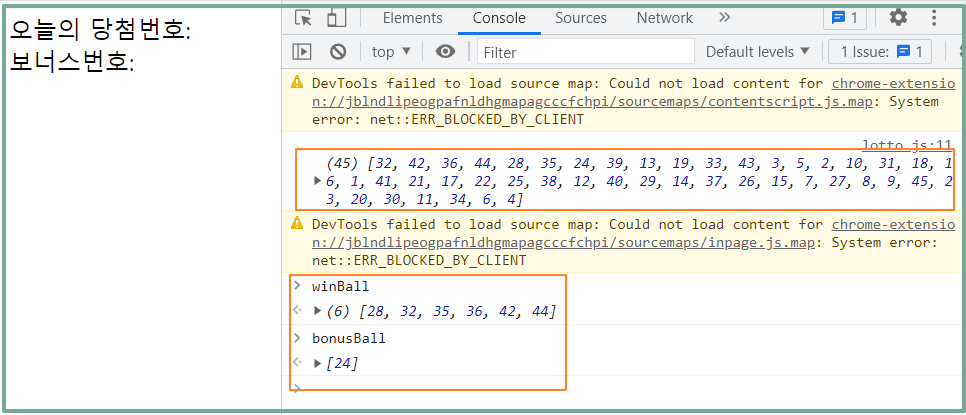
브라우저에 가서 확인을 해 볼 수 있습니다.

▒ setTimeout( ) 함수 메소드
setTimeout( ) 함수 메소드는 어떤 동작이 일어날 때 시간을 설정하는 기능입니다. 가령 공이 1초마다 화면에 나타내게 하고 싶을때나 결과값이 10초후에 나타나게 한다든지 하는 프로그래밍을 할 때 사용합니다.
① 기본형
setTimeout(( ) => { 내용}, 원하는 시간)
원하는 시간은 천분의 1초로 구성이 되어 있기 때문에 초단위로 설정하기 위해서는 1000을 곱해줘야 합니다.
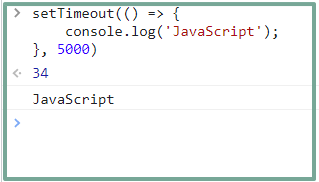
예를 들어 'JavaScript'를 5초후에 화면에 표시하고자 하면 다음과 같이 만들면 되겠습니다.

② 당첨볼 차례대로 나타내기
setTimeout( )을 사용하여 당첨볼을 차례대로 나타내는 프로그램을 공부해 보겠습니다. 순서를 고민하면
▶ 표시될 HTML 위치 선택
▶ setTimeout 함수 contents 만들기
- 각 볼이 들어갈 위치 <div> 태그 만들기
- 기존에 만들어진 CSS 클래스 네임 이용
- 화면에 표시 (시간 배열)
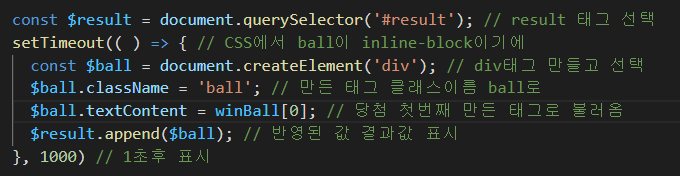
코딩은 다음과 같습니다.

이 코드에서 눈여겨봐야 할 점은 자바스크립트에서는 document.createElement라는 명령어로 <div>태그를 만들 수 있습니다. 또한 class를 지정할 수 있는데요. HTML에서는 class를 사용하지만 자바스크립트에서는 className이라는 용어를 사용합니다.
첫번째 당첨볼인 winBall[0]을 textContent로 불러와서 결과값 태그인 $result에 표시(append)합니다.
브라우저를 보면 다음과 같이 1초후에 보여지게 됩니다.

이렇게 나머지 5개를 더 뽑고 마지막으로 보너스볼을 뽑으면 기본적인 코딩은 완료가 됩니다. 한번 완성을 해보도록 하겠습니다.

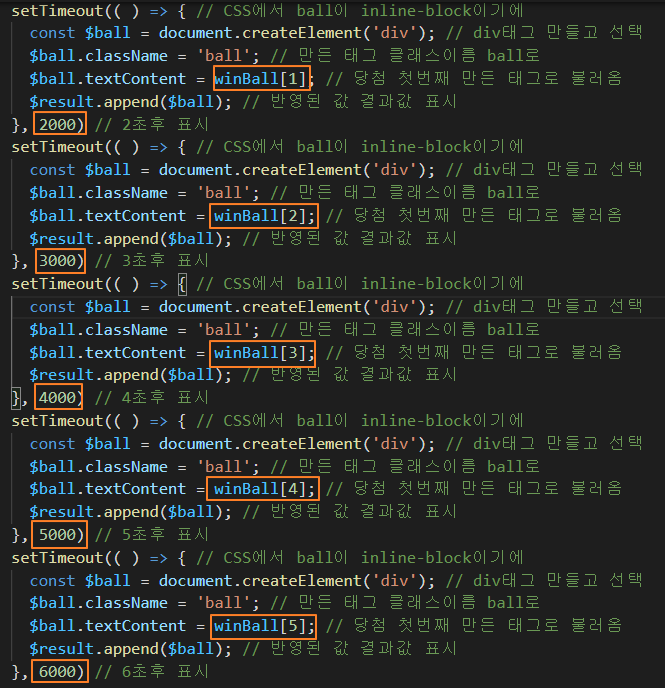
복사 붙혀넣기를 통해서 당첨볼 6개를 만들었습니다. 변경되어야 할 당첨볼 순서와 setTimeout만 수정하여 코딩을 완료하고
브라우저를 보겠습니다.

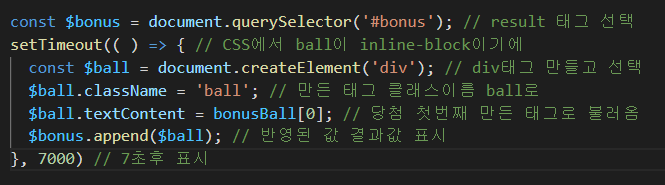
6개가 잘 나오는 군요 (각 1초마다). 이제는 보너스 볼을 뽑는 코딩을 하면 다음과 같습니다.

결과값은 다음과 같이 잘 나옵니다.

이제 기본적인 코딩은 완료가 되었습니다.
상기 당첨볼 6개를 뽑을 때 같은 코딩을 복사하여 붙혀넣기를 6번 했는데 이런 공통적인 경우 함수를 별도로 공통내용만 담아 축약할 수 있습니다. 다음 시간에는 이 작업을 한번 해 보도록 하겠습니다.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : 로또 추첨기 - 공 색깔 입히기 (0) 2022.05.17 JavaScript 입문 : 로또 추첨기 - setTimeout( ) 함수 : 중복 부분 매개변수 함수로 통일 (0) 2022.05.16 JavaScript 입문 : slice( ) 와 sort( ) 함수 메소드 (0) 2022.05.12 JavaScript 입문 : 로또추첨기 - 무작위 섞기 2단계 (피셔예이츠 셔플) (0) 2022.05.10 JavaScript 입문 : 로또추첨기 - 무작위 섞기 1단계 (배열로 공 45개 준비) (0) 2022.05.09