-
JavaScript 입문 : 로또 추첨기 - setTimeout( ) 함수 : 중복 부분 매개변수 함수로 통일컴퓨터 알아가기/JavaScript 2022. 5. 16. 19:30728x90반응형
이 글은 제로초 TV의 자바스크립트 강좌를 기본으로 하고 있습니다.
▒ 중복부분 함수로 통일
지난시간 로또추첨기에 대한 코딩을 완료 하였습니다. 이제부터는 좀 더 효과적인 코딩을 위하여 심하게 중복되어 있는 부분을 별도로 함수를 만들어 통일화하는 과정을 같이 공부할 겁니다.
일단 지난 시간 코딩을 살펴보면 다음과 같이 중복이 계속 발생합니다. (일부분만 봐도 그렇습니다.)
주황색 사각형 안만 변하고 나머지는 전부 같습니다.

물론 수정하지 않아도 프로그램이 작동하는데는 이상이 없습니다만, 수정 사항이 발생하는 경우 일일이 하나씩 고쳐야 하는 번거로움이 있고 아주 복잡한 프로그램인 경우는 수정시 실수 할 확률도 높아 비효율적입니다.
1. 함수로 중복 제거 (1단계)
별도로 외부에 함수를 만들어서 중복된 부분을 통일하도록 하겠습니다. 이럴 경우 매개변수를 만들어 주는게 핵심입니다. 매개변수란 대신 사용할 수 있는 변수로 보면 되겠습니다.
<div>태그 선택하는 명령어는 한꺼번에 모으고 통일 작업을 하면 다음과 같이 할 수 있습니다. 통일시키는 함수의 이름은 임의로 작성하면 되겠습니다. 저는 lottoBall 이라는 이름으로 한번 해보죠.
① 함수 기본형
다음과 같이 만들 수 있습니다.

② 매개 변수 활용 중복되는 부분 채워넣기
매개변수 활용시 ( )함수내 선언하고 내용에서 매개변수로 바꾸어 줍니다. 즉, 당첨볼과 보너스볼을 나타내는 매개변수와 결과를 나타내는 매개변수를 만들어 줍니다.

③ setTimeout( ) 내역 정리
lottoBall이라는 함수를 통하여 매개변수를 지정 하였기때문에 중복되는 setTimeout( ) 의 내역을 간단히 정리할 수 있습니다.
먼저 당첨볼은 다음과 같이 lottoBall(매개변수1, 매개변수2)함수를 이용하여 정리할 수 있슴니다.

다음 보너스볼은 다음과 같이 정리가 가능합니다.

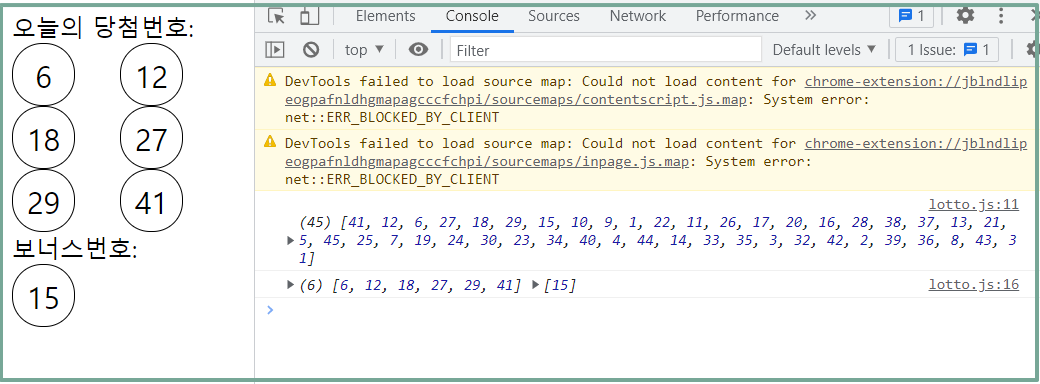
잘 정리 되었는지 브라우저를 보겠습니다.

2. 함수로 중복 제거 (2단계)
아직 중복을 좀 더 제거할 수 있는 여지가 있어 보입니다. 당첨볼 6개는 전부 같은 모양인데 단지 setTimeout을 통해 나타나는 시간만 다를뿐입니다. 이럴 경우 for문을 이용하여 줄일 수 있습니다. 보너스 볼 당첨은 중복을 제거 안해도 될 듯 합니다.
다음과 같이 코딩을 할 수 있으며 상당히 효율적으로 중복이 제거 된 내역을 볼 수 있습니다. 전체 코드는 다음과 같으며 브라우저 결과도 같이 보겠습니다.

 반응형
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : 로또 추첨기 - 마무리 (0) 2022.06.06 JavaScript 입문 : 로또 추첨기 - 공 색깔 입히기 (0) 2022.05.17 JavaScript 입문 : 로또추첨기 - 당첨볼 추출 및 정렬 / setTimeout( ) 함수 (0) 2022.05.13 JavaScript 입문 : slice( ) 와 sort( ) 함수 메소드 (0) 2022.05.12 JavaScript 입문 : 로또추첨기 - 무작위 섞기 2단계 (피셔예이츠 셔플) (0) 2022.05.10