-
JavaScript 입문 : 로또 추첨기 - 공 색깔 입히기컴퓨터 알아가기/JavaScript 2022. 5. 17. 19:30728x90반응형
이 글은 제로초 TV의 자바스크립트 강좌를 기본으로 하고 있습니다.
로또추첨기에 나오는 공은 현재 흰바탕입니다. 애니메이션을 적용하는 것은 물론 공 색깔도 배정하지 않았습니다. 먼저 공에 색을 입히는 과정을 해 보고자 합니다.
▒ 공 색깔 입히기
로또추첨을 생각해 보면 10단위 기준으로 색이 다릅니다.
1 ~ 10번까지 노란색, 11 ~ 20번까지 파란색, 21 ~ 30번까지 빨간색, 31 ~ 40번까지 검은색, 41 ~ 45번까지는 초록색이네요.
자바스크립트에서 CSS를 직접 코딩 할 수 있는데 다음과 같이 사용합니다.
태그.style.css속성 = 값;
1. 공 색깔 지정 위치
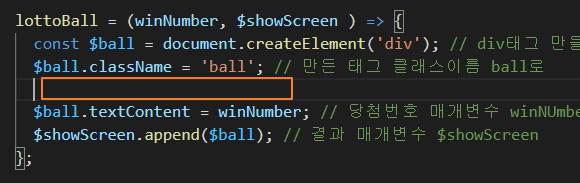
그렇다면 공의 색깔을 지정하는 코딩은 어느 위치에 적어야 할까요?
상시적으로 볼이 뽑히기 전에 공의 색이 지정이 되야 하겠네요. 다음 위치쯤 될 것 같습니다.

2. 볼 색깔 코딩
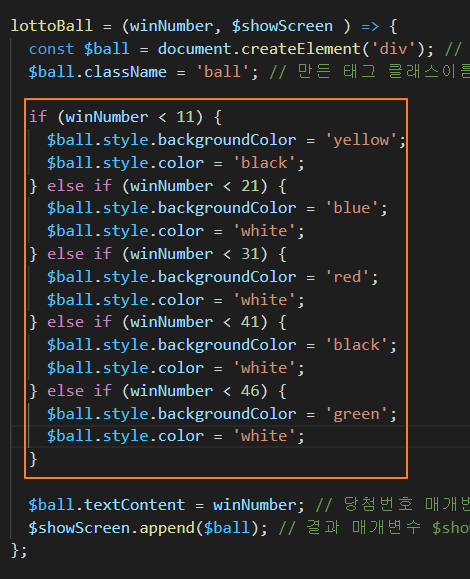
로또볼의 색은 10단위별로 다르다고 이미 확인 하였습니다. if ~ else if ~ else문으로 작성이 가능합니다.

볼을 지정한 태그를 선택하고 배경색과 글씨색을 지정해 주면 됩니다. 자바스크립트이기 때문에 배경색 지정을 camelCase로 해야 합니다. backgroundColor로
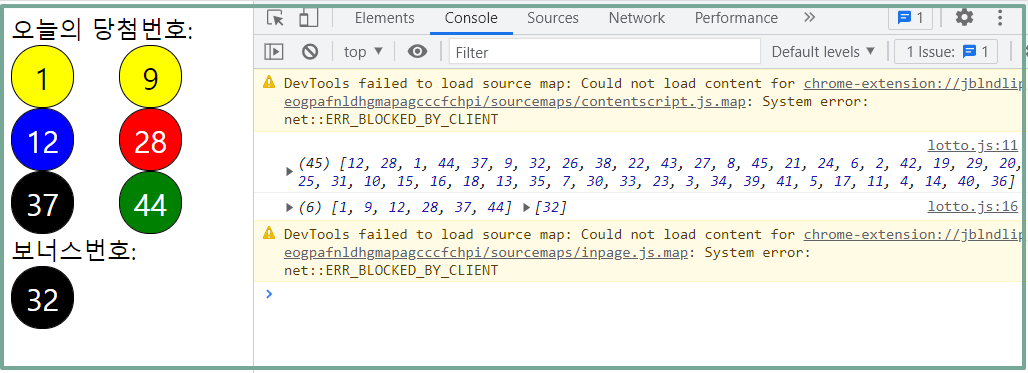
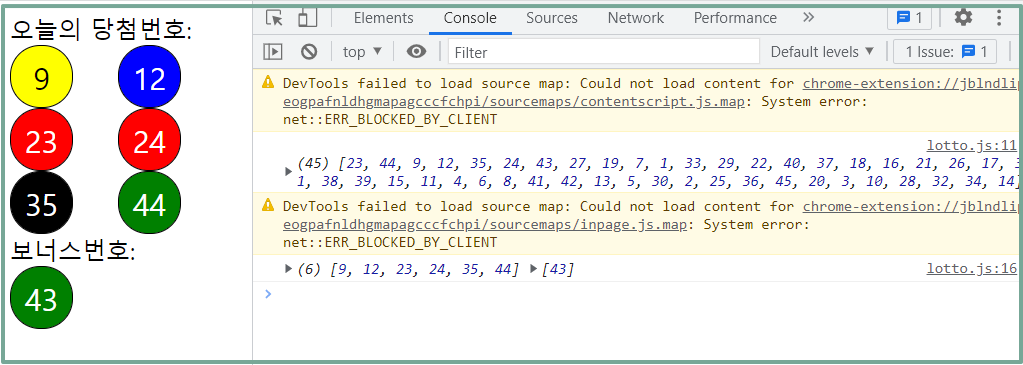
브라우저를 확인하면 다음과 같습니다.

3. 매개변수 사용 함수로 분리
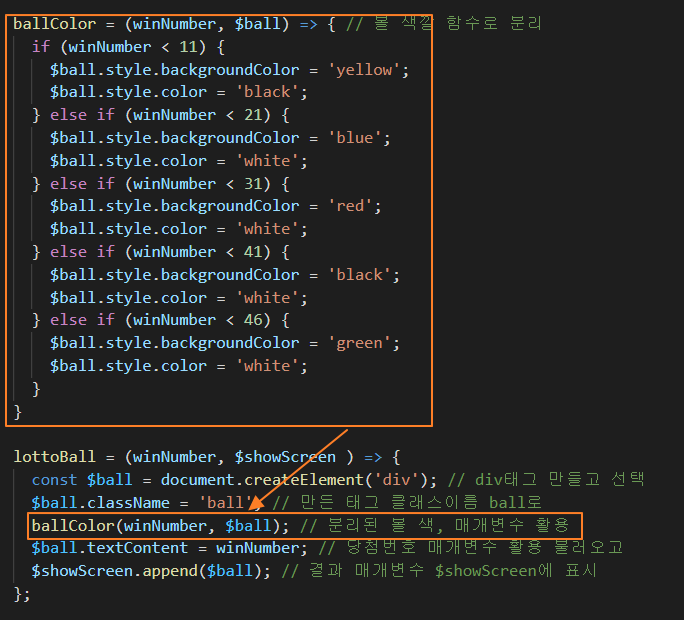
사실 코딩은 이미 완료가 되었습니다만 볼의 색깔 if문이 lottoBall 코딩안에 들어가 있어서 외부에 함수로 분리를 해주면 보기도 편할 것 같습니다.
매개변수를 활용하는 함수가 기본이겠죠. 함수이름을 ballColor로 해 보겠습니다. 함수 이름은 자신이 이해하기 쉬운 이름을 만들면 됩니다.

다음과 같이 작동이 잘 되는 것을 확인할 수 있습니다.

이로써 기본적인 로또추첨기를 만들어 보았는데 다음 시간에는 약간의 화면을 꾸며 보도록 하겠습니다.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : 가위바위보 게임 - HTML내 CSS 및 JS 연결 (0) 2022.06.24 JavaScript 입문 : 로또 추첨기 - 마무리 (0) 2022.06.06 JavaScript 입문 : 로또 추첨기 - setTimeout( ) 함수 : 중복 부분 매개변수 함수로 통일 (0) 2022.05.16 JavaScript 입문 : 로또추첨기 - 당첨볼 추출 및 정렬 / setTimeout( ) 함수 (0) 2022.05.13 JavaScript 입문 : slice( ) 와 sort( ) 함수 메소드 (0) 2022.05.12