-
JavaScript 입문 : 가위바위보 게임 - 기본구조 만들기 (HTML, CSS, JS)컴퓨터 알아가기/JavaScript 2022. 6. 27. 19:30728x90반응형
이 글은 제로초 TV의 자바스크립트 강좌를 기본으로 하고 있습니다.
▒ 가위바위보 게임 기본구조 만들기
가위바위보 게임을 위해서 HTML내 기본구조를 만들어 놓아야 합니다. 다시한번 말씀 드리지만 HTML내 CSS와 JS를 연결시켜 놓고 각각의 파일에 내용을 다루도록 하겠습니다.
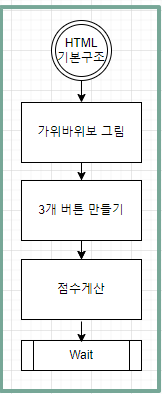
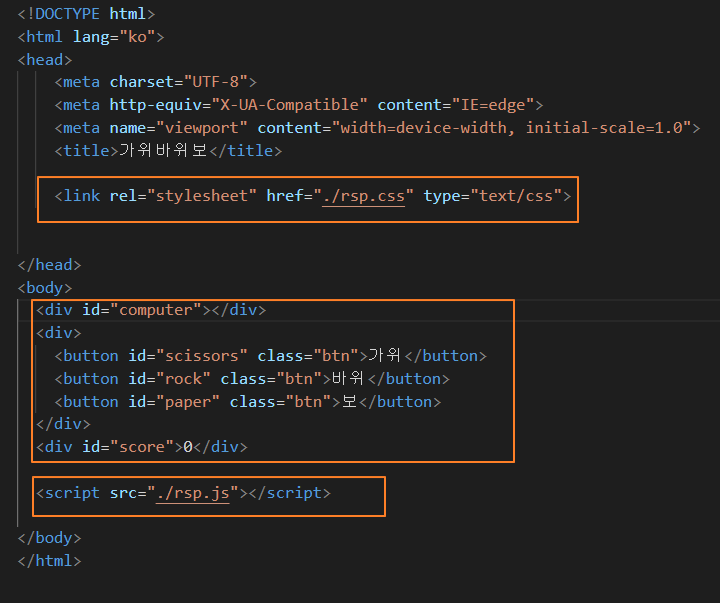
1. HTML 기본 구조
순서도에는 반영하지 않았지만 향후 순서도에도 업데이트가 필요합니다. HTML의 기본구조로서 맨위에 가위바위보 그림이 필요하고 밑에는 각 버튼에 대한 구분, 그리고 마지막 밑에는 점수계산에 대한 구분을 하도록 하겠습니다.


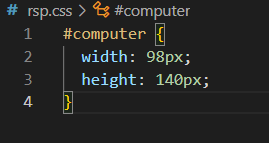
2. CSS 기본 구조
첫번째 <div>태그에 사용될 가위바위보 그림이 반영되는 곳으로 id가 computer로 하였고 보여지는 그림모양의 크기를 나타냅니다. 일단 강좌에 나와있는 그림을 사용하지 않고 무료 사이트에서 사용하는 그림을 차용해와서 강좌와는 다음 넓이와 높이를 표시했는데 이 부분은 각자 그림에 맞게 정할 수 있을 것 같습니다.
제가 사용하는 그림은 아래 그림으로 사용할 예정입니다.
같은 폴더안에 rsp.png파일로 저장 하였습니다.

그림내 가위바위보 손모양이 전부 있기때문에 위치와 크기를 조절할 예정입니다. 우선 CSS내에는 다음과 같이 크기를 정하고 시작하고자 합니다.

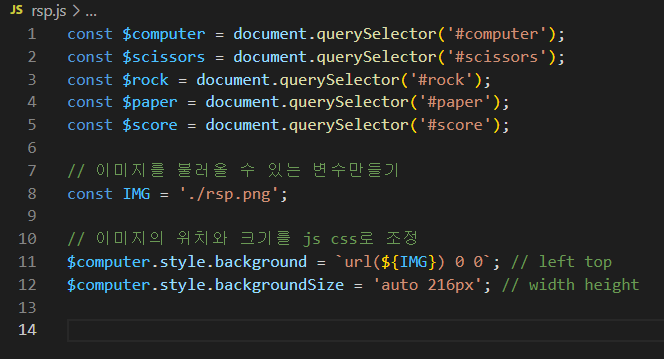
3. JS 기본구조
자바스크립트에서는 기본적으로 각각의 HTML 태그를 ID를 통해 선택을 전부 해줍니다.
그 후 rsp.png 이미지를 불러올 수 있는 변수를 만들고 JS내 CSS통하여 위치를 조정합니다.

특히 CSS 위치조정에 대해 좀 더 설명하면
style.background는 이미지를 선택해서 url의 위치를 잡는 겁니다. 0 0의 숫자는 왼쪽과 위의 위치입니다. 위치를 잡고 backgroudSize를 통해 그림의 필요한 부분만 나타낼 수 있습니다.
가위바위보 그림상 막대기가 길어서 높이를 216px로 조정했습니다. 상기 JS를 반영한 HTML내 브라우저 모양은 다음과 같이 보여집니다.

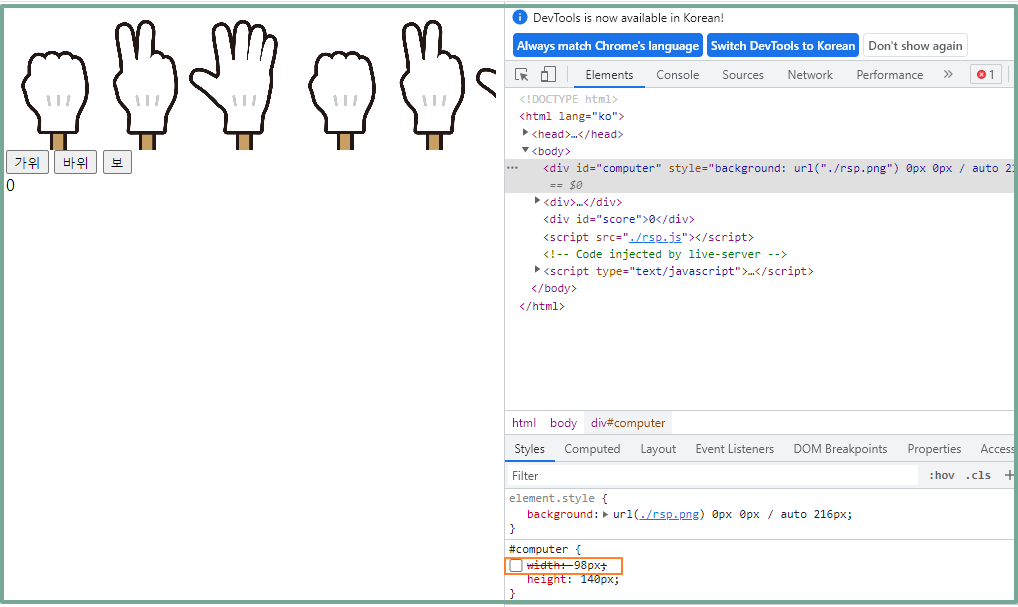
참고로 개발자 도구(F12)에서 CSS의 width를 지우고 보면 다음과 같이 그림이 전부 보이게 됩니다. 따라서 코딩할 때 브라우저를 보면서 크기를 지정해주면 되겠습니다.

※ style.background = `url({$IMG}) 0 0`
여기서 주의할 점은 문자열 변수에 대한 위치를 나타낼 때 키보드 1번 옆에 있는 따옴표를 사용해야 합니다.
※ 가위와 보의 위치
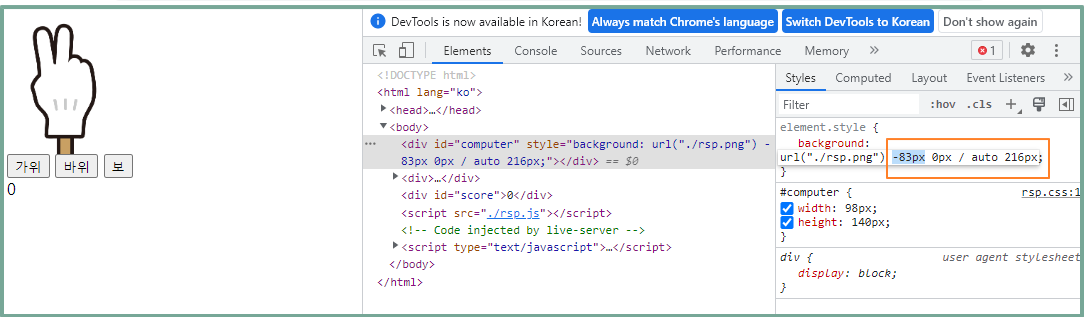
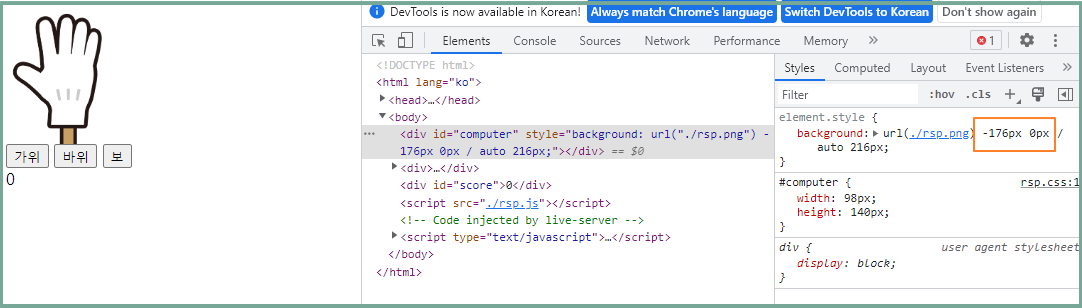
그렇다면 가위의 위치와 보의 위치를 다음과 같이 만들 수 있을겁니다. 개발자코드(F12)에서 숫자를 변경하면서 내 그림에 맞는 위치 숫자를 적용하면 됩니다.
style.backgroud의 왼쪽 위치를 변경하면 됩니다.

가위의 위치 
보의위치 일단 여기가지 기본 구조를 만들어 보았습니다.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : 가위바위보 게임 - setInterval함수와 setTimeout함수 (0) 2022.07.07 JavaScript 입문 : 가위바위보 게임 - 빠르게 그림변환 (setInterval) (0) 2022.07.06 JavaScript 입문 : 가위바위보 게임 - 순서도 (0) 2022.06.25 JavaScript 입문 : 가위바위보 게임 - HTML내 CSS 및 JS 연결 (0) 2022.06.24 JavaScript 입문 : 로또 추첨기 - 마무리 (0) 2022.06.06