-
JavaScript 입문 : 가위바위보 게임 - 빠르게 그림변환 (setInterval)컴퓨터 알아가기/JavaScript 2022. 7. 6. 19:30728x90반응형
이 글은 제로초 TV의 자바스크립트 강좌를 기본으로 하고 있습니다.
▒ 빠르게 그림변환 (setInterval 함수)
지난시간 개발자도구(F12)를 통하여 가위 바위 보 그림의 위치를 확인해 보았습니다. 무료로 사용할 수 있는 그림을 구한 관계로 순서가 바위 가위 보 순서로 되어 있는데 빠르게 그림을 변화시킬 예정이므로 큰 문제는 아닐 것으로 판단됩니다.
현재 그림에서 각각의 위치는 다음과 같이 나왔습니다.
바위 : 0 0
가위 : -83px 0
보 : -176px 0
그리고 지난시간 JS상 CSS 명령어를 주었던 위치관련된 style.background와 style.backgroundSize 두 명령어는 항상 세트로 작성해 주어야 합니다.
1. 변수객체
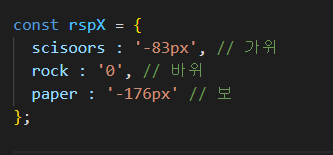
가위바위보 게임에 사용될 변수에서 공통점을 찾을 수 있다면 객체화 시켜 변수를 하나로 만들 수 있습니다.
상기 가위 바위 보의 위치를 다시 보면 변하는 위치는 각 X좌표만입니다.
바위 : 0 0 (rock)
가위 : -83px 0 (scissors)
보 : -176px 0 (paper)
원래는 각각 변수를 만들어줘야 하는데 예를 들면 바위의 경우 rockX = '-176px'; 같은 개념으로 나머지 가위 보도 만들어야합니다만 객체를 사용하여 다음과 같이 묶을 수 있습니다.

객체를 만든다는 것은 각각의 변수에서 공통점을 찾아 하나로 묶어준다는 겁니다. 이는 향후 변수를 활용할 때도 간편하고 효율적으로 사용할 수 있게 됩니다. 상기 코드에서 원래는 scissorsX, rockX, paperX로 변수를 각각 잡아서 할 수 있지만 rspX라는 변수로 각각의 좌표를 만든겁니다.
2. setInterval 함수
각각의 X좌표값에 대한 변수를 객체로 만든 후 시간간격 함수를 이용하여 브라우저상 그림을 변환시켜 주고자 합니다. 이때 사용하는 함수를 setInterval 함수라고 하는데 setTimeout함수와 사용방법은 같다고 보면됩니다.
기본형은 다음과 같습니다.

이제 if문을 이용하여 0.05초마다 가위바위보 그림을 빠르게 변환시켜 보고자 합니다.
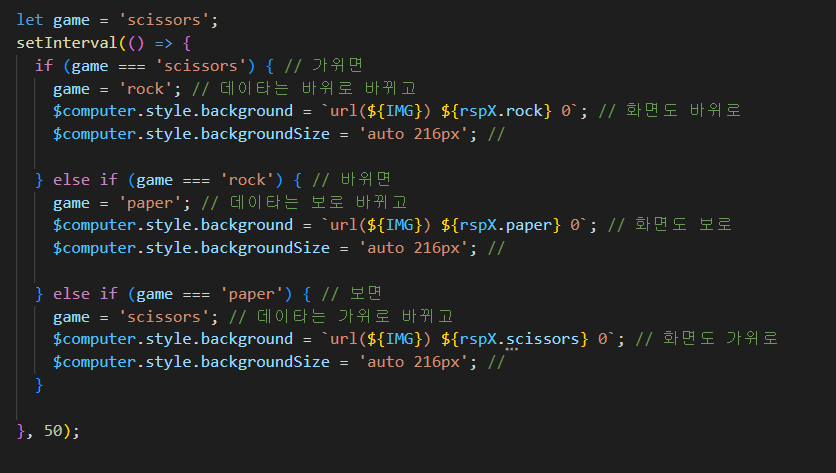
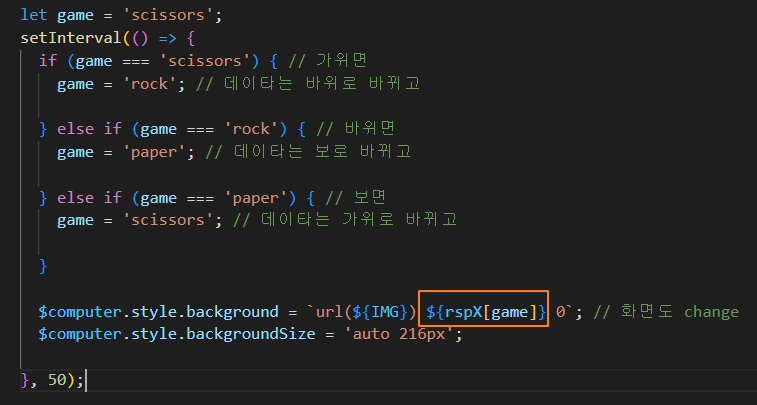
다음과 같이 코딩이 가능합니다.

style.background와 style.backgroundSize는 항상 같이 써야하는 것을 명심하도록 하지요.
이렇게 객체를 이용하여 좌표를 정의해 주면 브라우저에서는 0.05초마다 그림이 변합니다.
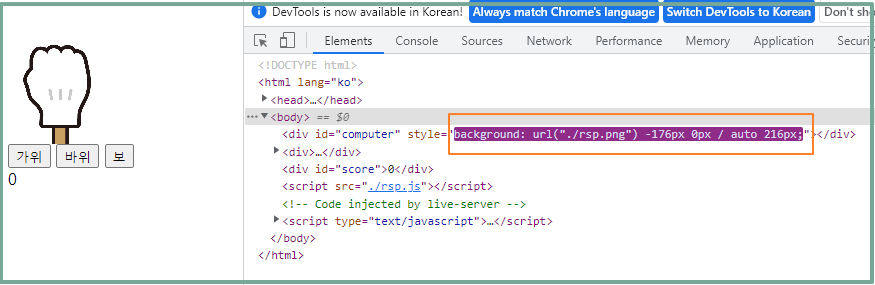
아래 개발자코드 내모난 부분이 계속 바뀌면서 가위바위보 그림이 계속 바뀌게 됩니다.

3. 중복제거
if문내 중복된 내용이 보입니다. 좀 더 간편하게 중복을 제거하도록 하겠습니다.
각각의 좌표를 배열로 나타내었습니다.

여기까지 1차적으로 가위바위보 그림이 0.05초마다 변하는 코드를 작성해 보았습니다.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : 가위바위보 게임 - clearInterval(), clearTimeout() (0) 2022.07.08 JavaScript 입문 : 가위바위보 게임 - setInterval함수와 setTimeout함수 (0) 2022.07.07 JavaScript 입문 : 가위바위보 게임 - 기본구조 만들기 (HTML, CSS, JS) (0) 2022.06.27 JavaScript 입문 : 가위바위보 게임 - 순서도 (0) 2022.06.25 JavaScript 입문 : 가위바위보 게임 - HTML내 CSS 및 JS 연결 (0) 2022.06.24