-
VS Code Emmet 설정컴퓨터 알아가기/알아두면 편한 팁 2022. 7. 20. 19:30728x90반응형
VS Code를 사용하면서 Tab키로 HTML이나 CSS등 코드 공부를 할때 단축명령 기능을 자주 사용했는데 어느순간 VS Code에서 작동이 되지 않는 경우가 생기더라구요.
이런 경우를 대비해서 VS Code Emmet 설정을 하도록 해 보겠습니다.
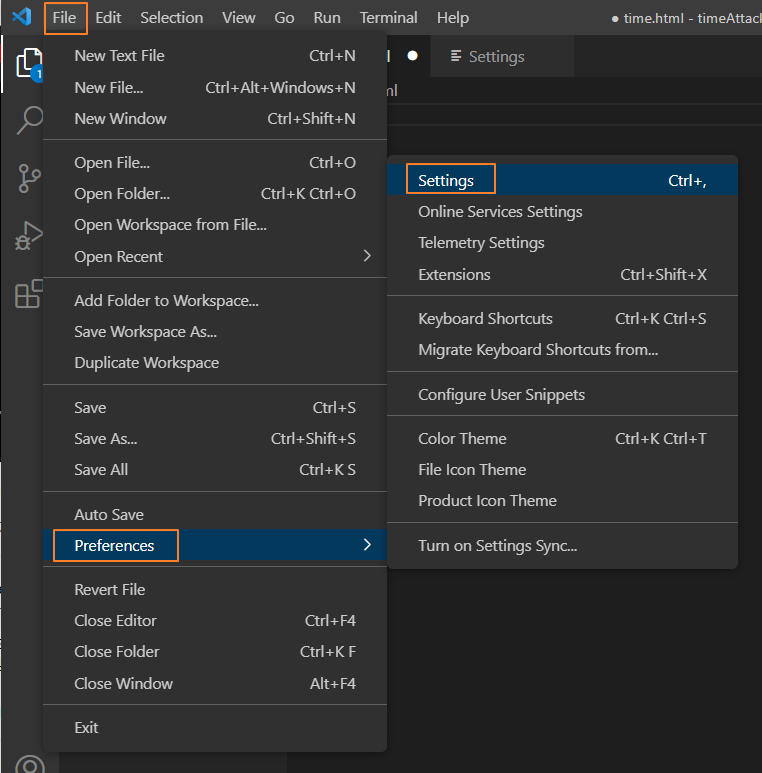
1. File > Preference > Settings
보통 VS Code의 기능을 확인하거나 설정할 걍우 Preference에서 Settings으로 들어가 필요한 기능을 찾으면 됩니다.

여기서 설정 단축키를 보면 Ctrl + ,입니다. 많이 사용하다보면 자연스럽게 외워지겠죠.
2. 검색창 Emmet 입력
검색창에 emmet을 입력하면 자연스럽게 해당 항목으로 넘어가는데 여기서 Emmet을 클릭합니다.

3. Emmet: Trigger Expansion On Tab
Tab키로 확장하는 것을 체크해 주면 VS Code에서 단축 플러그인을 사용할 수 있습니다.

이제 HTML에서 ! 만 쓰고 탭키를 눌러 보겠습니다.

!만 타이핑 
탭키를 누른후 HTML 기본구조 이렇게 VS Code에서 Emmet 기능을 설정하고 테스트해 보았습니다.
반응형'컴퓨터 알아가기 > 알아두면 편한 팁' 카테고리의 다른 글
티스토리 코드 블록(Code Block) 삽입 방법 : Code Highlighting (0) 2022.08.26 티스토리 블로그에 코드 실행결과 적용 (Codepen 이용) (2) 2022.08.25 새탭 크롬 구글 검색기록 관리 - 검색창 비활성화 1분 정리 (0) 2022.06.16 Window에서 사용자 폴더 위치 확인 방법 (0) 2022.06.15 PC에 저장된 구글 검색기록 관리하기 (0) 2022.06.13