-
티스토리 블로그에 코드 실행결과 적용 (Codepen 이용)컴퓨터 알아가기/알아두면 편한 팁 2022. 8. 25. 19:30728x90반응형
이제 티스토리 블로그에 단순한 코드를 붙혀 넣는 것보다 실행 결과도 같이 볼 수 있으면 좋을 듯 합니다. 직접적으로 블로그에 코딩을 하거나 다른 방법을 이용하여 만들어 볼 수는 있지만 손쉽게 할 수 있는 Codepen을 이용하여 간단히 확인할 수 있는 방법이 있어 정리해 보고자 합니다.
우선 코드펜(Codepen)은 워낙 유명한 사이트라 별도로 다루지는 않지만 간단히 말해 클라우드상 다양한 컴퓨터 언어를 지원하여 쉽게 작업하고 저장하고 실행할 수 있으며 좋은 자료들은 공유도 하는 사이트입니다.
기본적인 회원가입이 필요는 하겠죠.
우선 간단한 HTML CSS JavaScript 를 이용해 보고 이 내용을 티스토리 블로그에 삽입하는 방법을 주제로 글을 정리하도록 하겠습니다.
1. 코드펜(Code Pen)에 코드 작업
간단하게 실행되는 코드를 삽입하도록 하겠습니다.
코드펜에서 HTML과 CSS 그리고 JS를 입력하면 다음과 같은 결과를 볼 수 있습니다.

2. 복사하기
코드펜 아래 Embed (끼어넣다)를 클릭합니다.

그러면 Embed This Pen에 코드를 복사할 수 있도록 내용을 보여줍니다.

3. 티스토리에 붙혀넣기
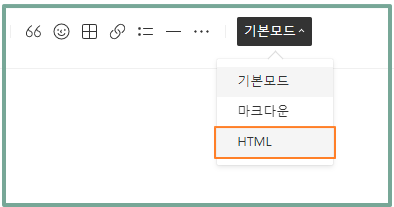
티스토리 상단 모드를 기본모드에서 HTML 모드로 변경하고 원하는 지점에 복사한 코드펜 내역을 붙혀 넣습니다.

See the Pen RockSP by skkim0303 (@skkim0303) on CodePen.
업로드하면 아래와 같은 모습이지만 최종 완료하면 상기와 같이 정상적으로 나타납니다.

미리보기 기능도 티스토리에 있지만 최종 확인을 위해서 비공개로 완료하고 최종 내용을 확인해 보면 됩니다.
반응형'컴퓨터 알아가기 > 알아두면 편한 팁' 카테고리의 다른 글
코드펜 (Codepen) 자동완성 기능 (0) 2022.09.14 티스토리 코드 블록(Code Block) 삽입 방법 : Code Highlighting (0) 2022.08.26 VS Code Emmet 설정 (0) 2022.07.20 새탭 크롬 구글 검색기록 관리 - 검색창 비활성화 1분 정리 (0) 2022.06.16 Window에서 사용자 폴더 위치 확인 방법 (0) 2022.06.15