-
티스토리 코드 블록(Code Block) 삽입 방법 : Code Highlighting컴퓨터 알아가기/알아두면 편한 팁 2022. 8. 26. 19:30728x90반응형
자바스크립트를 공부하면서 티스토리에 기록을 해 두는데 코드에 대한 전체를 삽입하고 실질적으로 실행되는 내용을 기록을 해보고자 합니다.
이전까지는 코드를 기록할 때 VS Code 화면캡쳐를 통하여 기록하였는데 이는 사진과 같은 기능이라 향후 복사를 하는 등 사용할 경우에는 불편합니다. 따라서 티스토리 코드블럭 기능을 이용하여 기록을 하고자 합니다.
1. 코드입력 (플러그인 활성화)
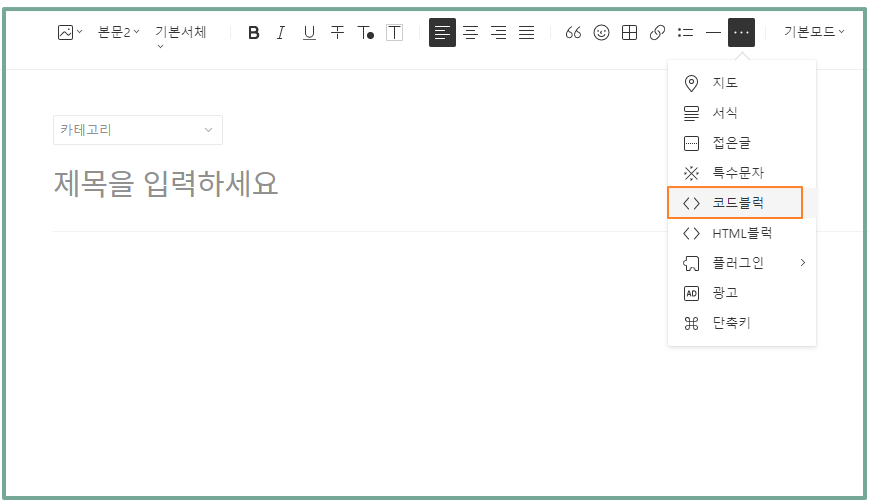
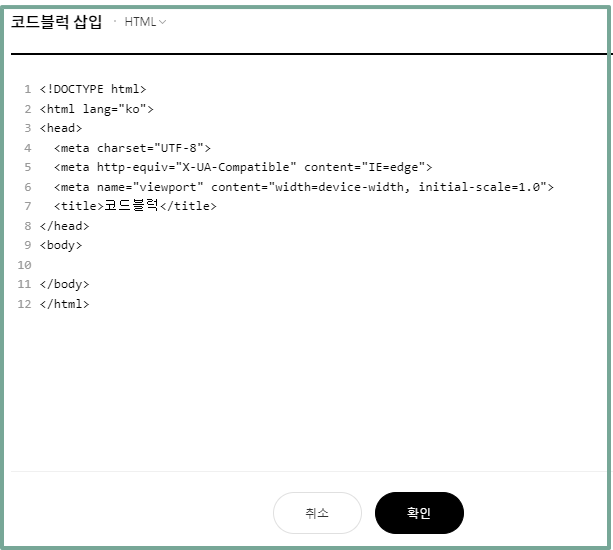
다음과 같은 간단한 코드를 티스토리에 붙혀 넣고자 합니다. 새로운 글쓰기에서 코드블럭으로 들어가 붙혀넣기 합니다.

삽입후 확인을 합니다.

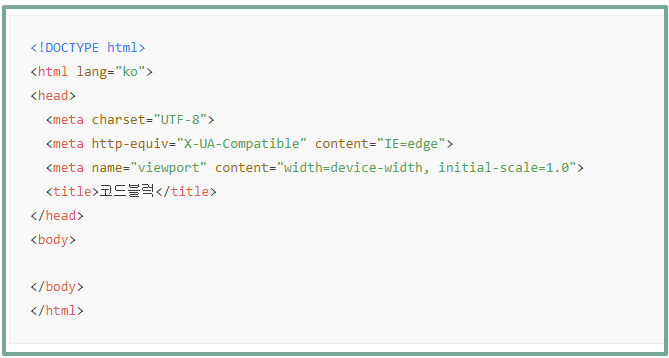
확인 후 내 에디터에서는 다음과 같이 코드가 색별로 분리되서 이해하기가 쉽게 보입니다.

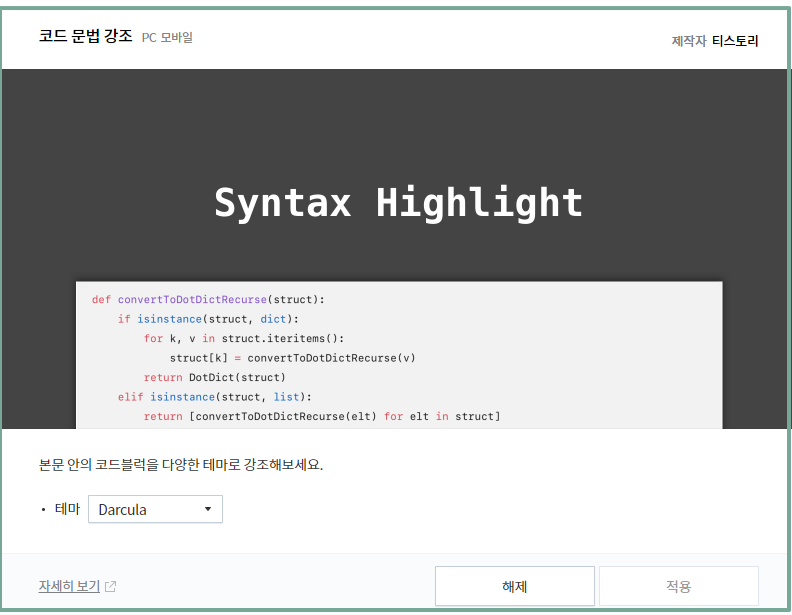
하지만 이는 내 에디터에서만 보이고 실질적인 블로그에서는 전부 흑백으로 보입니다. 이를 위해서 플러그인의 syntax Highlight를 활성화 시켜줘야 합니다.

참고로 Syntax Highlight는 PC나 모바일에서 코드문법강조를 위한 플러그인으로서 본인에게 익숙한 테마를 설정할 수도 있습니다.

2. highlight.js 적용
티스토리 가이드에 따르면 직접 코드를 받아서 내 티스토리에 적응하는 방법도 안내를 해주고 있습니다. 더 많은 하이라이트 문법 표시를 적응하는 방법인데 이를 이용하고자 하면 티스토리내 플러그인에서 Syntax Highlight를 해제하시기 바랍니다.
① highligh.js 페이지로 이동
highlight.js (highlightjs.org)
highlight.js
Version 10.7.2 This is a patch release. The only change is that deprecation messages are throttled and shown only once.
highlightjs.org
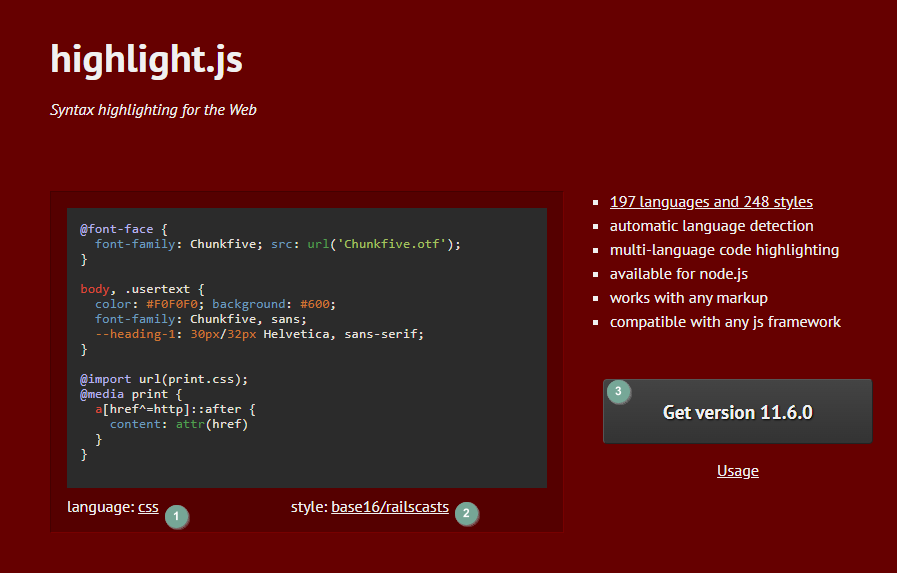
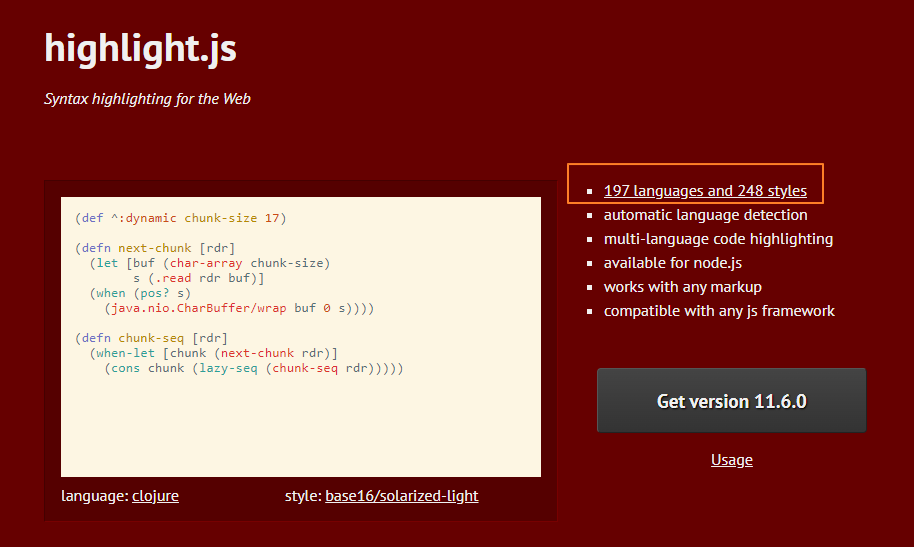
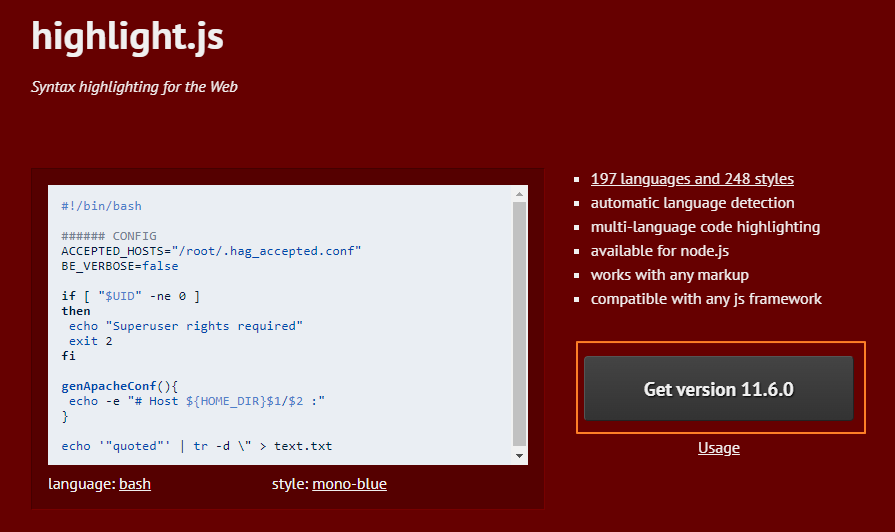
페이지로 들어가면 다음과 같이 나옵니다.

1번은 Language에 대한 데모와 2번은 style에 대한 데모를 간단히 볼 수 있습니다. 3번으로 들어가면 파일을 다운로드 받을 수 있고 티스토리에 붙혀넣기할 수 있는 cdn코드를 복사할 수 있습니다.
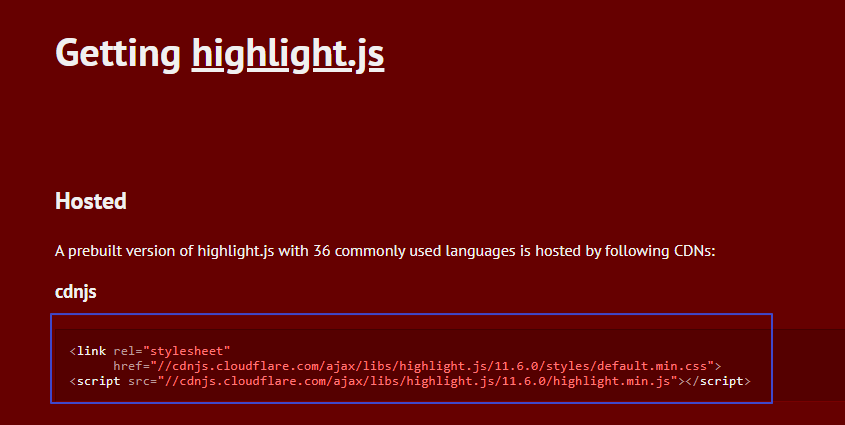
② cdnjs 코드 붙혀넣기
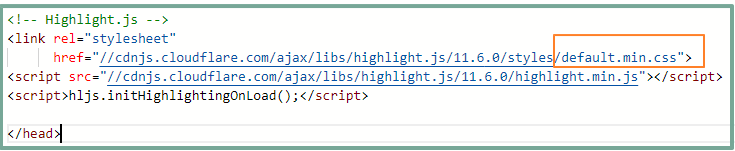
처음에 나오는 cdnjs 코드를 복사합니다.

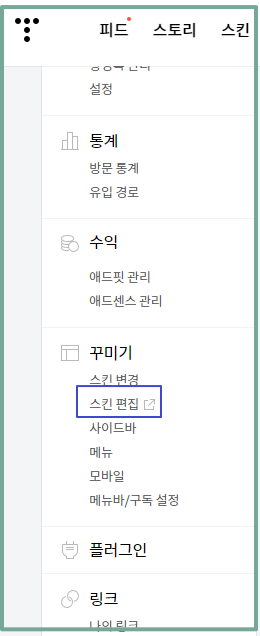
디스토리 블로그 관리 홈 >> 꾸미기 >> 스킨 편집으로 갑니다.

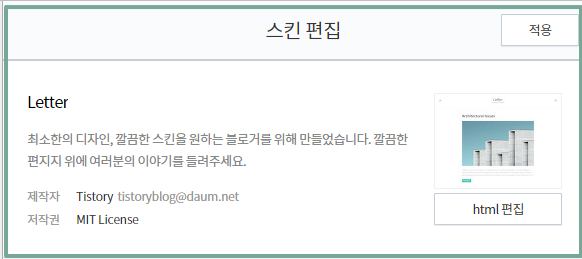
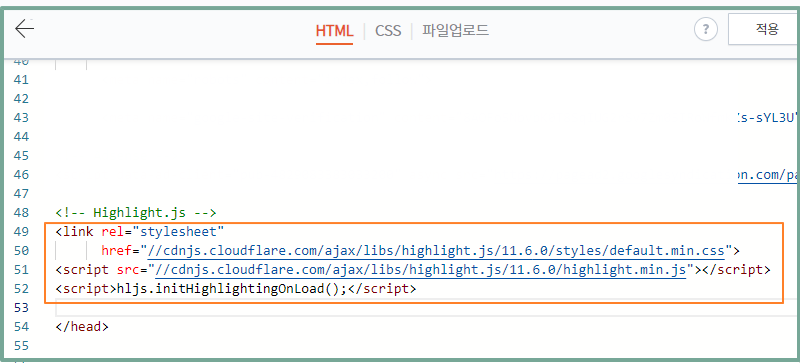
스킨편집 >> html 편집으로 가서 </head> 위에 복사한 cdnjs를 붙혀 넣습니다.


상기 script 코드를 보면 하나 더 적용을 하였습니다. 아래 코드를 그대로 세번째 칸에 입력하고 적용을 누릅니다.
<script>hljs.initHighlightingOnLoad();</script>이렇게 설정을 완료하면 가장 기본적인 Default 디자인으로 Highlight가 적용이 됩니다. 이제는 조금은 마음에 드는 탬플릿으로 바꾸어서 진행하는 방법을 같이 알아보도록 하죠.
③ Template Customizing (클라우드를 이용한 하이라이팅)
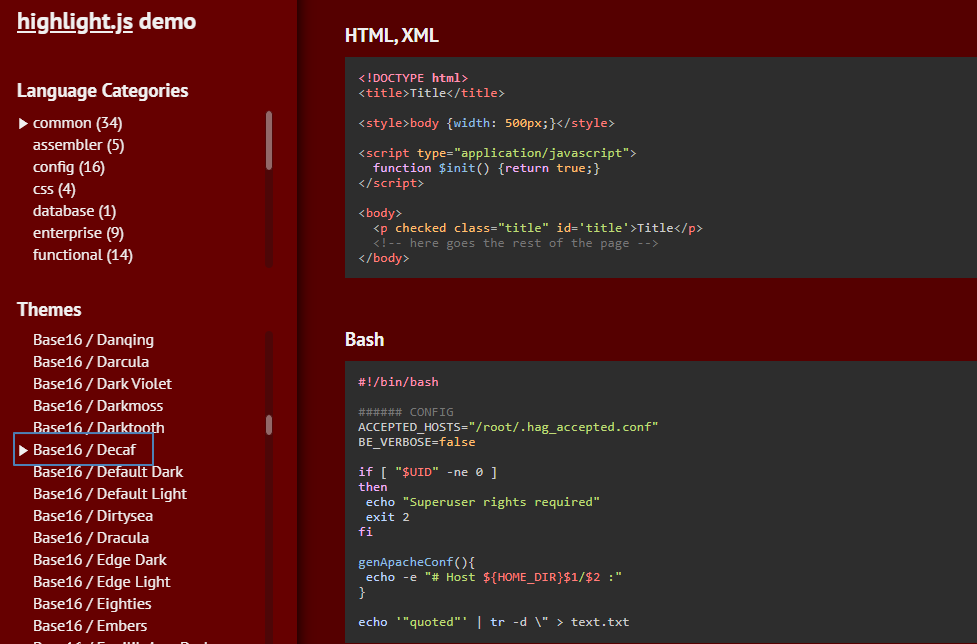
다양한 데모를 보면서 마음에 드는 템플릿을 적용시켜 보도록 하겠습니다. 첫 페이지에서 다음을 클릭하면 볼 수 있습니다.

들어가면 데모를 볼 수 있는 링크도 보이네요. 같이 공유하도록 하겠습니다.
highlight.js demo (highlightjs.org)
highlight.js demo
highlightjs.org
너무 다양한 템플릿이 있어서 가장 마음에 드는 것을 하면 됩니다. 저는 Decaf로 설정을 하고자 합니다.

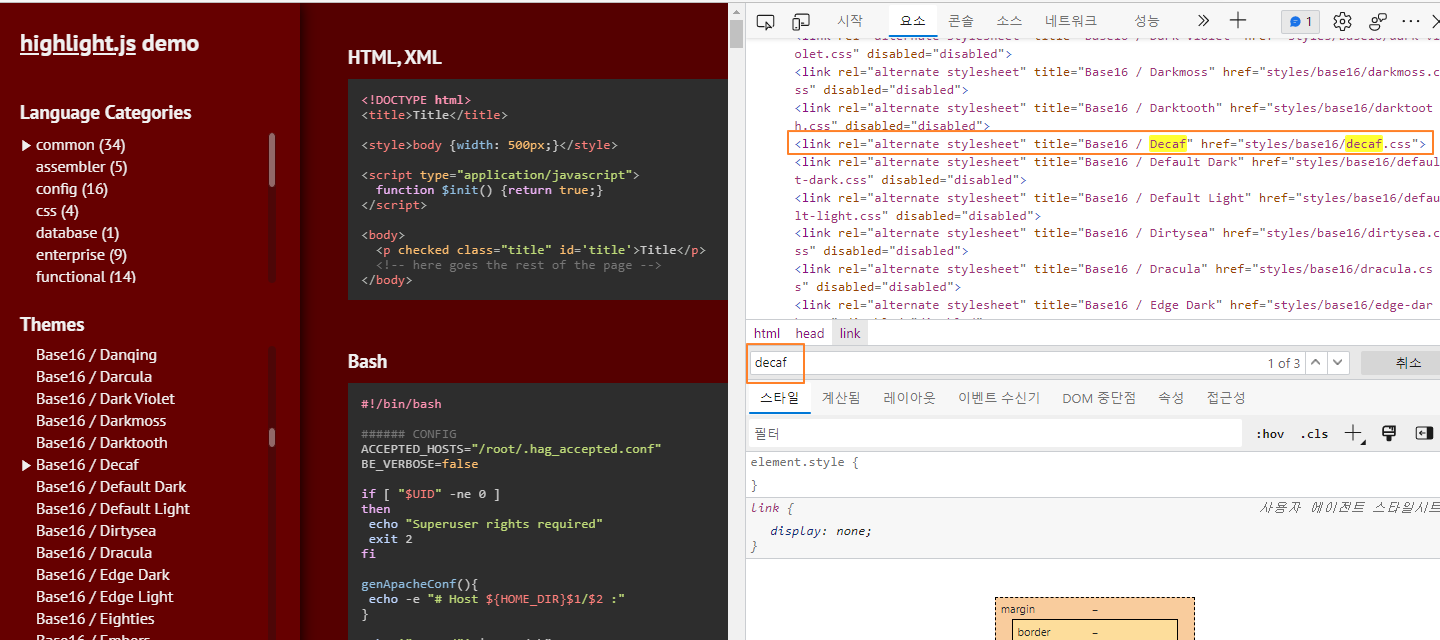
이를 적용하기 위해 개발자코드(F12)로 CSS 코드를 확인하고 티스토리 </head> 위에 붙혀넣기한 내용을 변경합니다.
개발자도구 요소(element)에서 Ctrl + F로 decaf를 찾으면 해당 CSS가 위치가 나옵니다.

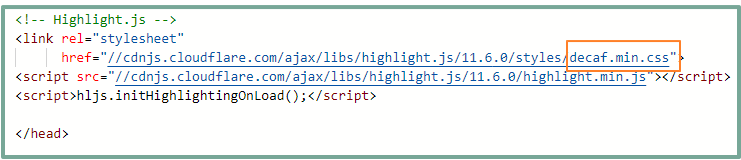
Decaf의 CSS를 주소를 티스토리 </head> 붙혀넣기 한 내용에서 default 대신에 decaf로 변경합니다.

default CSS 
decaf CSS 티스토리 html 편집기에서 변경후 저장을 누르면 코드 하이라이팅이 적용됩니다.
그런데 플러그인에서 Syntax Highlight를 해제하고 해 보니 적용이 잘 안되고 다시 적용하니 티스토리 자체 Highlight와 Highlight.js 에서 가져온 Decaf 어떤 모양도 아닌 다른 모양으로 나오네요....
그럼 아예 파일을 다운로드 받아 적용을 해 보도록 하겠습니다.
④ 다운로드한 파일을 이용한 하이라이팅
다시 highlight.js로 가서 Get Version을 누릅니다.

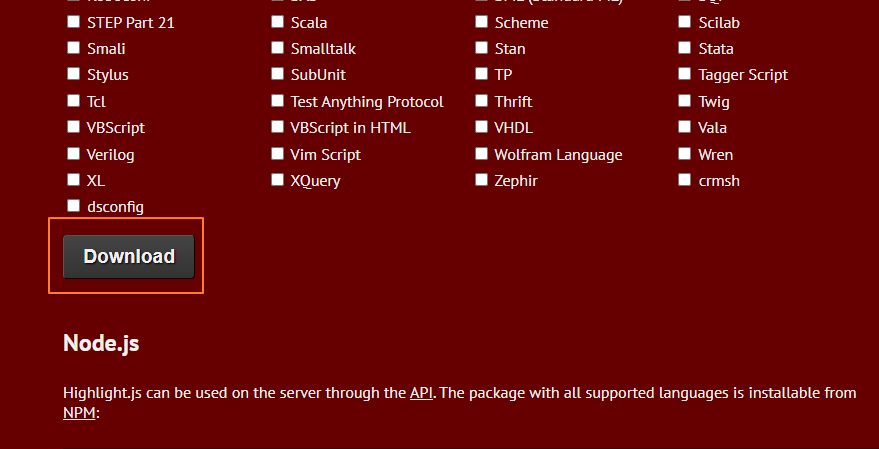
맨 밑에 다운로드 버튼이 있습니다. 폴더에 저장합니다.

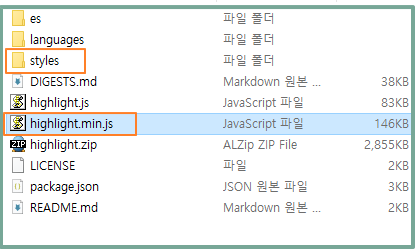
zip 압축파일 형태로 되어 있어 압축을 풀고 파일을 보면 다음과 같이 나오며, 사용할 파일은 다음 2개입니다.

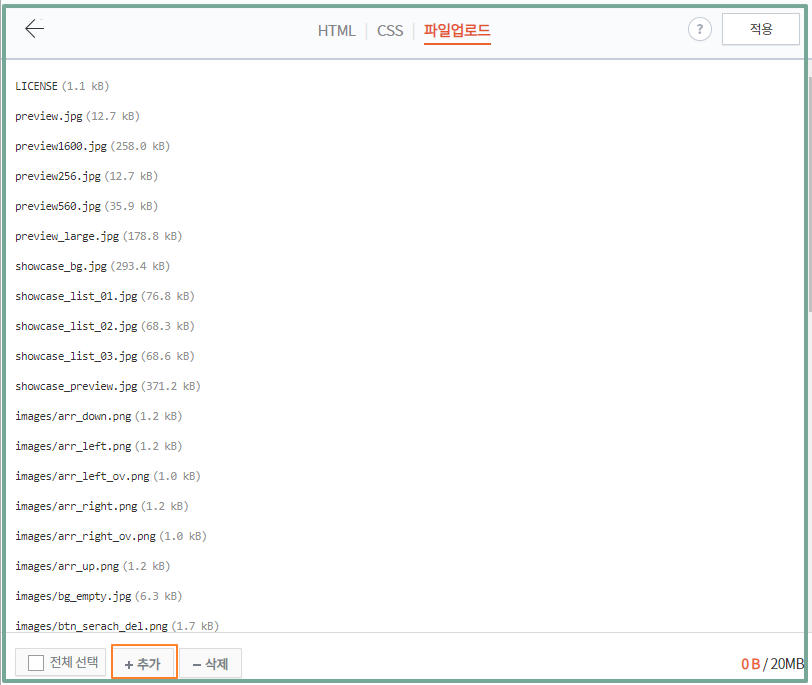
티스토리 스킨설정으로 가서 필요한 파일을 업로드 합니다.

파일을 업로드하면 맨밑에 추가가 된 것을 확인할 수 있습니다.

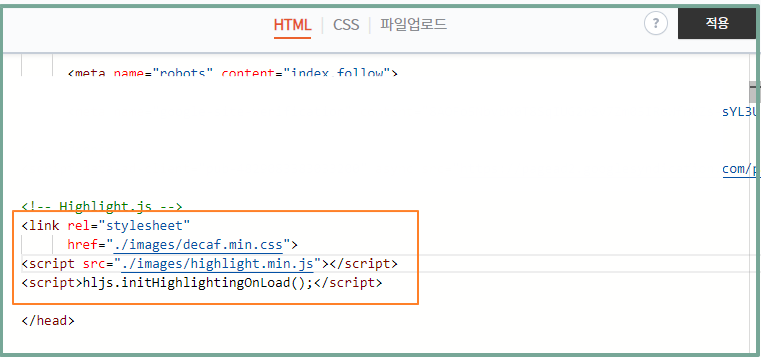
위치를 보게되면 images폴더에 highlight.min.js와 decaf.min.css가 있음을 알 수 있기에 티스토리 스킨편집 HTML에서 </head>위에다 다음과 같이 적용해 줍니다.
이는 직접 연결시켜주는 동작입니다.

이렇게 되면 이론적으로 적용을 완료한 겁니다.
물론, 여러 블로그를 통해서 많은 분들이 제대로 적용이 안되는 문제점들을 기록해 놓았는데 나도 이러한 에러가 생기면 별도 블로그를 통해 수정을 해야겠습니다. 왜냐하면 너무 길게 썼기에 조금은 지치네요.
반응형'컴퓨터 알아가기 > 알아두면 편한 팁' 카테고리의 다른 글
' '는(은) 내부 또는 외부 명령 실행할 수 있는 프로그램 또는 배치 파일이 아닙니다. 오류 환경 수정 (0) 2022.11.15 코드펜 (Codepen) 자동완성 기능 (0) 2022.09.14 티스토리 블로그에 코드 실행결과 적용 (Codepen 이용) (2) 2022.08.25 VS Code Emmet 설정 (0) 2022.07.20 새탭 크롬 구글 검색기록 관리 - 검색창 비활성화 1분 정리 (0) 2022.06.16